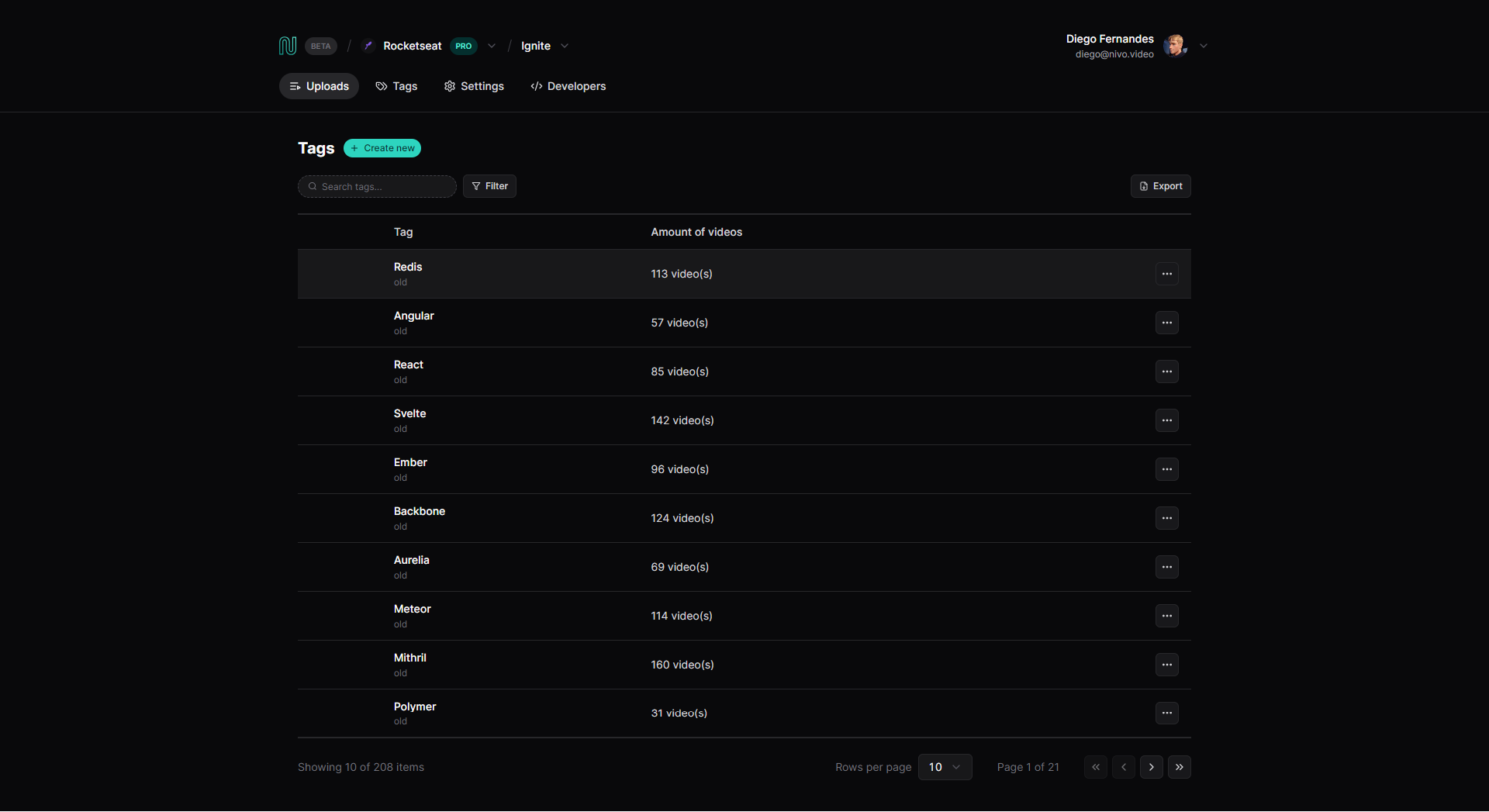
Projeto que mostra como fazer uma boa listagem de dados em ReactJS e também como fazer formulário usando React Hook Form + zod.
Para executar esta aplicação, você deverá ter instalado em sua máquina as seguintes ferramentas:
# Clone este repositório -> usando SSH
$ git clone git@github.com:joaovitorJS/react-data-listing.git
# Acesse a pasta do projeto no seu terminal
$ cd react-data-listing
## Passos com pnpm
# Instale as dependências
$ pnpm i
# Execute o Json server em um terminal
$ pnpm run server
# O server irá abrir na porta 3333 - http://localhost:3333/
# Execute a aplicação web em modo de desenvolvimento
$ pnpm run dev
# O servidor web inciará na porta:5173 -
# acesse http://localhost:5173 em seu navegador para ver a aplicação funcionandoVeja o arquivo package.json para ver todas as dependências do projeto
Este projeto esta sobe a licença MIT.