Filmpire - AI Powered Movie App [React.js, Material UI, Alan AI]
Explore the project »
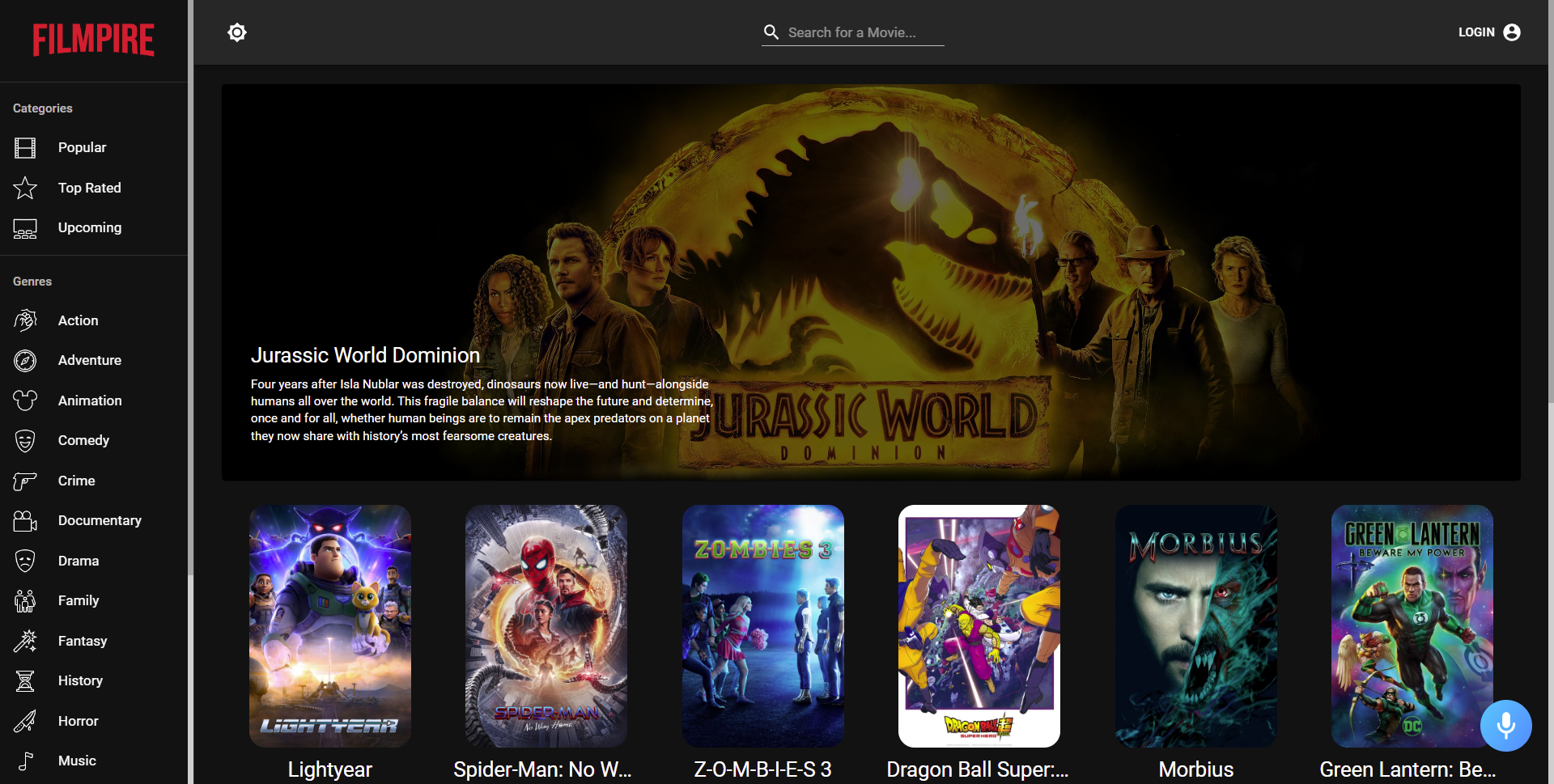
View Demo Site
·
Report Bug
·
Request Feature
Table of Contents
Filmpire combines the desire to unleash powerful creativity with the industry's most advanced JavaScript tools including React.js, Redux, Material UI, Alan AI, and more.
Features include:
- user authentication,
- light and dark mode,
- API calls with axios and Redux,
- actors and movie details page,
- watchlist and list of favorite movies,
- movie search functionality,
- Alan AI voice functionality and many more.
Alan works as an in-app voice assistant for the Filmpire project.
To get a local copy up and running follow these simple steps.
List of things you need to use and how to install them:
- npm
npm install npm@latest -g
Setup:
-
Get a free TMDB API Key at https://www.themoviedb.org/.
-
Clone the repo:
git clone https://github.com/jovan-vukic/filmpire.git
-
Install NPM packages:
npm install
-
Create your
.envfile as it is instructed in.env.example. -
Enter your TMDB API key in your
.env.REACT_APP_TMDB_KEY=<put your key here>
For a full demonstration of all the functionalities of this phenomenal web application check out this demo site.
For more detailes regarding TMDB API calls, please refer to the Documentation.
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.md for more information.
Jovan - @jovan-vukic
Project Link: https://github.com/jovan-vukic/filmpire
Used resources: