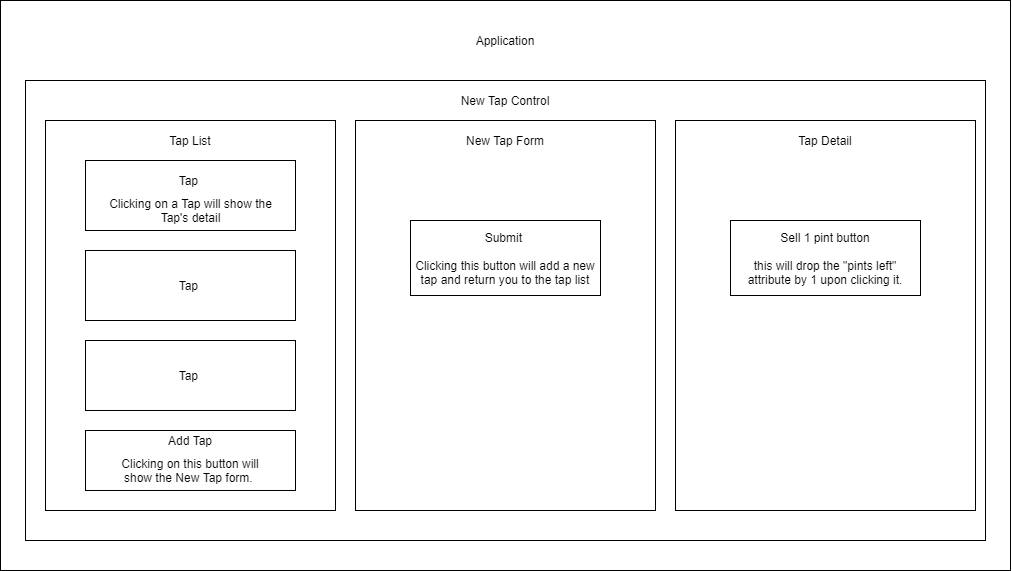
This application uses React and redux to create a simple UI wherein a user can create new kombucha taps & sell pints to customers.
This react application features a single source of truth with multiple pages being manipulated by changing state with redux.
This project was bootstrapped with Create React App.
If you have difficulty following any of the steps/instructions listed below, please contact me at josephnero111@gmail.com
-
A web browser to view the website. I recommend Google Chrome.
-
Git Bash (or another terminal program) & Git.
- To clone the repository from Github using git commands in the terminal, you need a terminal program & Git. For Windows OS, I recommend the Git Bash terminal program. Installing Git Bash will also install Git.
-
VSCode (or another code editor)
- To view/edit this code, you need a code editor. I recommend VSCode.
-
Node.js
- Node.js is a javascript runtime environment that you need to use npm, the preferred package manager for this application. You can download it at this link
-
Detailed instructions to install Git Bash & VSCode can be found in the Setup/Installation Requirements section of the README for this repo.
-
Open your terminal program and enter the following command to clone the project :
git clone https://github.com/joey3001/TapList-React.git -
Navigate to the tap-list directory and enter the following command to install the project's packages : npm install
-
Enter the following command to build the project using the npm package manager :
npm run build -
Enter the following command to run the project in a dev server :
npm run start
No known bugs are present at this time.
If you have an issue, reach out to me at josephnero111@gmail.com
- HTML
- CSS
- Bootstrap
- JavaScript
- React
- Node.js
- VSCode
- Git
- Github
- Git Bash
Copyright (c) 2020 Joseph Nero
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.