This is a solution to the Product preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
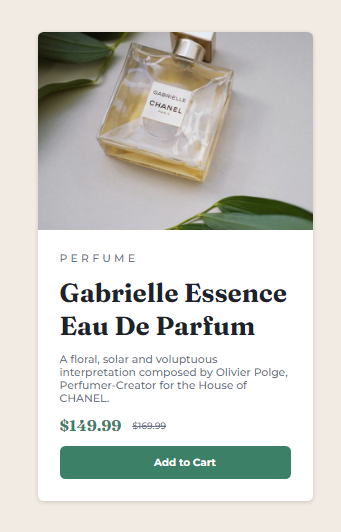
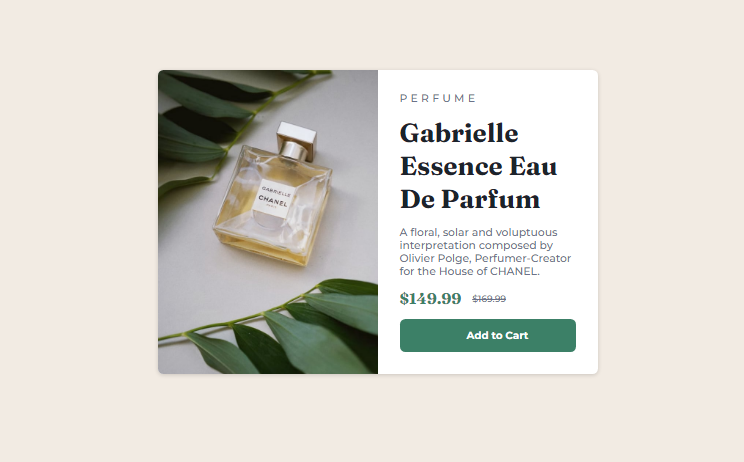
- View the optimal layout depending on their device's screen size
- See hover and focus states for interactive elements
- Solution URL: https://github.com/Jerome-Nel/product-preview-card-component
- Live Site URL: https://jerome-nel.github.io/product-preview-card-component/
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Desktop view
I want to continue focusing on responsive web design.
Note: Delete this note and the content within this section and replace with your own plans for continued development.
- Website - Jerome Nel Populi
- Frontend Mentor - @Jerome-Nel