Cardy GH is a small app that generates preview cards on the fly for your favourite GitHub repositories.
Just insert the owner's username and the repository name, and select a theme color, and get a short link for your card, ready for you to share on your socials.
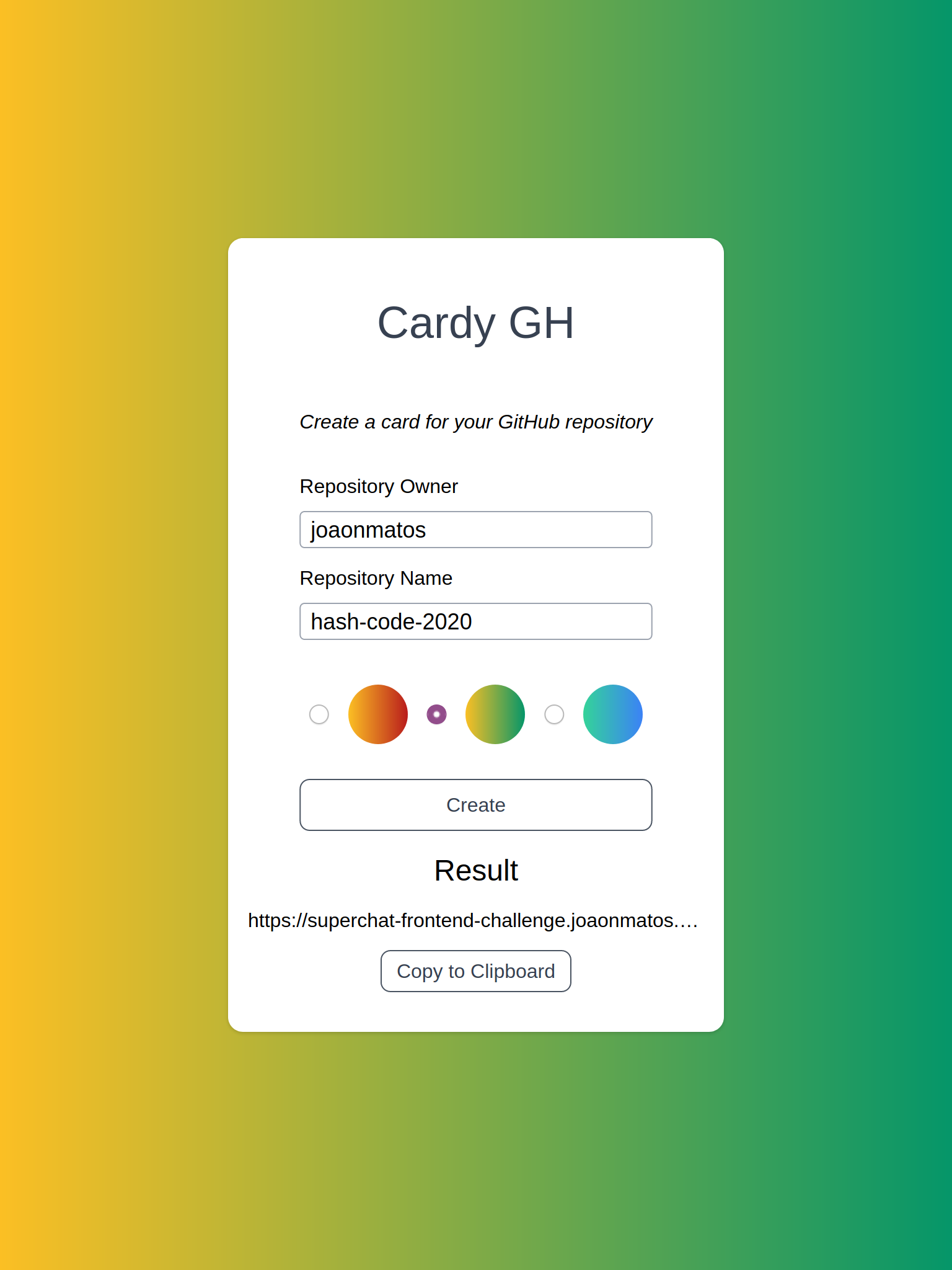
- You see this page when you enter the website:
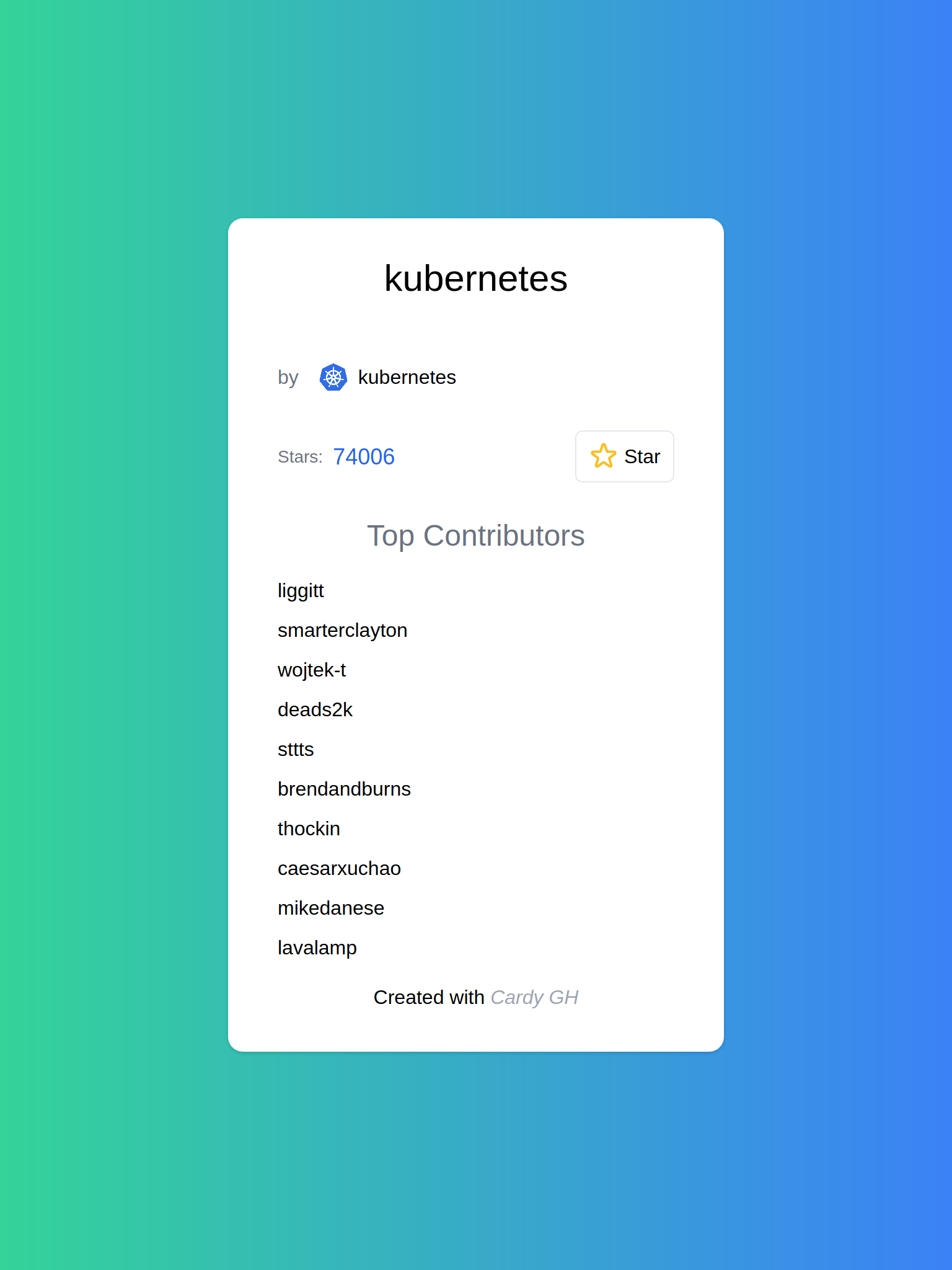
- When you visit a card using its shortlink:
This app is created using NextJS and TypeScript.
For the frontend, I am using TailwindCSS and CSS Modules.
For the backend, I am using PostgreSQL to store the links and Octokit to access the GitHub API.
The app is currently hosted on Vercel and the database is hosted on Heroku.
I was challenged to do so by the awesome folks at SuperChat. It was fun to get to take a bunch of technologies I had not used, particularly on the frontend, and bang my head against the wall to make things happen.
- Stand up your PostgreSQL database
- Use the file at /resources/db/schema.sql to set the db schema
- Set the DATABASE_URL environmental variable to the connection string for the server
- Set the CANONICAL_ROOT environmental variable to the servers domain
- Build with
npm run build - Start with
npm run start