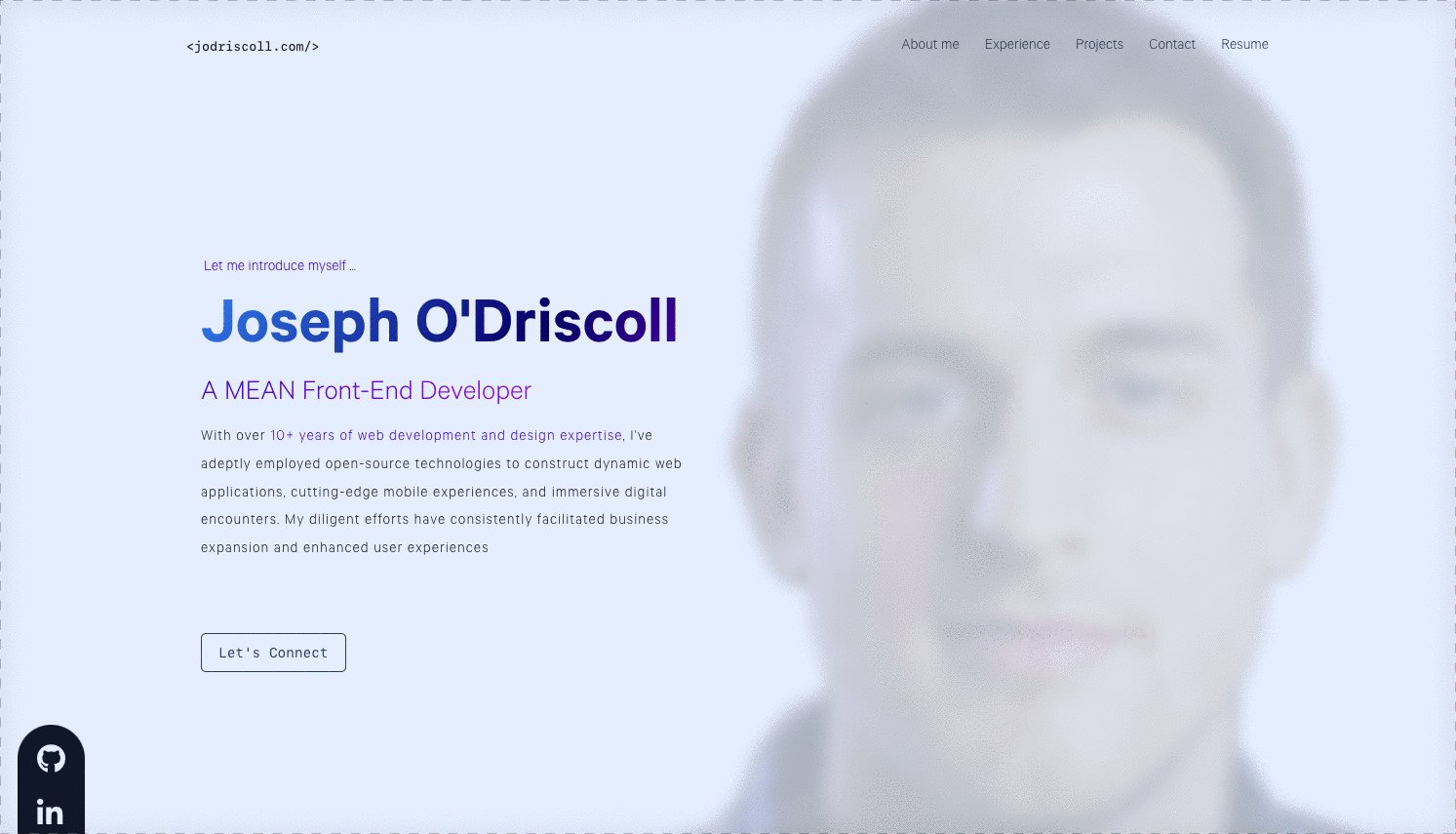
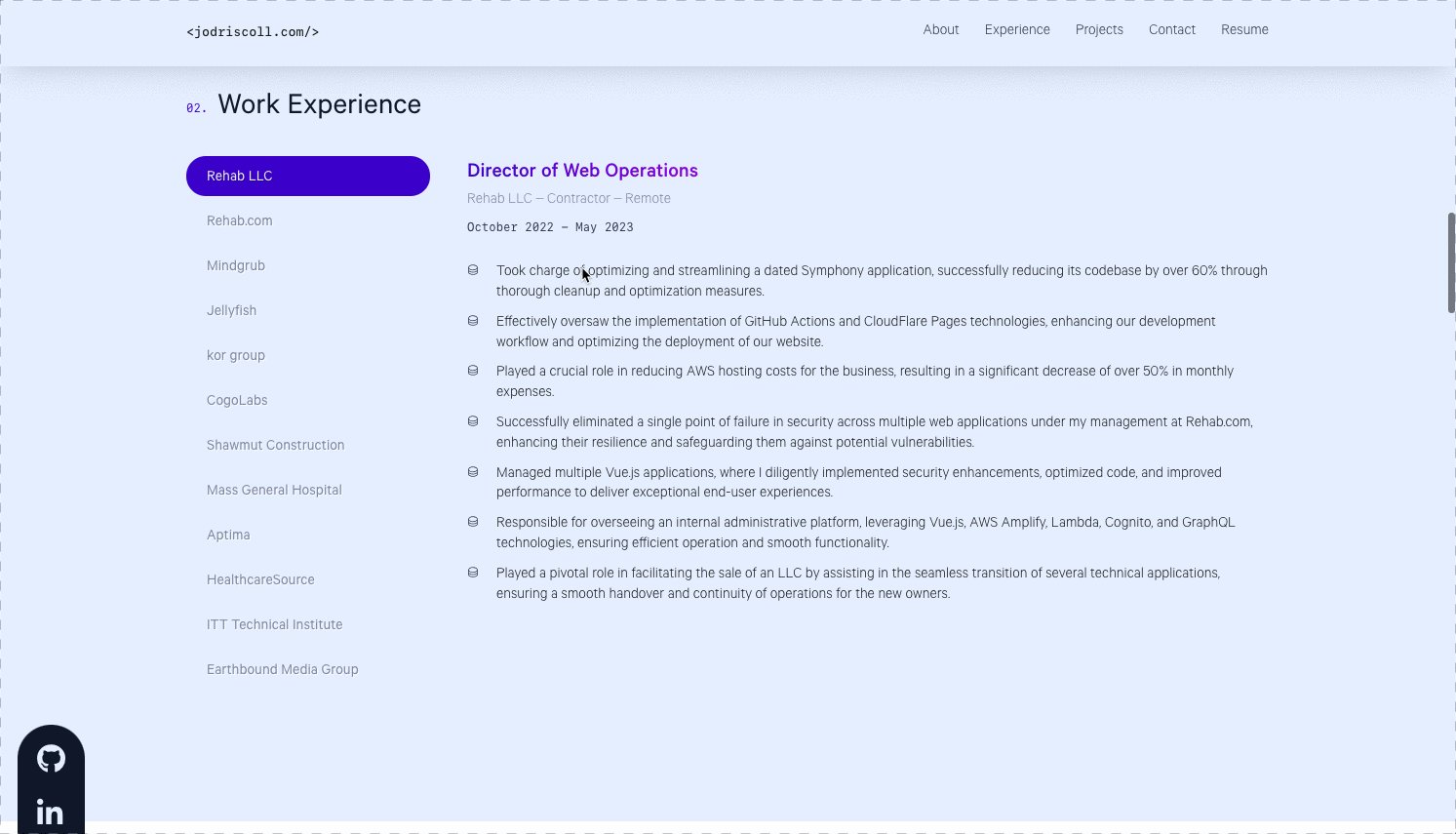
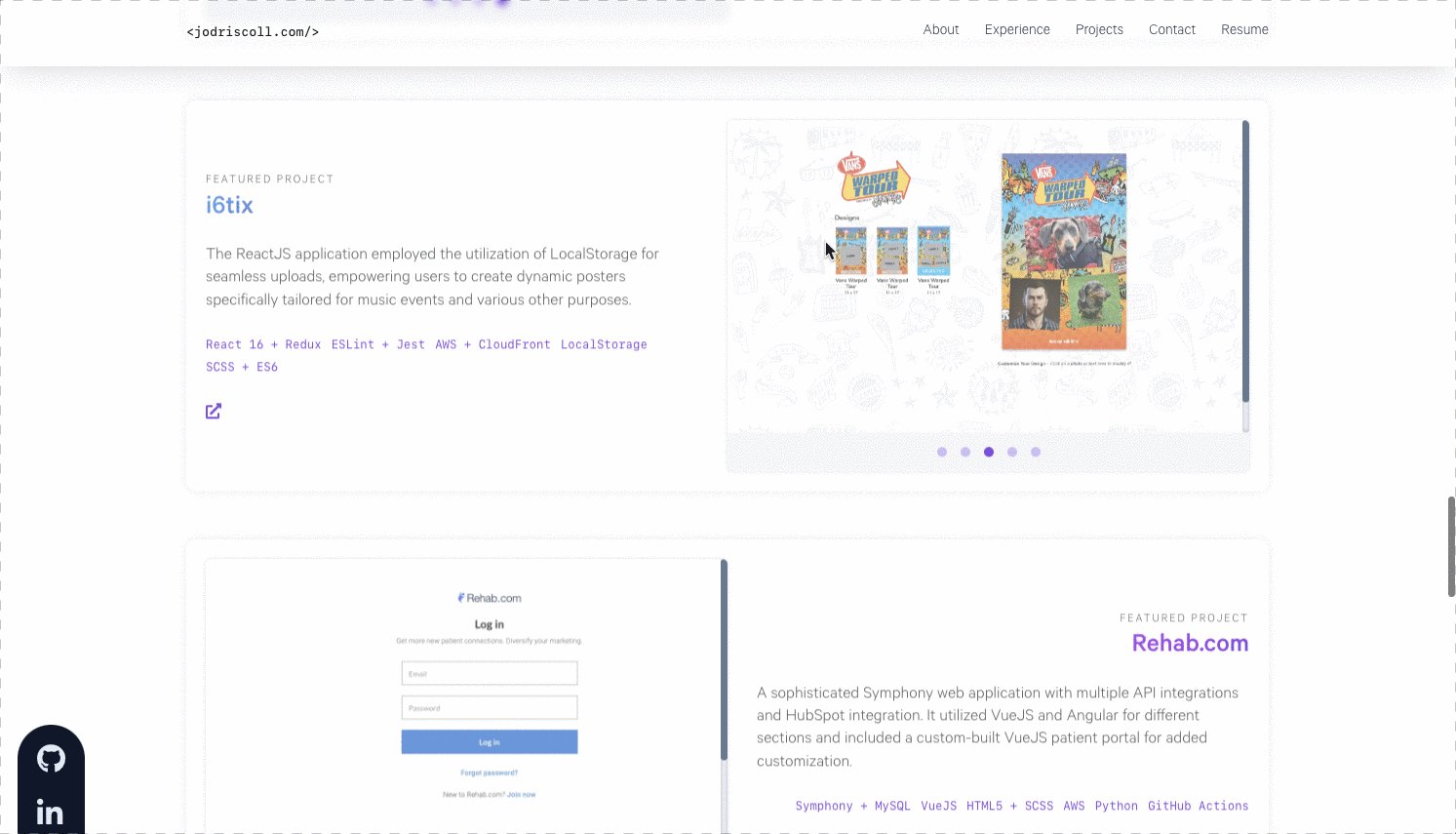
Angular 13 Simple Portfolio SPA
A streamlined Angular 13 web application designed to serve as the backbone for jodriscoll.com's portfolio web app.
01. Working locally
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
02. Code scaffolding
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
03. Build
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
04. Running unit tests
Run ng test to execute the unit tests via Karma.
05. Running end-to-end tests
Run ng e2e to execute the end-to-end tests via Protractor.
06. Further help
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.