The most up to date code
D3 stands for Data-Driven Documents, which is used to create a static SVG chart. It helps to draw various types of charts:
- Bar Chart
- Circle Chart
- Pie Chart
- Donut Chart
- Line Chart
- Bubble Chart; and many more.This project mainly focuses on Line Charts.A line chart is a type of chart which displays information as a series of dataPoints connected by straight line segments. Each dataPoint has x variable determining the position on the horizontal axis and y variable determining the position of the vertical axis. Markers are automatically disabled when there are large number of dataPoints. You can override this behaviour by manually setting markerSize to a value greater than zero.
Steps on how to create a line graph are as follows:
1. The HTML part of the code just creates a div that will be modified by D3 later on.
2. The first part of the JavaScript code set an SVG area. It specifies the chart size and its margin.
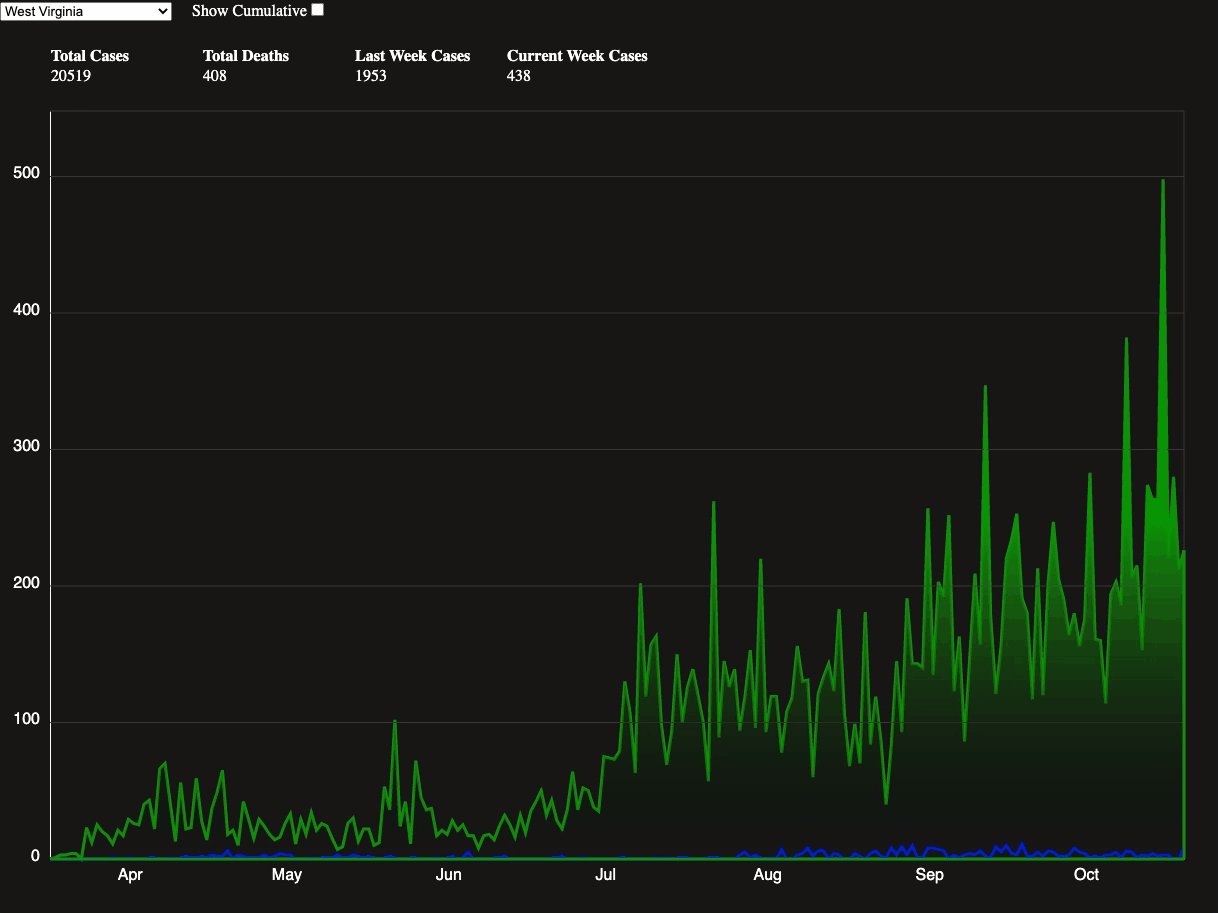
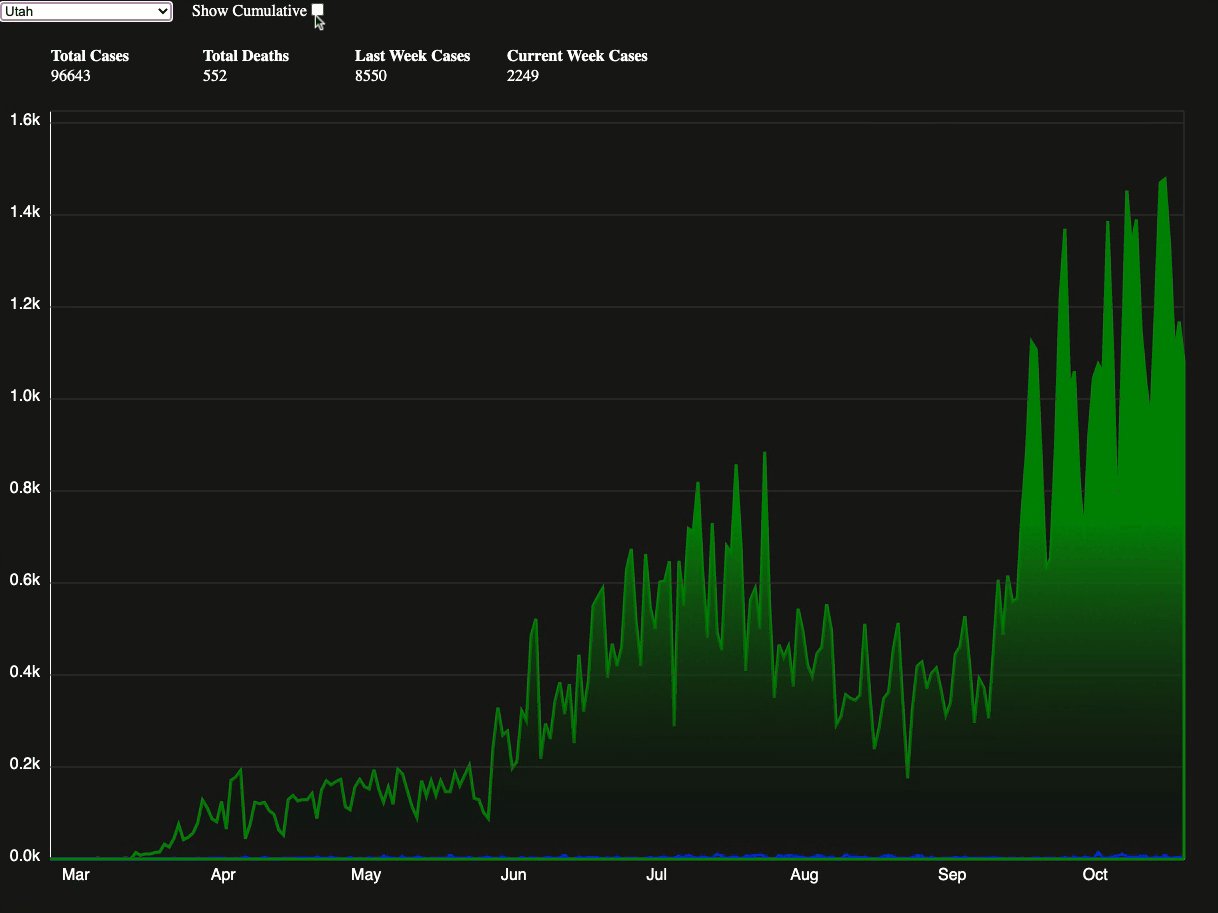
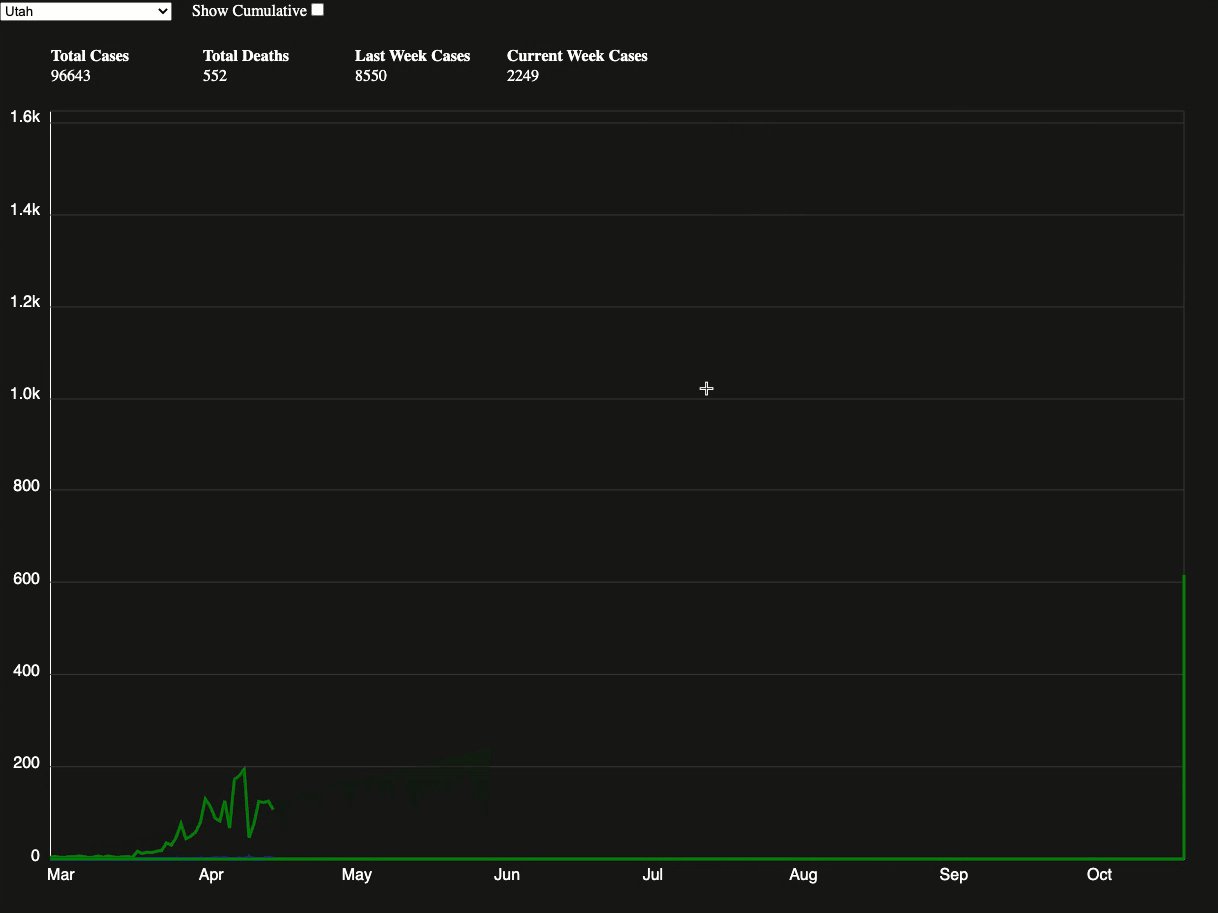
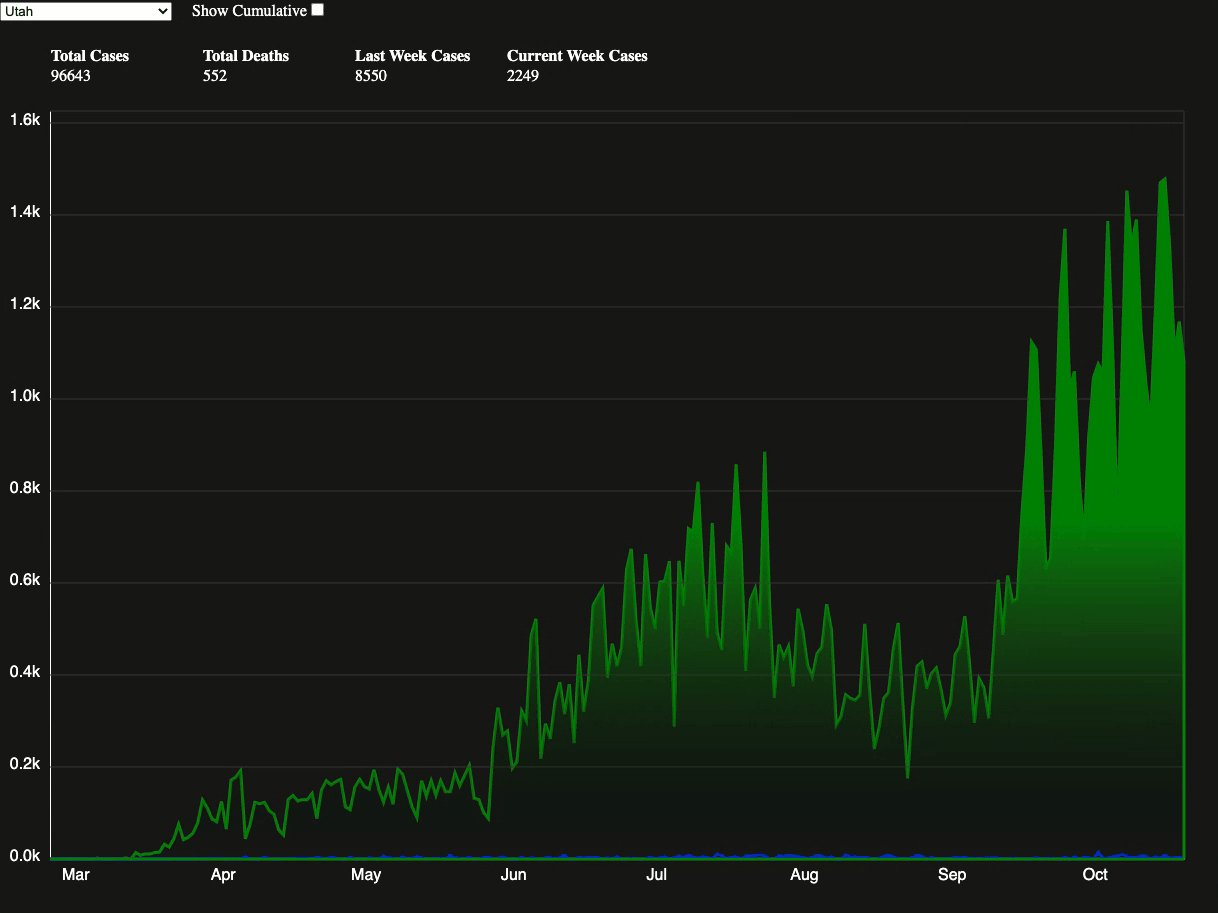
3. For example the data herein, shows, the increase in number of Corona virus patients as the time increases.
4. Line is drawn using a path, and using the d3.line utility.
Now that the chart is made, let's know how to style it, and following are the points which should be kept in mind while doing so:
- AXIS
- COLORS
- THEMES
- RESPONSIVENESS
- LEGEND
You can easily fork this project on CodeSandbox
This project is about D3 examples using real life data on real scenarios.
NY Times Live Dataset: https://github.com/nytimes/covid-19-data/tree/master/live
 Brush over section of chart to select the time frame. Double click to reset the chart.
Brush over section of chart to select the time frame. Double click to reset the chart.
NOTE: Please update this picutre if you make changes to the ui/add anything to the page
- For any queries, switch to the FAQ section.
- Sign up to the Hacktober Fest and enjoy the open source festival all month long.Sign Up
HACKTOBER FEST Issues:
1. Update this Readme with information found in the codebase
- Something like how to create a chart
- How to custom style a chart
2. Write a test
3. Update styles
4. Add some more data sets
5. Create a chart
- Heatmap of us
6. Add tool tips
7. Add more documentation or helpful information to the comments in the code
HINT: Look through the code. There are some notes on things that might help you get started Hacking.
Fork this project on CodeSandbox which is by far the easiest way to get started
Run npm i && npm run start
If you've ever wanted to contribute to open source, and a great cause, now is your chance!
I will make sure everyone gets credit as long as its not a spam request. Even if you do a task someone else does. Contribute!!
See these contributing how to docs for more information.
If you create a PR I'll add you as a Hacktoberfest Contributor to the Readme using a bot;
Thanks goes to these wonderful people (emoji key):
PRs which are welcomed by us:
- Ones which you are assigned to do.
- Your PR has to link the issue.
- Your solution must be correct.
This project follows the all-contributors specification. Contributions of any kind welcome!
Created with CodeSandbox Thank you!
