Your Challenge is to build a Node.js command-line application that takes in information about employees on a software engineering team and generates an HTML webpage that displays summaries for each person.
Because this Challenge will require the use of the Inquirer package, ensure that you install and use Inquirer version 8.2.4. To do so, use the following command in your project folder: npm i inquirer@8.2.4.
Testing is key to making code maintainable, so you’ll also write a unit test for every part of your code and ensure that it passes each test.
Because this application won’t be deployed, you’ll also need to provide a link to a walkthrough video that demonstrates its functionality and all of the tests passing. You’ll need to submit a link to the video and add it to the README of your project.
Note: There is no starter code for this assignment.
AS A manager
I WANT to generate a webpage that displays my team's basic info
SO THAT I have quick access to their emails and GitHub profilesGIVEN a command-line application that accepts user input
WHEN I am prompted for my team members and their information
THEN an HTML file is generated that displays a nicely formatted team roster based on user input
WHEN I click on an email address in the HTML
THEN my default email program opens and populates the TO field of the email with the address
WHEN I click on the GitHub username
THEN that GitHub profile opens in a new tab
WHEN I start the application
THEN I am prompted to enter the team manager’s name, employee ID, email address, and office number
WHEN I enter the team manager’s name, employee ID, email address, and office number
THEN I am presented with a menu with the option to add an engineer or an intern or to finish building my team
WHEN I select the engineer option
THEN I am prompted to enter the engineer’s name, ID, email, and GitHub username, and I am taken back to the menu
WHEN I select the intern option
THEN I am prompted to enter the intern’s name, ID, email, and school, and I am taken back to the menu
WHEN I decide to finish building my team
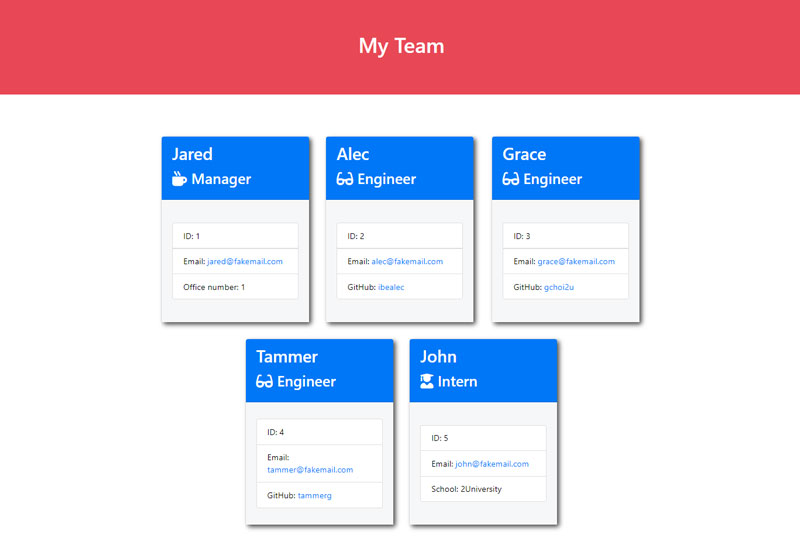
THEN I exit the application, and the HTML is generatedThe following image shows the generated HTML’s appearance and functionality. The styling in the image is just an example, so feel free to add your own styles:
This Challenge will combine many of the skills you’ve learned over the first ten weeks of this course. To help you get started, we’ve provided some guidelines in addition to the User Story and Acceptance Criteria.
Because this Challenge will require a video submission, refer to the Fullstack Blog Video Submission Guide for additional guidance on creating a video.
Your application should use Jest to run the unit tests and Inquirer to collect input from the user. The application will be invoked by using the following command:
node index.jsIt is recommended that you start with a directory structure that looks like this:
.
├── __tests__/ //jest tests
│ ├── Employee.test.js
│ ├── Engineer.test.js
│ ├── Intern.test.js
│ └── Manager.test.js
├── dist/ // rendered output (HTML) and CSS style sheet
├── lib/ // classes
├── src/ // template helper code
├── .gitignore // indicates which folders and files Git should ignore
├── index.js // runs the application
└── package.jsonImportant: Make sure that you remove dist from the .gitignore file so that Git will track this folder and include it when you push up to your application's repository.
The application must have these classes: Employee, Manager, Engineer, and Intern. The tests for these classes (in the _tests_ directory) must all pass.
The first class is an Employee parent class with the following properties and methods:
-
name -
id -
email -
getName() -
getId() -
getEmail() -
getRole()// Returns 'Employee'
The other three classes will extend Employee.
In addition to Employee's properties and methods, Manager will also have:
-
officeNumber -
getRole()// Overridden to returnManager
In addition to Employee's properties and methods, Engineer will also have:
-
github// GitHub username -
getGithub() -
getRole()// Overridden to returnEngineer
In addition to Employee's properties and methods, Intern will also have:
-
school -
getSchool() -
getRole()// Overridden to returnIntern
Finally, although it’s not a requirement, you should consider adding validation to ensure that the user input provided is in the proper expected format.
You are required to submit the following for review:
-
A walkthrough video demonstrating the functionality of the application and passing tests.
-
A sample HTML file generated using your application.
-
The URL of the GitHub repository. Give the repository a unique name and include a README describing the project.
© 2023 edX Boot Camps LLC. Confidential and Proprietary. All Rights Reserved.