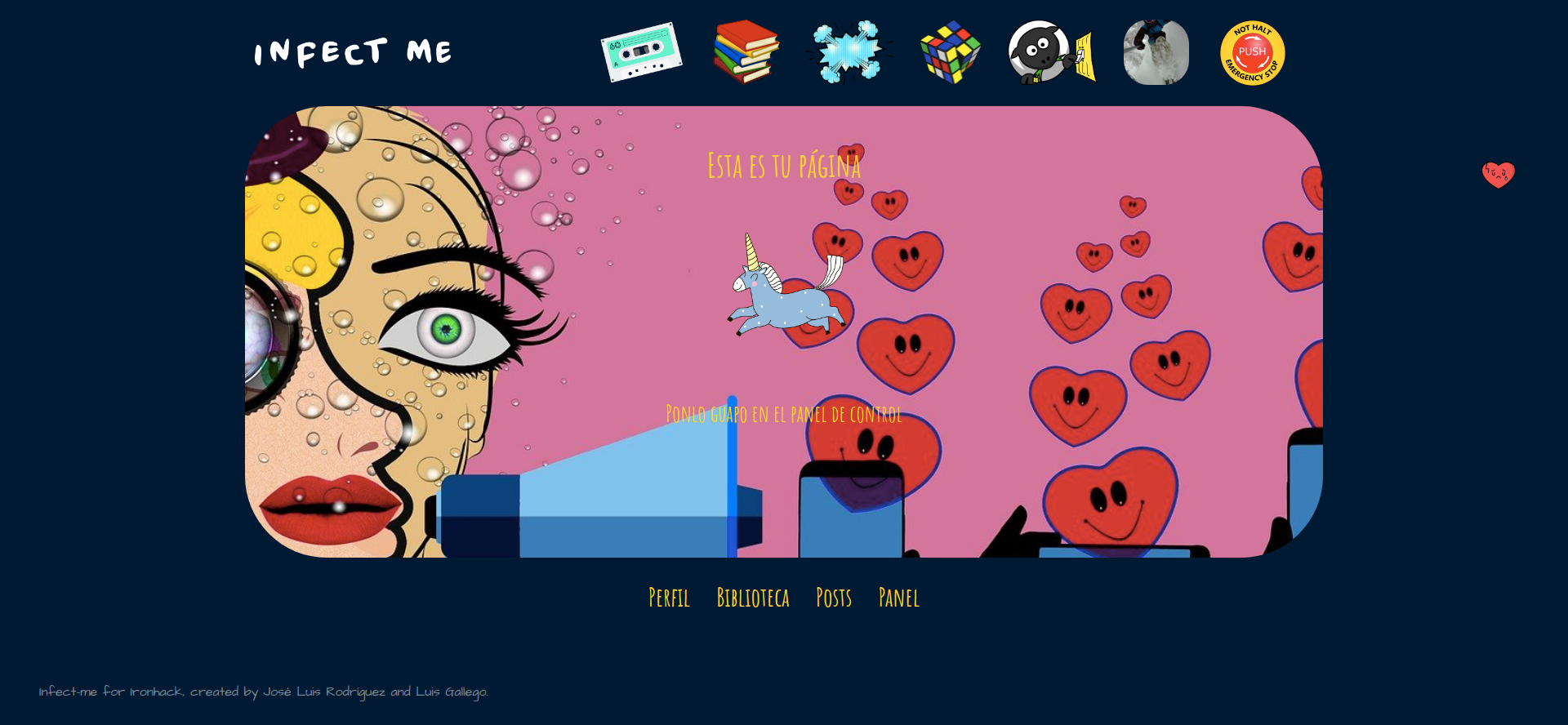
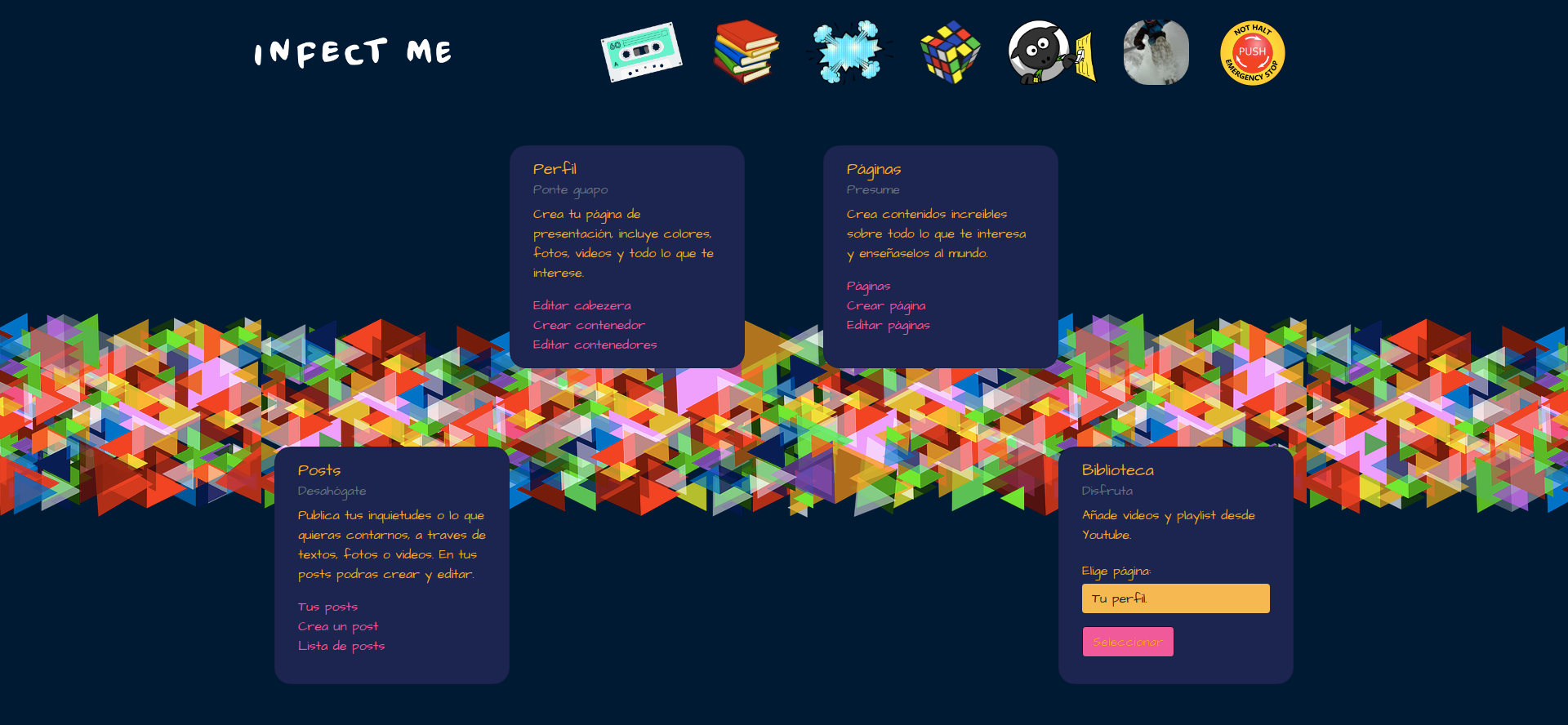
A website where you can build your world, share and meet other people like you.
Explore the docs »
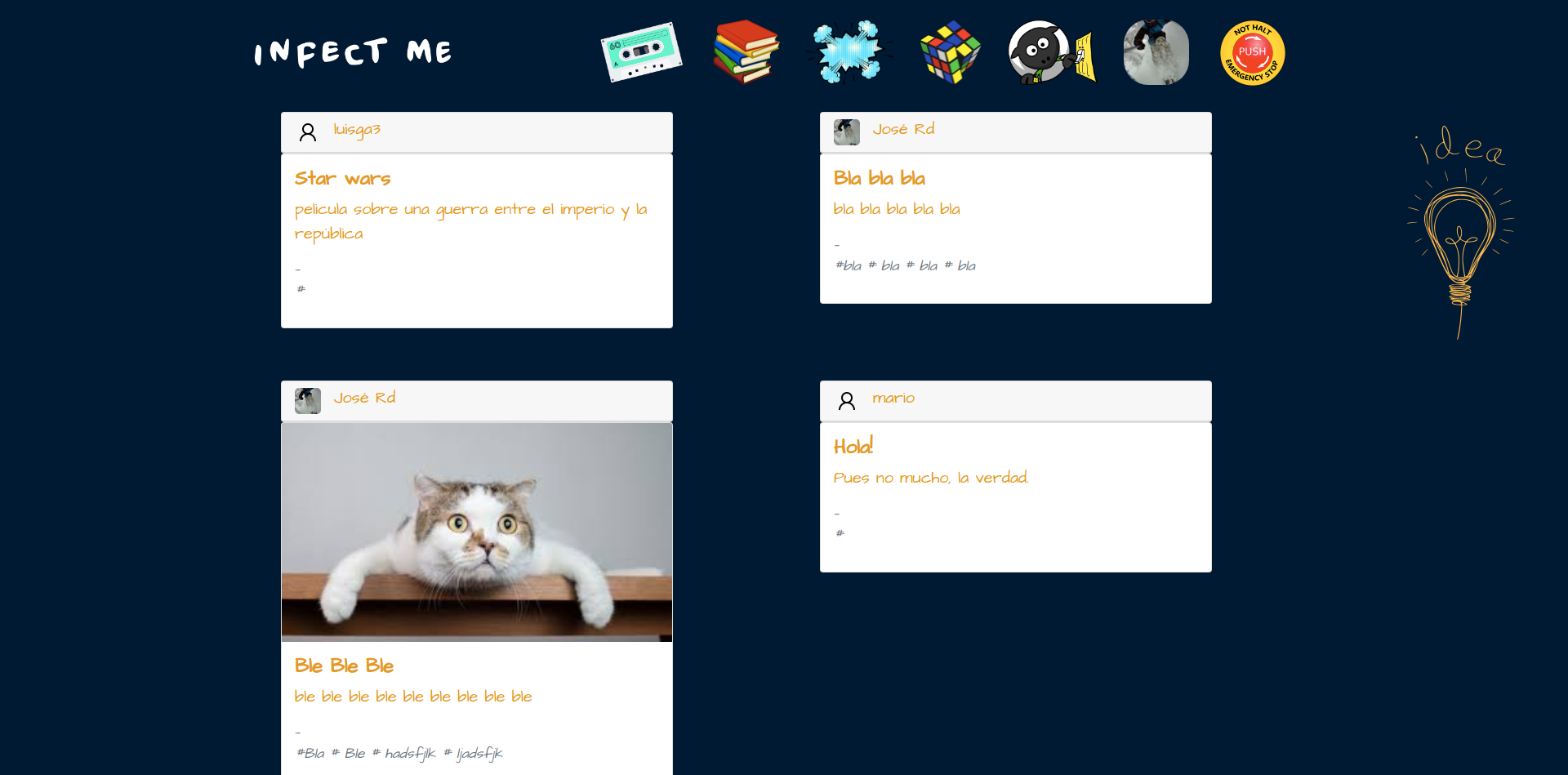
View Demo
·
Report Bug
·
Request Feature
- Express
- Connect mongo
- Mongoose
- Handlebars
- Axios
- Nodemailer
- Bcrypt
- Passport
- Googleapis
- Connect flash
- Morgan
To get a local copy up and running follow these simple steps.
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g
- Clone the repo
git clone https://github.com/joselrdg/Infect-me
- Install NPM packages
npm install
- Create .ENV file with the following variables:
GOOGLE_CLIENT_ID= GOOGLE_CLIENT_SECRET= GOOGLE_REDIRECT_URI= HOST= MONGODB_URI= NN_PWD= NN_USER= PORT= SESS_SECRET=
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
José Luis Rodríguez , josesietepicos@gmail.com
Project Link: https://github.com/joselrdg/Infect-me
Demo Link: https://infectme.herokuapp.com/