A Material Design-inspired userChrome.css theme for Floorp(115ESR)
-
Origin repository: https://github.com/muckSponge/MaterialFox
-
Fork from : https://github.com/typeling1578/MaterialFox-Plus
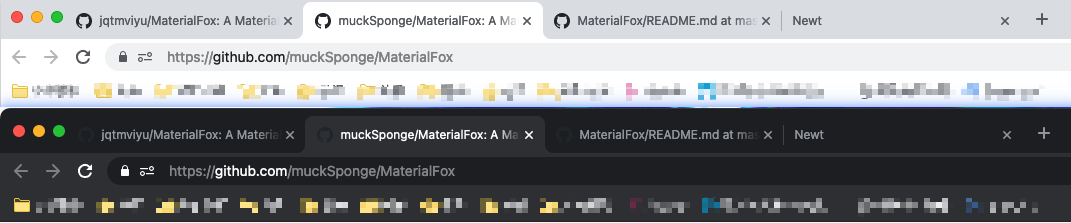
Inspired by Google's Material Design and their latest Google Chrome UI, this theme turns your Firefox into a Material-styled web browser. The aim was to style the browser as closely as possible to Google Chrome, where practical.
This is a userChrome.css theme, which means you must manually add it to your Firefox profile. The theme overrides certain browser styles. Currently, only the main UI is affected (settings pages, etc. are not). More elements of the UI may be styled in the future but a broader scope becomes harder to maintain as Mozilla updates their browser code so some UI styles may be culled or redone if they become unmaintainable.
It works with the latest version of Floorp(115ESR).
- [about:config] Set
toolkit.legacyUserProfileCustomizations.stylesheetstotrue(default isfalse). - [about:config] Set
svg.context-properties.content.enabledtotrue(default isfalse). - Copy the chrome folder into your Firefox profile directory. To find your profile directory, go to about:support or about:profiles.
- See Recommended instructions if you'd prefer a more Chrome-like experience.
- Restart Firefox.
Replicate Chrome behaviour for clipped tabs:
- [about:config] Set
browser.tabs.tabClipWidthto83(default is140).
Replicate Chrome's "Not Secure" text on HTTP:
- [about:config] Set
security.insecure_connection_text.enabledtotrue.
fix:
popup.css
/* diable line4 */
/* background-color: var(--arrowpanel-background) !important; /*perfect:
global.css
/* enable line 48-52 */
/* when firefox maximized, remove the top margin above tab*/
@supports not -moz-bool-pref("materialfox-plus.oldversion") {
:root[sizemode="maximized"] #TabsToolbar {
margin-top: -8px;
}
}- Windows 7 is no longer supported.
- Linux is no longer officially supported but you can give it a try – if you'd like to work on it feel free to make a PR.
- Some customisation settings may no longer work (such as compact/touch density).
- Some custom themes may clash with the address bar.
- Some themes using transparency might not work.
- how to fix it by yourself: Tutorial: How to create and live-debug userChrome.css