Seguindo os passos abaixo você poderá automatizar processos utilizados em ambiente de desenvolvimento front end de dentro do Visual Studio 2013.
Acesse o site do NodeJs e instale a útima versão.
Acesse o diretório base dos arquivos do projeto front end e execute os seguintes comandos:
npm install
bower install
Instale a extensão para Visual Studio 2013 do Grunt Launcher.
Esta extensão permitirá executar comandos do Grunt de dentro do Visual Studio
Instale a extensão do Visual Studio 2013 para Intellisense NPM e Bower.
- Baixe e instale o core do Ruby;
- Adicione o diretório bin nas variáveis de ambiente do windows e lembre-se de reiniciar o promp ao concluir. Para facilitar as configurações, dê preferência na utilização do driver de instalação do Windows;
- Faça download do certificado e o adicione na pasta de instalação do Ruby. Este certificado resolverá o problema de conexão com o repositório de gemas;
- Adicione a seguinte chave nas variáveis de ambiente:
SSL_CERT_FILE:<% Caminho do certificado da etapa acima, incluir o nome cacert.pem %> - Reinicie o caso ele esteja aberto e execute o seguinte comando:
gem install sass.
Acesso o diretório do projeto e execute o seguinte comando:
npm install grunt-contrib-sass --save-dev
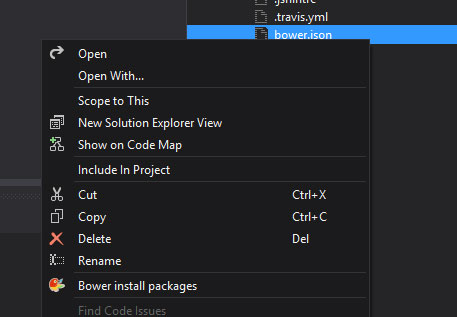
Para executar o Bower, basta clicar com o botão direito sobre o arquivo bower.js que no menu de contexto será exibido a opção Bower install packages.
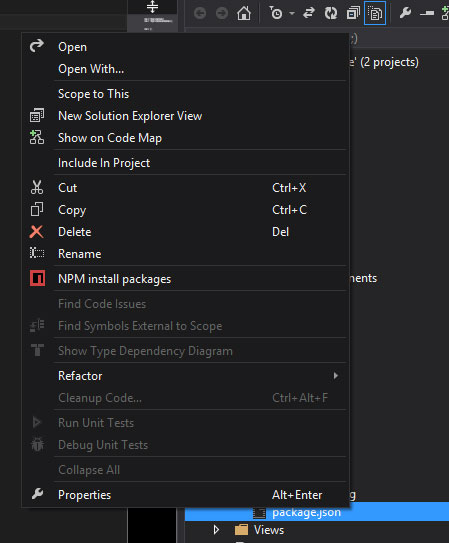
Para executar o NPM, basta clicar o botão direito sobre o arquivo packages.js que no menu de contexto será exibido a opção NPM install packages.
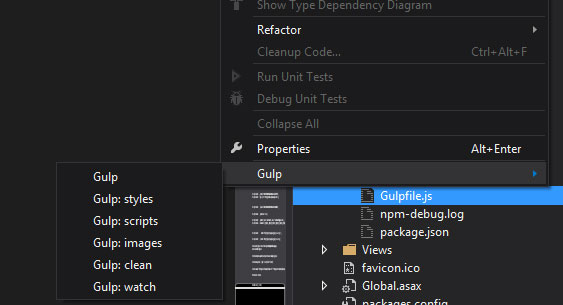
Para executar rotinas Gulp, basta clicar o botão direito sobre o arquivo gulpfile.js que no menu de contexto será exibido um submenu com o nome Gulp e nele conterá todas as rotinas possíveis para execução.
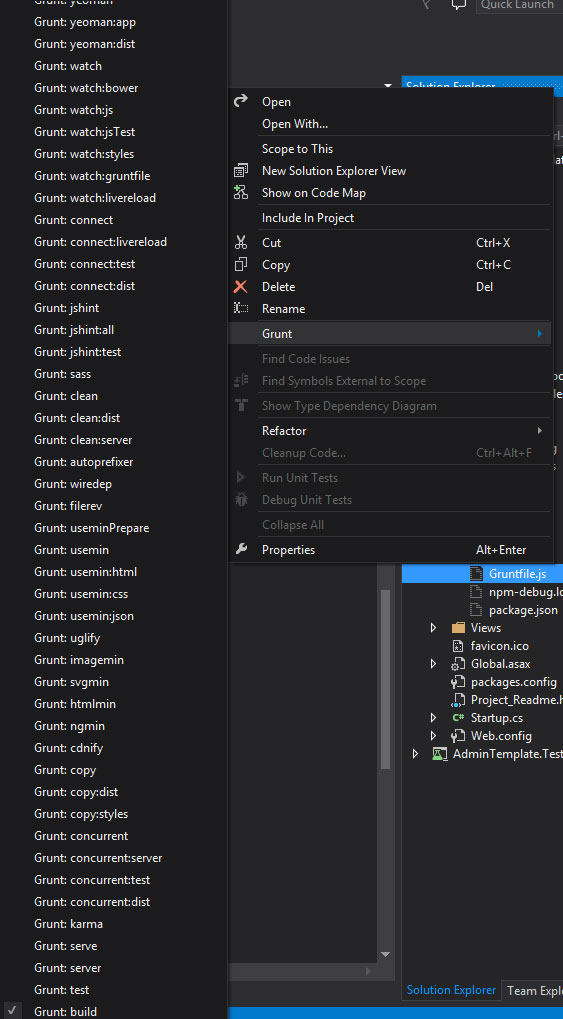
Para executar rotinas Grunt, basta clicar o botão direito sobre o arquivo gruntfile.js que no menu de contexto será exibido um submenu com o nome Grunt e nele conterá todas as rotinas possíveis para execução.
Durante a execução uma rotina, a mesma ficará marcada até que o processo seja finalizado.
Para atualizar todos os pacotes, basta clicar com o botão direito sobre o diretório bower_components que no menu de contexto será exibido a opção Bower: Update all packages.
Para atualizar um pacote especícico, basta clicar com o botão direito sobre o diretório bower_components/pacote_desejavel que no menu de contexto será exibido a opção Bower: Update pacote_desejavel.