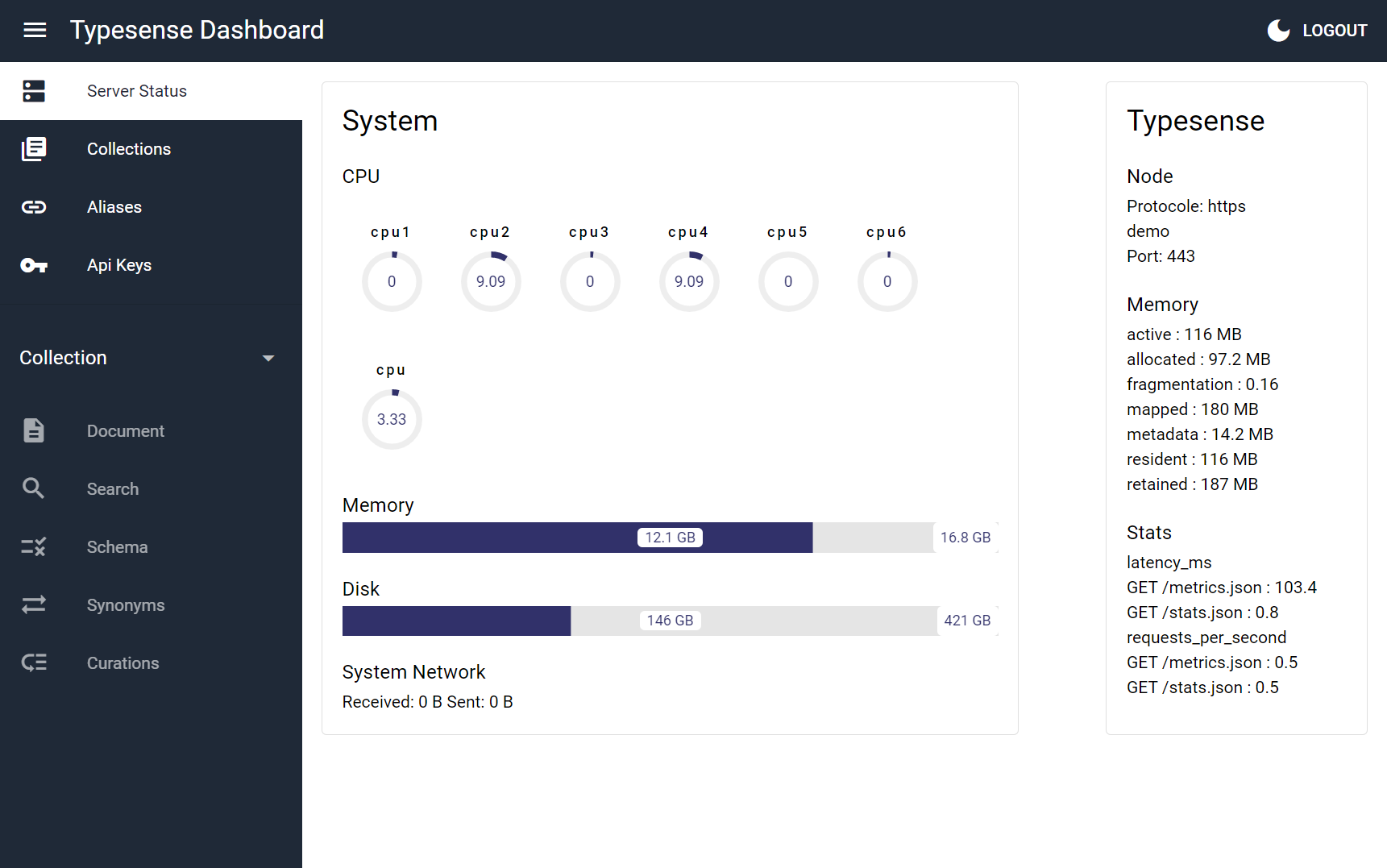
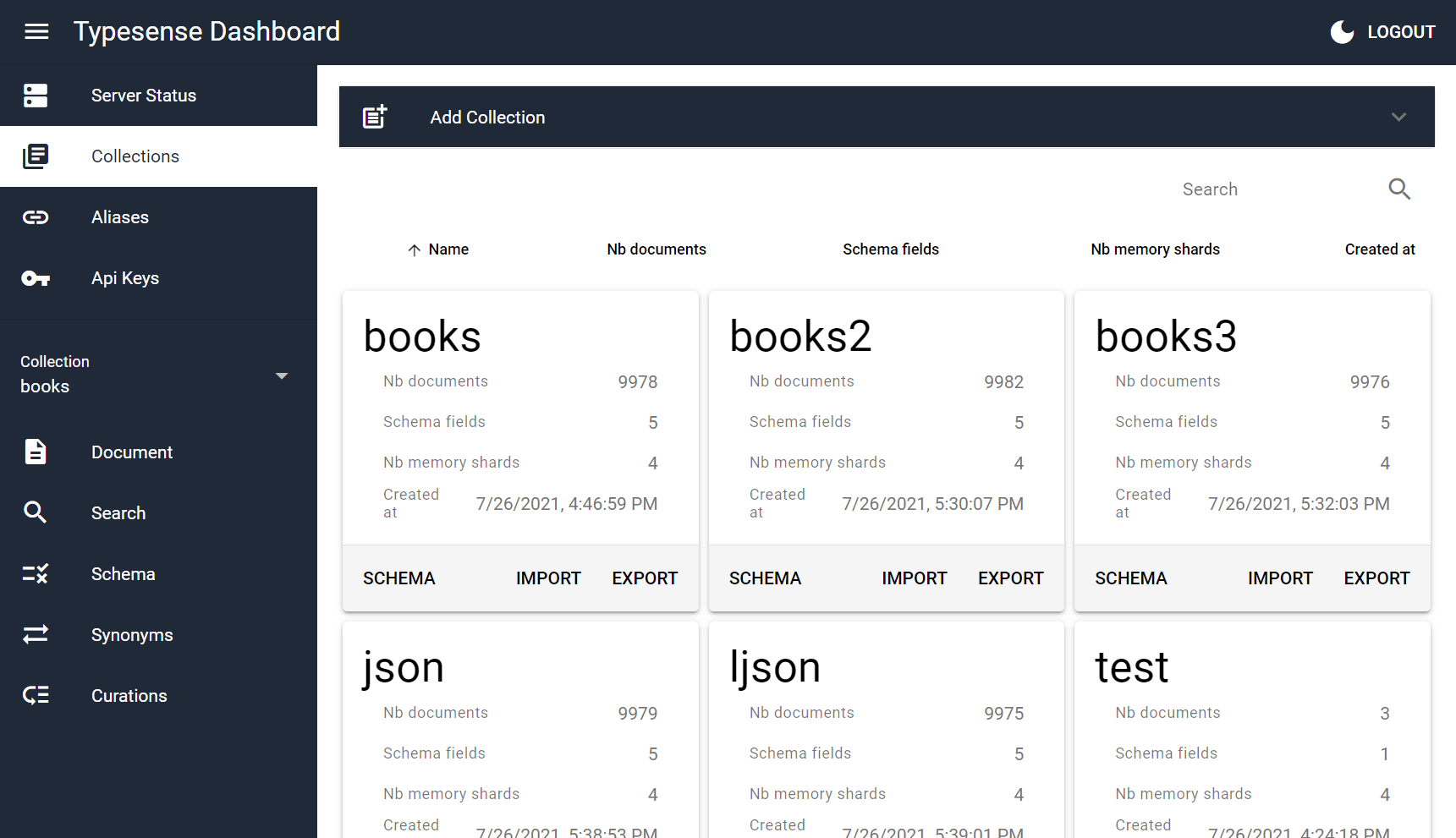
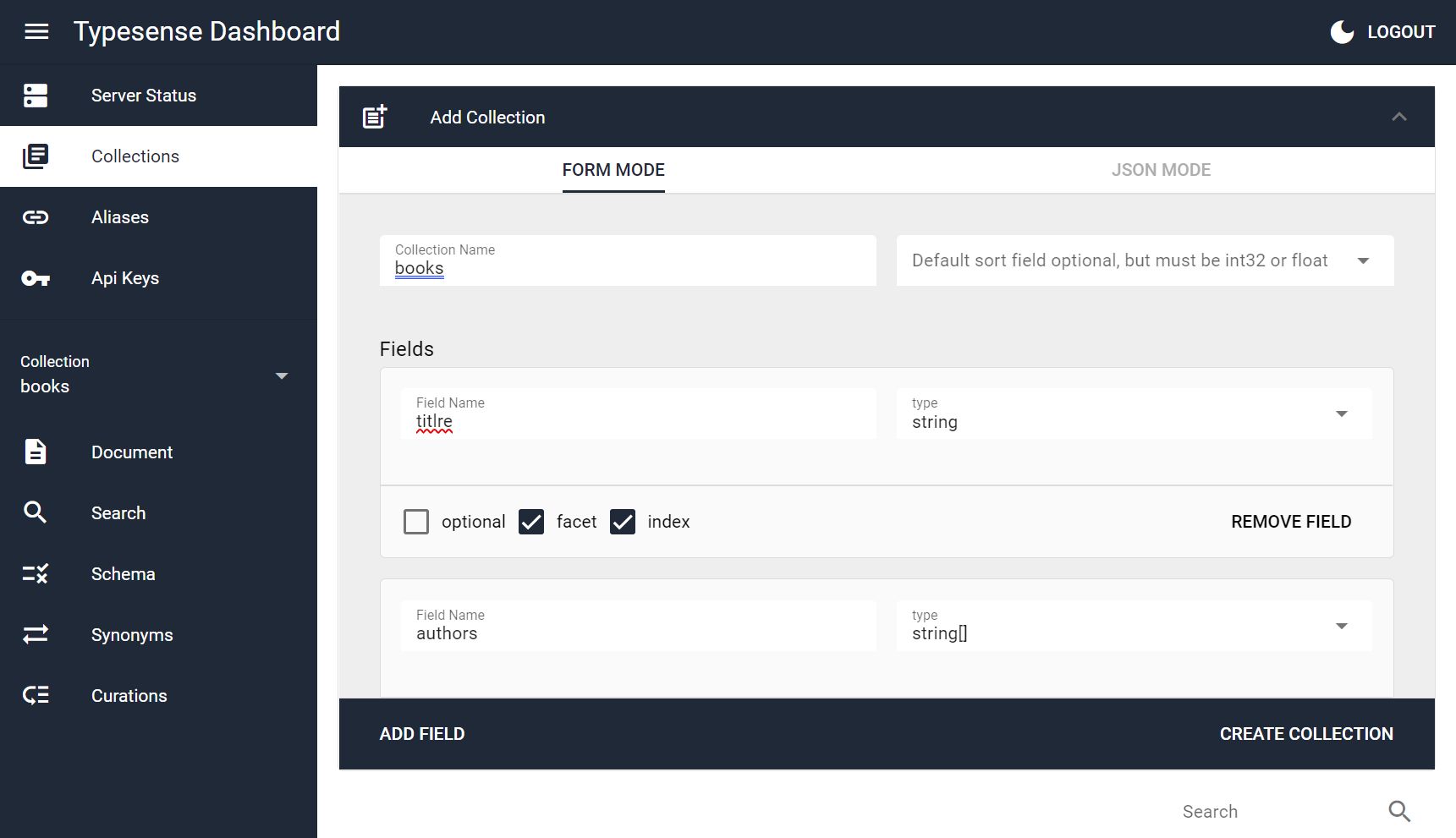
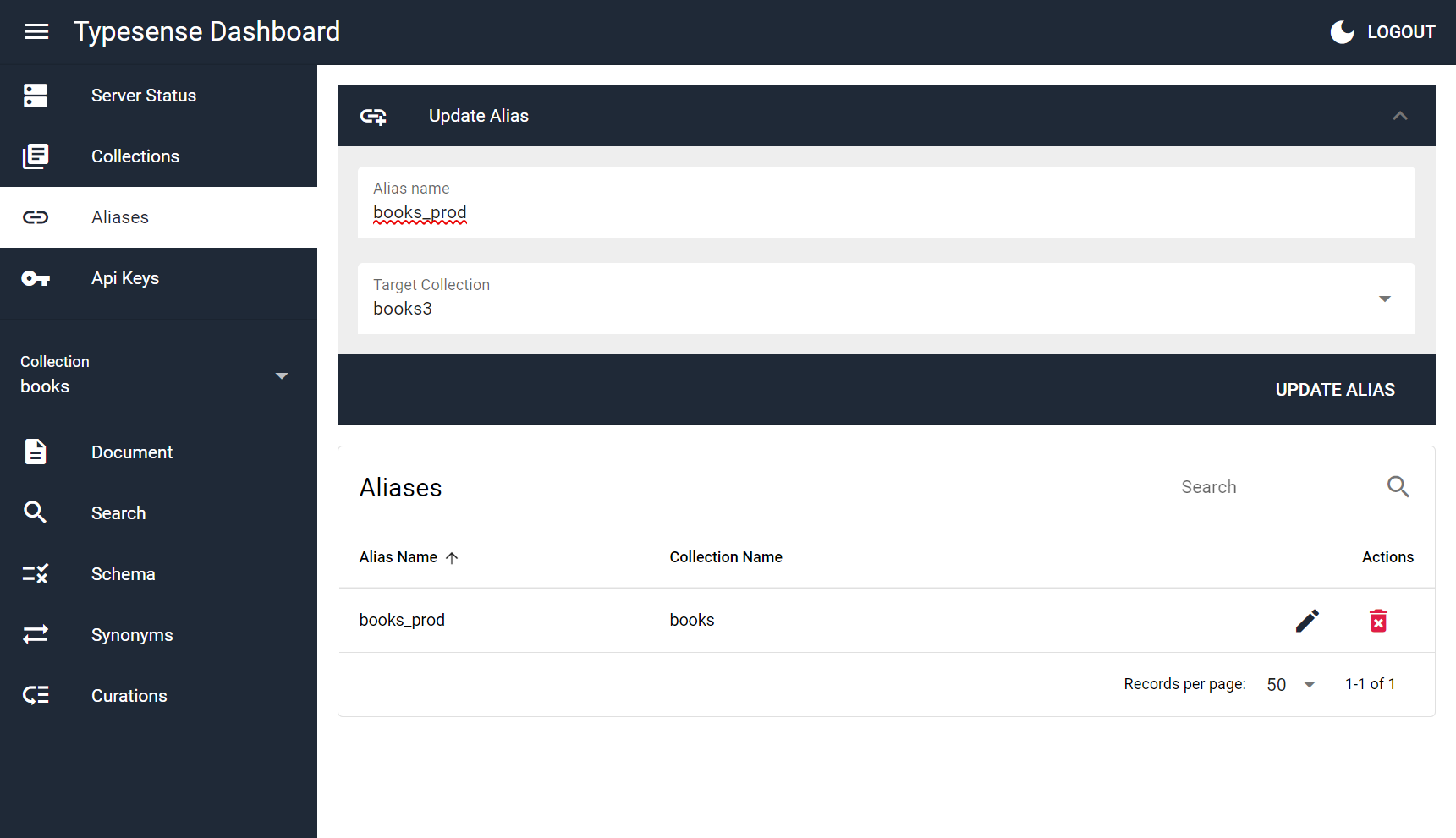
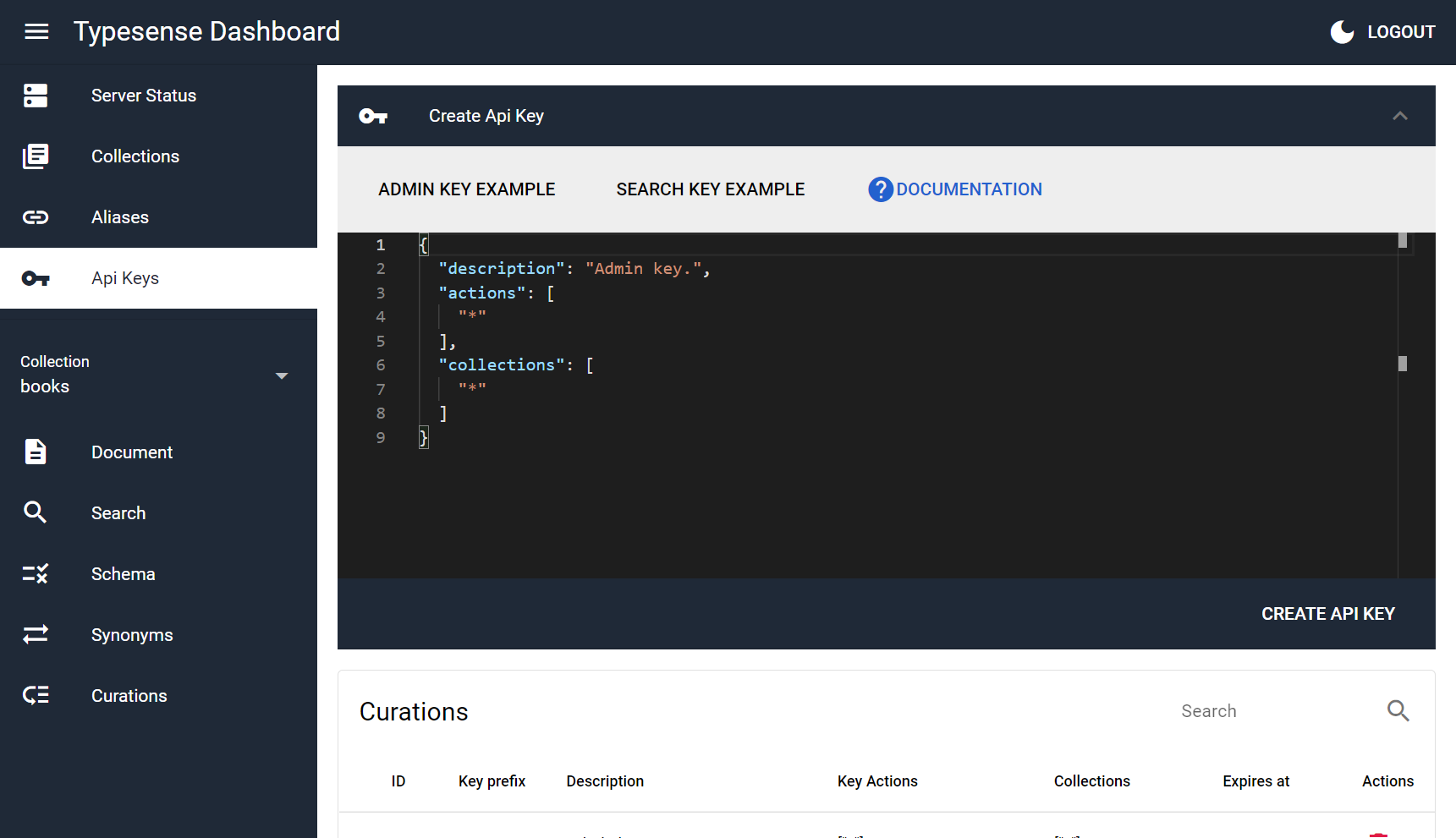
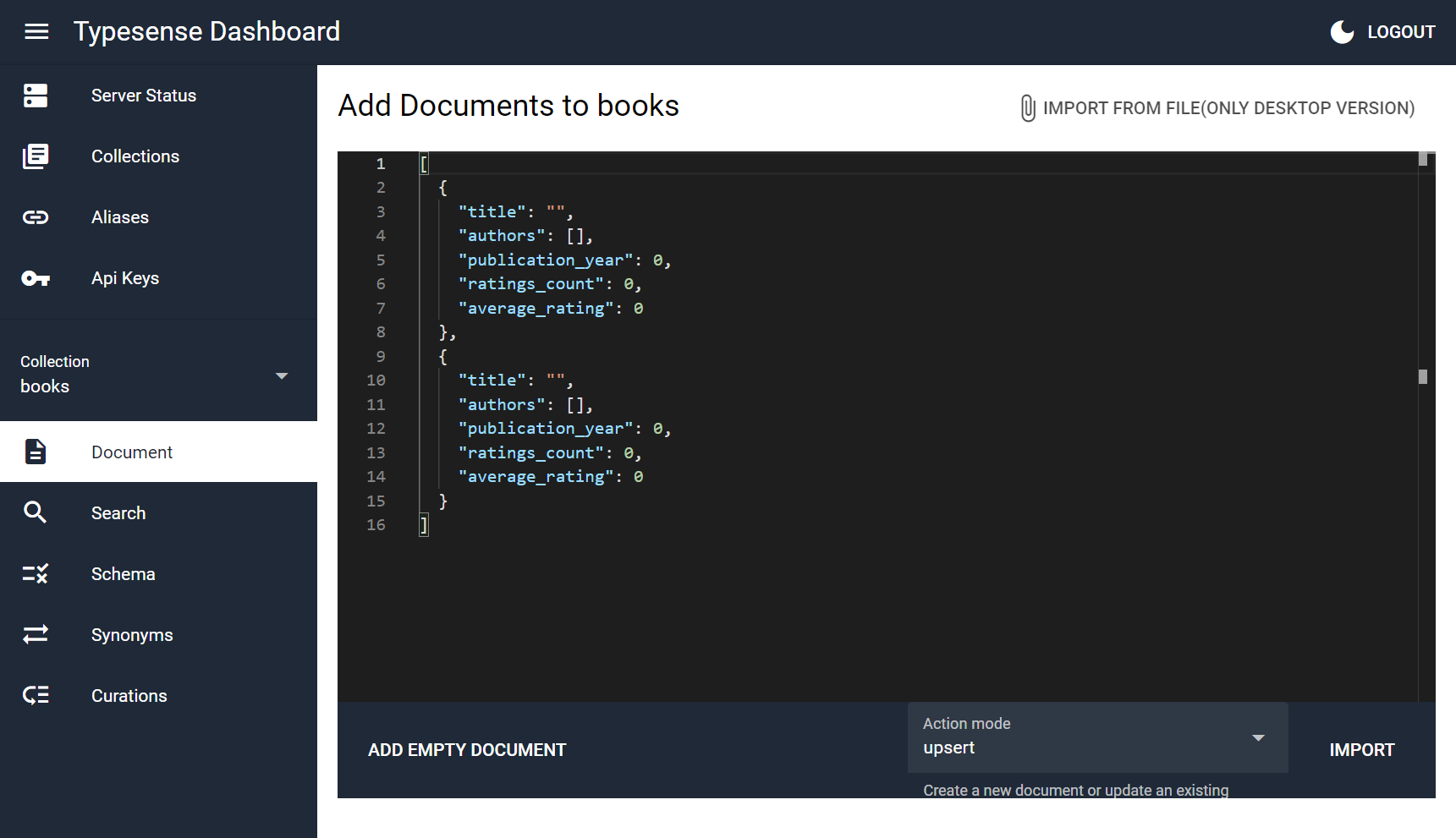
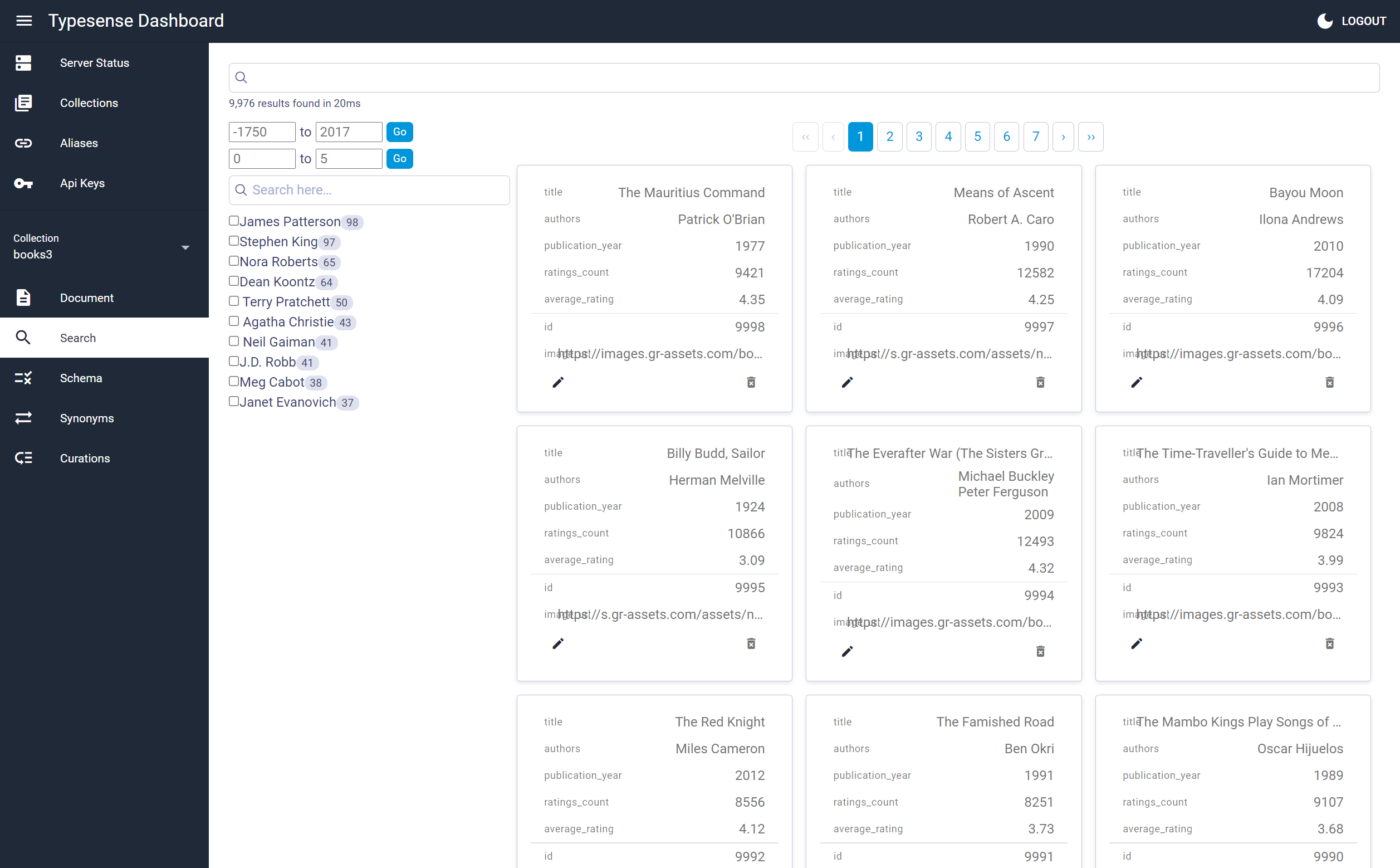
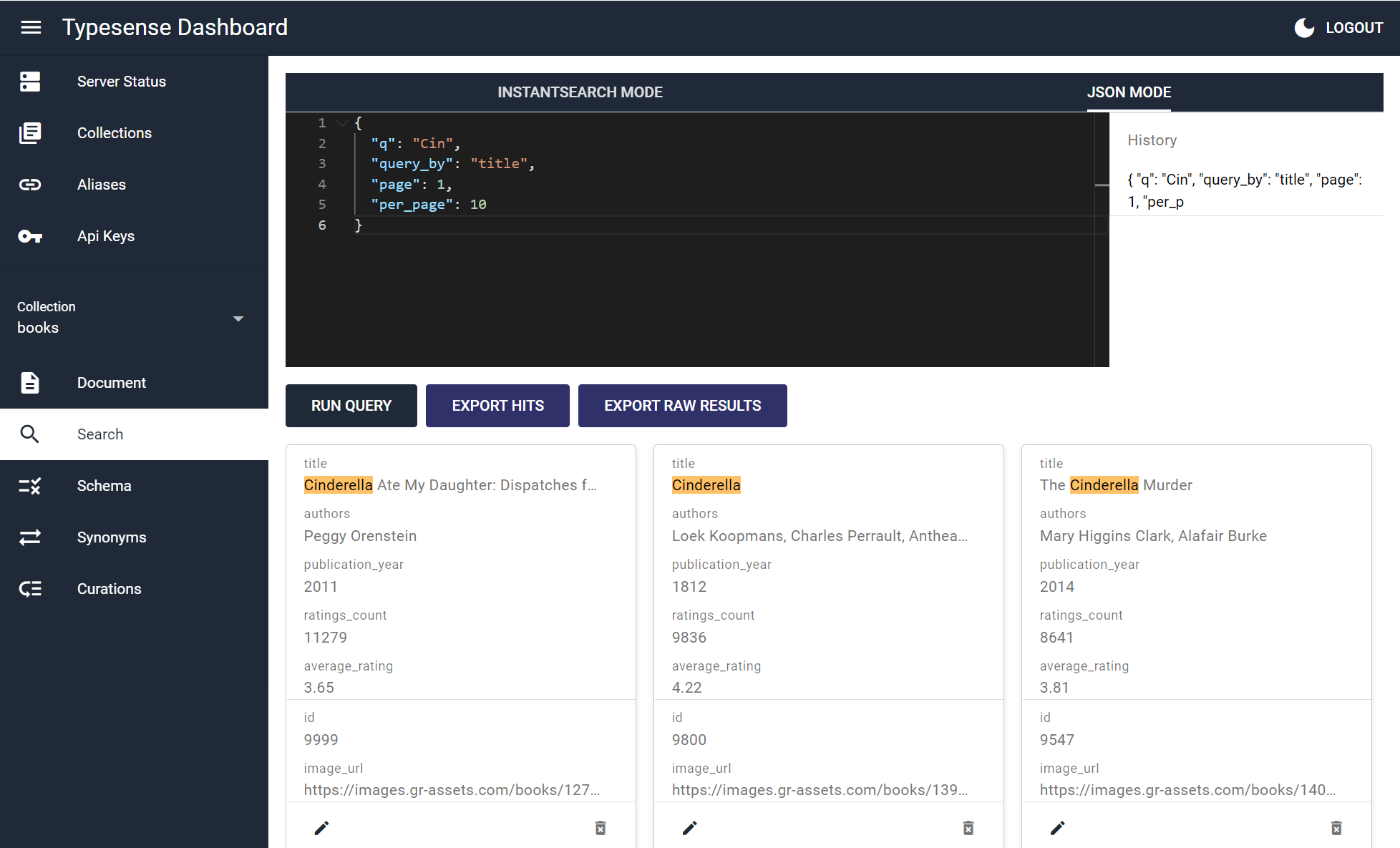
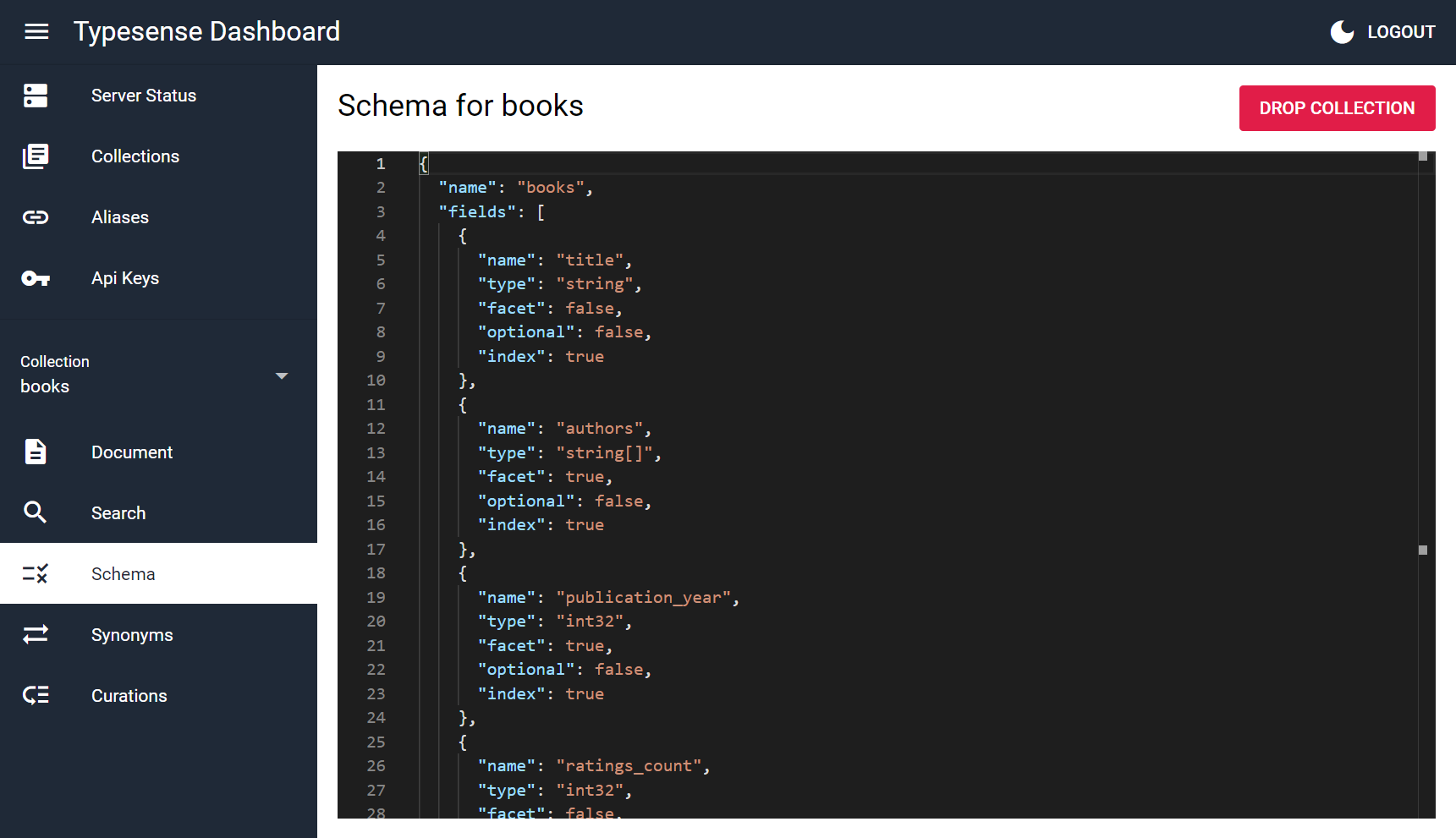
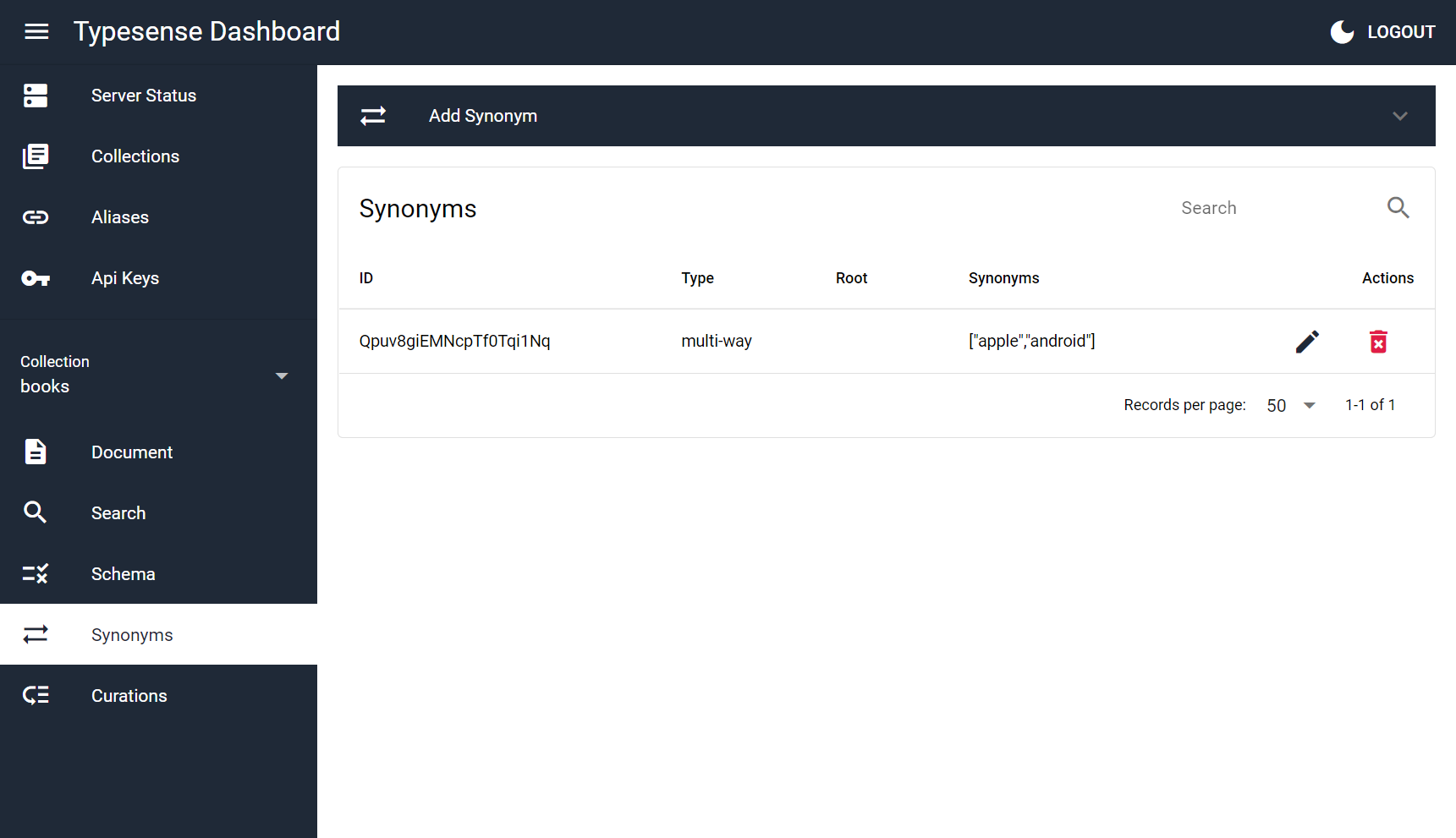
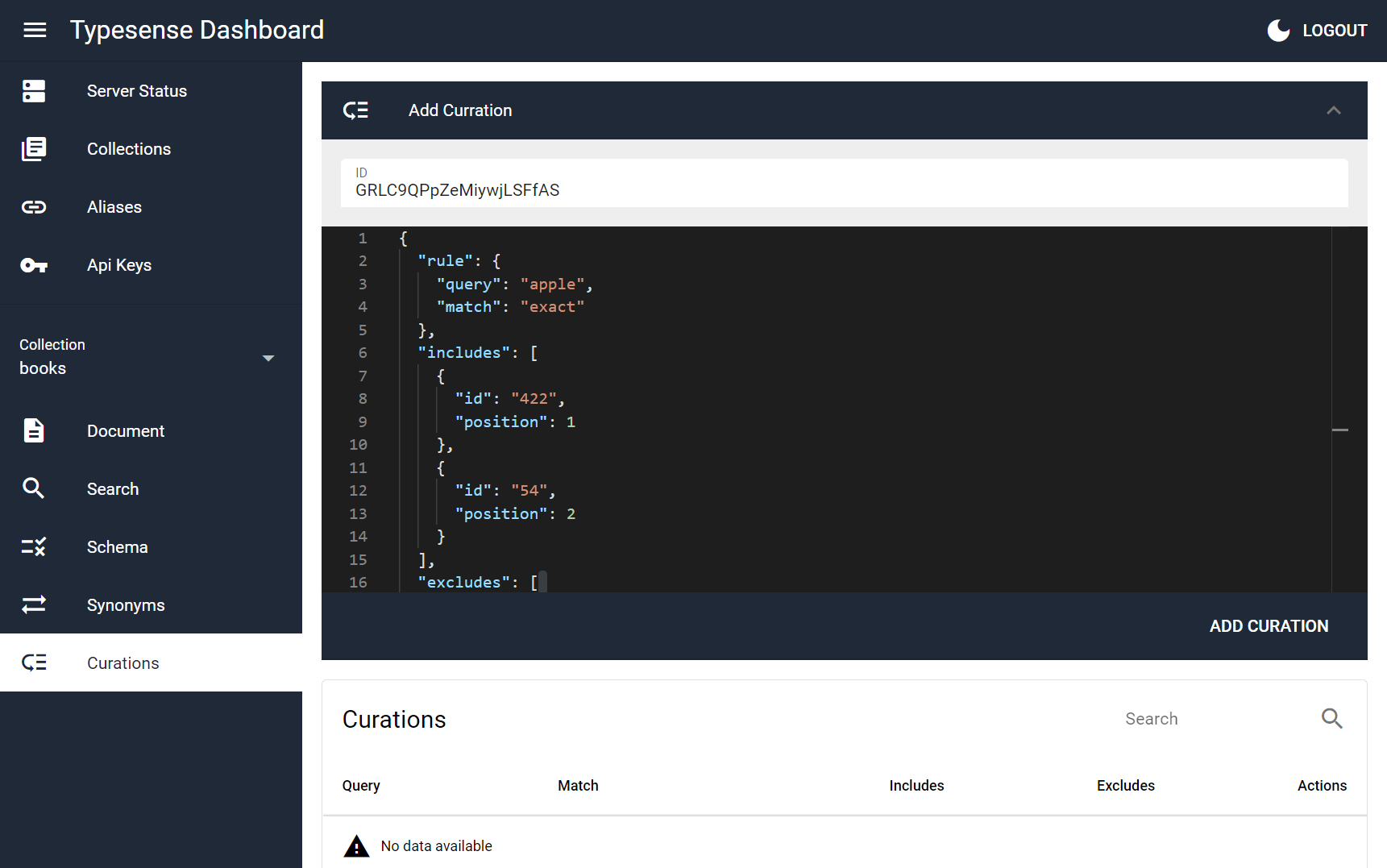
A Typesense Dashboard to manage and browse collections.
A side projet to test the Typesense API and Quasar with electron.
As a web application, only typesense server started with --enable-cors will work.
Use https://bfritscher.github.io/typesense-dashboard/ or build and install on your own server
self-host this dashboard with docker* (web version has some limitations import/export size of files)
use environement variable PUBLIC_PATH if you need something else than /
Example usage:
$ docker build -t typesense-dashboard .
$ docker run -d -p 80:80 typesense-dashboardcaddy is used for serving the actual files.
One could also copy /srv from the final Docker Image into another:
FROM alpine
COPY --from=typesense-dashboard /srv /typesense-dashboardTo build and serve from a subfolder /example (must start with /)
docker build --build-arg=PUBLIC_PATH=/example -t typesense-dashboard .You can also use the pre-built docker image for example like this:
docker run -d -p 80:80 ghcr.io/bfritscher/typesense-dashboard:latestWith the desktop application everything except instant search will work without cors. To export or import large json or ljson files, desktop version is required, because the browser version times out.
Download from the release page or build your own.
App cannot be started by clicking on it, on Nautilus*
Make it executable and then you can run it from command line.
./'Typesense-Dashboard'
- API features not yet implemented:
- create Snapshot
- delete by query
- Scoped Search Key generation
- Dark mode not completely implemented
yarnquasar dev
quasar dev -m electron --devtoolsyarn run lintquasar build
quasar build --mode electron --target allSee Configuring quasar.conf.js.
icon
readme
deploy