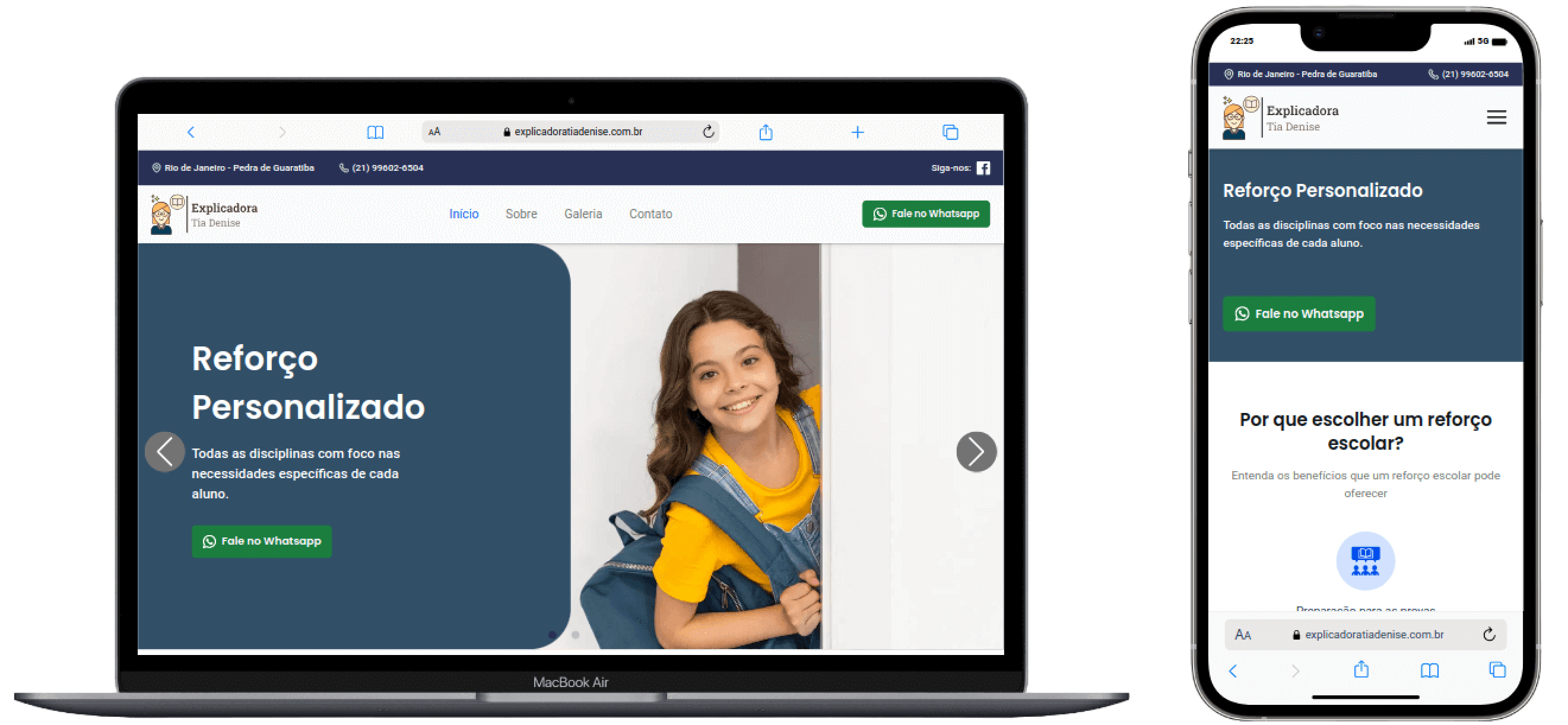
Site da Explicadora Tia Denise, desenvolvido com a biblioteca React e seu FrameWork NextJS, com o objetivo de divulgar sobre seu serviço de reforço escolar e que consigam buscar com o mecanismo de pesquisa do Google. O projeto possui páginas como a de Ínicio, Sobre, Galeria e Contato.
O site permite conhecer a Explicadora da professora Tia Denise, onde oferece aulas de reforço do maternal até todo o Ensino Fundamental e visitar os benefícios que leva a um aluno optar por escolher a explicadora, além de conhecer seus serviços educacionais.
Conta também com uma parte de contato onde é possível entrar em contato a partir de um link para o Whatsapp ou formulário para que clientes consigam se comunicar e tirar possíveis dúvidas atráves do e-mail.
✔️ Funcionalidade 1: Envio de e-mails de forma automática, sendo personalizado em duas partes: do usuário e do administrador.
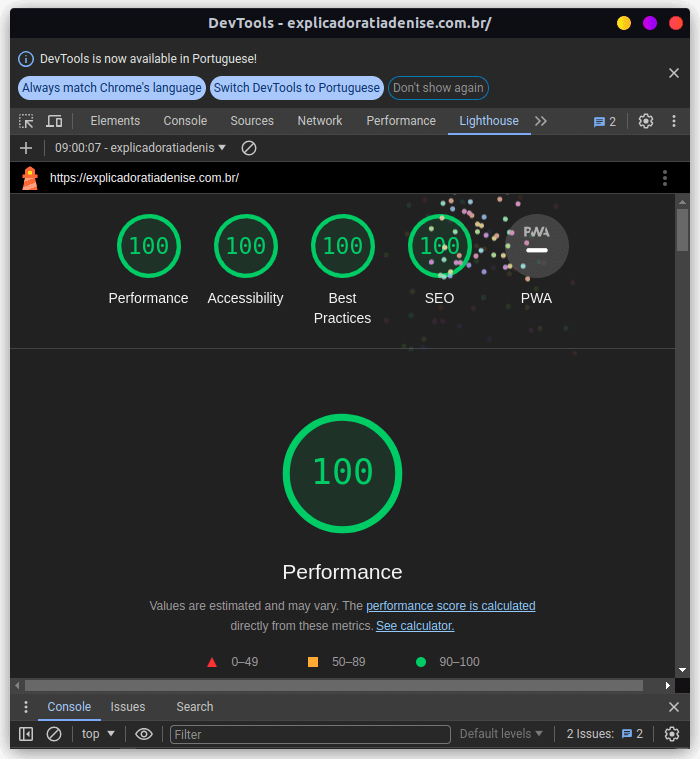
✔️ Funcionalidade 2: Conexão com Google Analytics.
https://explicadoratiadenise.com.br/
Você pode acessar o código fonte do projeto ou baixá-lo.
Caso você seja um desenvolvedor, use as instruções abaixo para instalar as dependências e sugerir alterações para a aplicação.
É possível verificar o conteúdo de cada versão, selecionando a branch específica e o histórico de [commits].
Após baixar o projeto deste repositório, dentro do diretório do projeto você deve usar o comando npm install em um terminal, para gerar a pasta node_modules.
npm installConcluída a instalação das dependências do projeto, use o comando npm run dev para visualizar a aplicação na porta localhost:3000.
npm run devA página irá recarregar a cada alteração feita no código e mostrará eventuais erros no console.
É recomendado que você use o comando npm run build antes de fazer um commit, para verficar a ocorrência de erros na aplicação e garantir o deploy da aplicação.
npm run buildClique nas versões abaixo, para observar a evolução do projeto ao longo do tempo.
| Versão | Update |
|---|---|
| Versão 0.0 | Primeira versão do projeto, apresentada para a Explicadora no dia 26 de Fevereiro de 2024, quando foi publicado oficialmente o site ao ar. |
Jorge Guedes |
|---|