- Use common HTML tags to produce a webpage based on a mock-up
Learning all the individual pieces that make up a web page is a necessary first
step in the process of learning HTML, but one of the best ways to solidify the
concepts we've learned is to apply concepts together. In this lab, your task
will be to update index.html based on commented notes in the file, using what
we've learned about text formatting and displaying images.
Fork and clone this lesson into your local environment. Navigate into its
directory in the terminal, then run code . to open the files in Visual Studio
Code.
Pharrell isn't quite happy, he needs some help coding the album cover for his hit song "Happy." His dev chops aren't quite as skilled as yours, so he's hired you to take care of business.
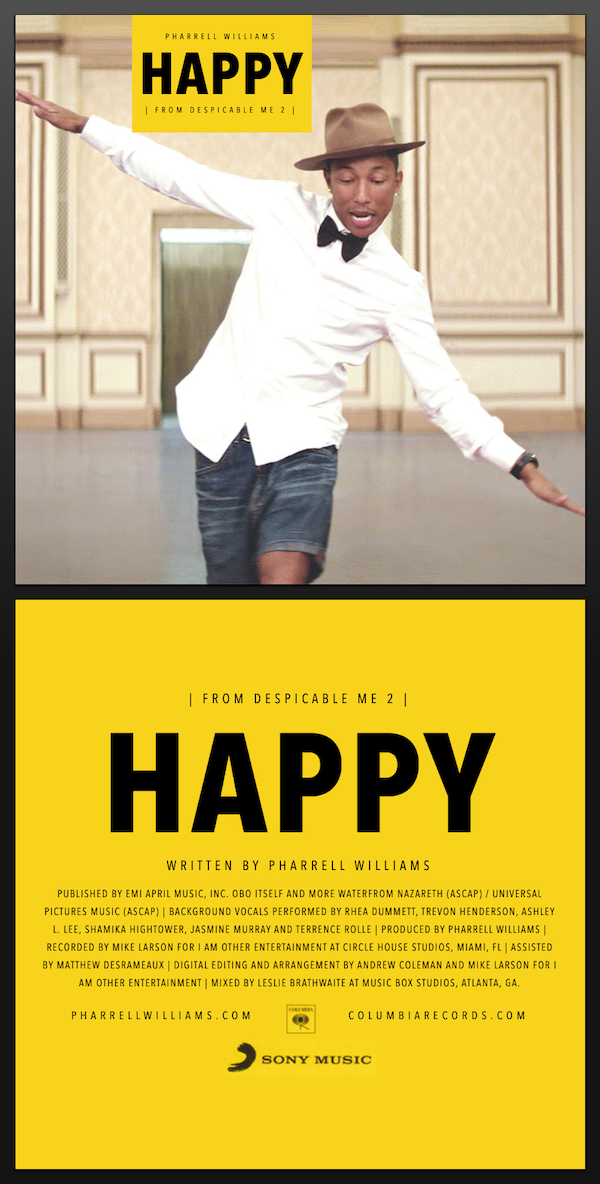
Pharrell did provide us with a mock-up of what he would like to see for the design of the album cover:
In the industry, front-end developers are typically given specs just like this from the product team and then asked to write the code to make a website look just like the spec. Today, you're the developer and Pharrell is the product team.
Pharrell has provided us with the text for the album and all the legal
mumbo-jumbo to give credit where credit is due. You can find that text in
SOURCE.md. Again, this is a typical industry standard workflow, where the
developers are given a copy for the site from the product team.
Each line of text in this file corresponds to a note in index.html that will
indicate where you'll need to add this information. It will be up to you to pick
which HTML tags to use.
Write your code in index.html. Your job is to make sure the text from
SOURCE.md makes it into index.html surrounded by the appropriate HTML tags.
The files you need are provided in the 'images' folder, but you'll have to write
the correct URL paths (like http://..../image-name) in order for them to
display correctly.
You may not have encountered the span tag before, so if you are curious, take
a moment to read up on some reference material to better understand its use.
Open index.html in a separate browser tab to see your progress on the Album
Cover as you build it.
Run learn test to make sure you've met all the deliverables and passed the
tests.
A lot of the formatting in this lab is done using CSS, or Cascading Style Sheets, a language that defines styling for HTML. Before we can get to more elaborate styling, though, it is important to have a strong understanding of HTML fundamentals.
In this lab, we've tested that understanding by having you practice applying headers, image, and paragraphs. Completing this lab means that you have a solid foundation that we can build upon as we continue to learn about web development.
Clap along if you feel you're getting the hang of HTML!