PlantUML Visualizer
🏭 A Chrome / Firefox extension for visualizing PlantUML descriptions.
Release Pages
- Chrome: https://chrome.google.com/webstore/detail/plantuml-visualizer/ffaloebcmkogfdkemcekamlmfkkmgkcf
- Firefox: https://addons.mozilla.org/firefox/addon/plantuml-visualizer/
Visualizable Pages
- GitHub
- File Viewer
- Issues: WillBooster#54
- Pull Requests
- Added: https://github.com/WillBooster/plantuml-visualizer/pull/49/files
- Deleted: https://github.com/WillBooster/plantuml-visualizer/pull/50/files
- Changed: https://github.com/WillBooster/plantuml-visualizer/pull/24/files
!includedirective: https://github.com/WillBooster/plantuml-visualizer/pull/423/files
- Code blocks in README or something
- Any .pu / .puml / .plantuml files
- GitHub Raw Files (only Chrome)
- https://raw.githubusercontent.com/WillBooster/plantuml-visualizer/master/puml-sample/class.pu
!includedirective: https://raw.githubusercontent.com/WillBooster/plantuml-visualizer/master/puml-sample/state.pu- IMPORTANT NOTE: any extension on Firefox cannot work on GitHub Raw Files due to https://bugzilla.mozilla.org/show_bug.cgi?id=1411641
- Local Files
- file:///C:/Users/XXX/Projects/plantuml-visualizer/puml-sample/class.pu
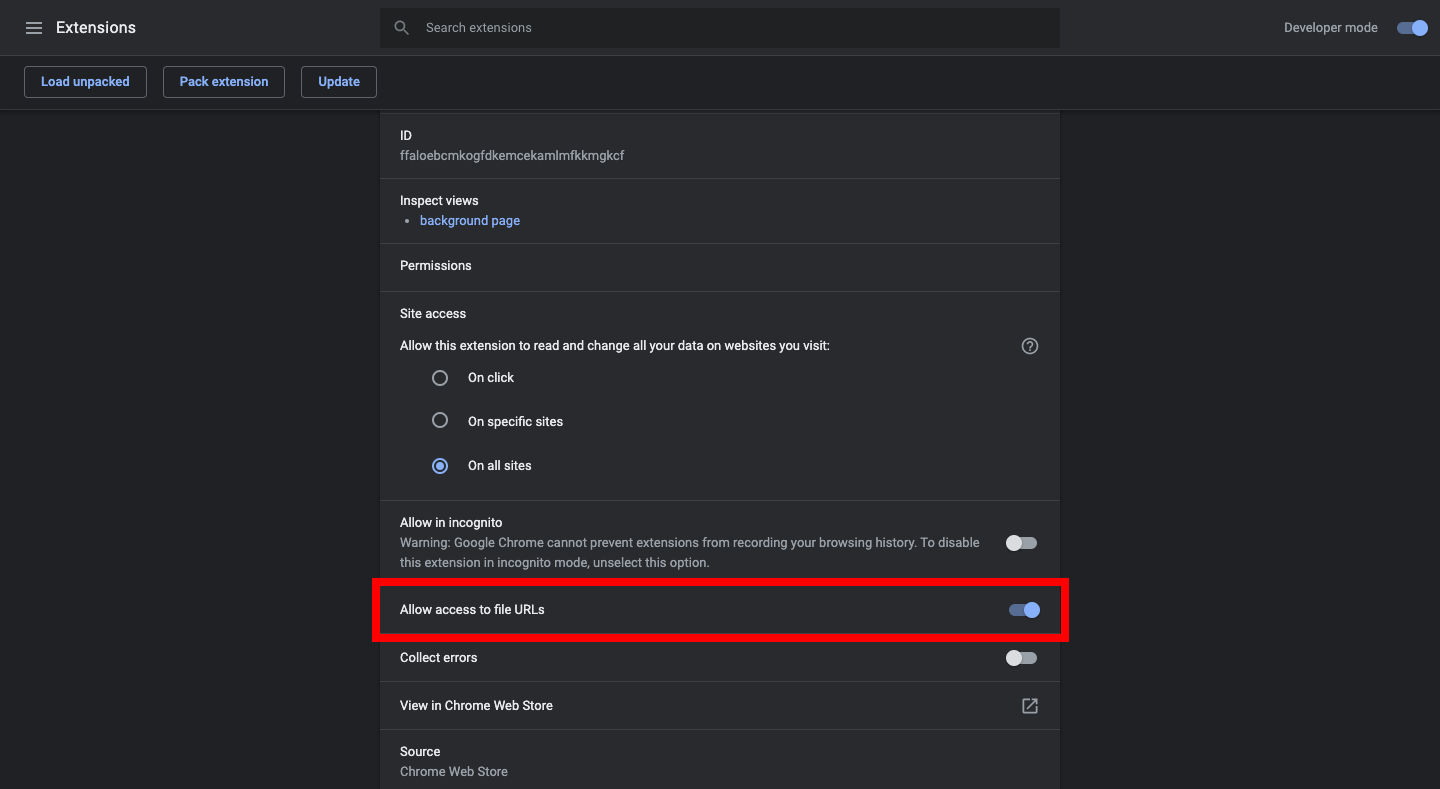
!includedirective: coming soon ...- IMPORTANT NOTE: if you use Google Chrome, you need to allow this extension to access file URLs
- GitHub Raw Files (only Chrome)
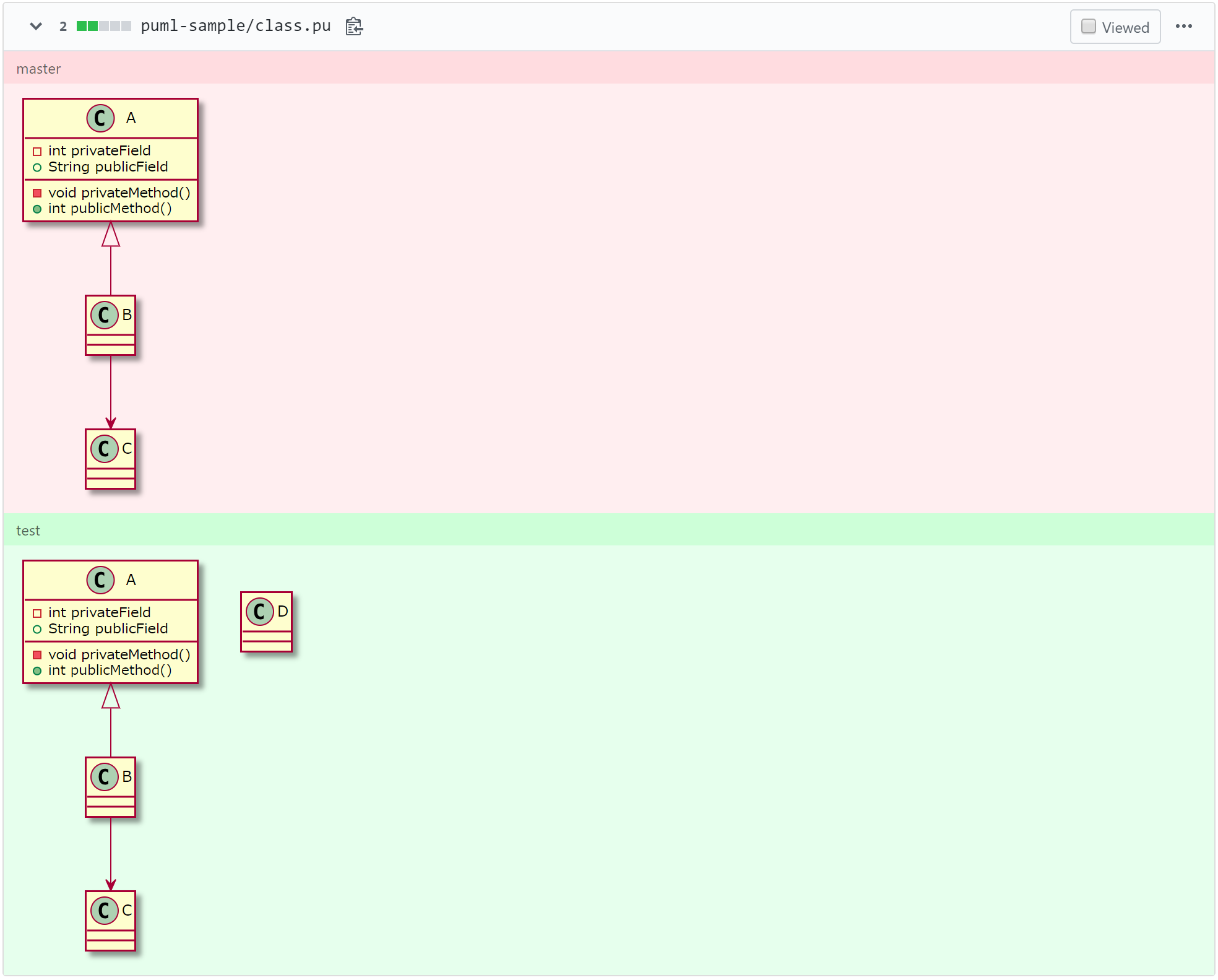
Visualization Examples
The visualization result of https://github.com/WillBooster/plantuml-visualizer/pull/24/files is as follows.
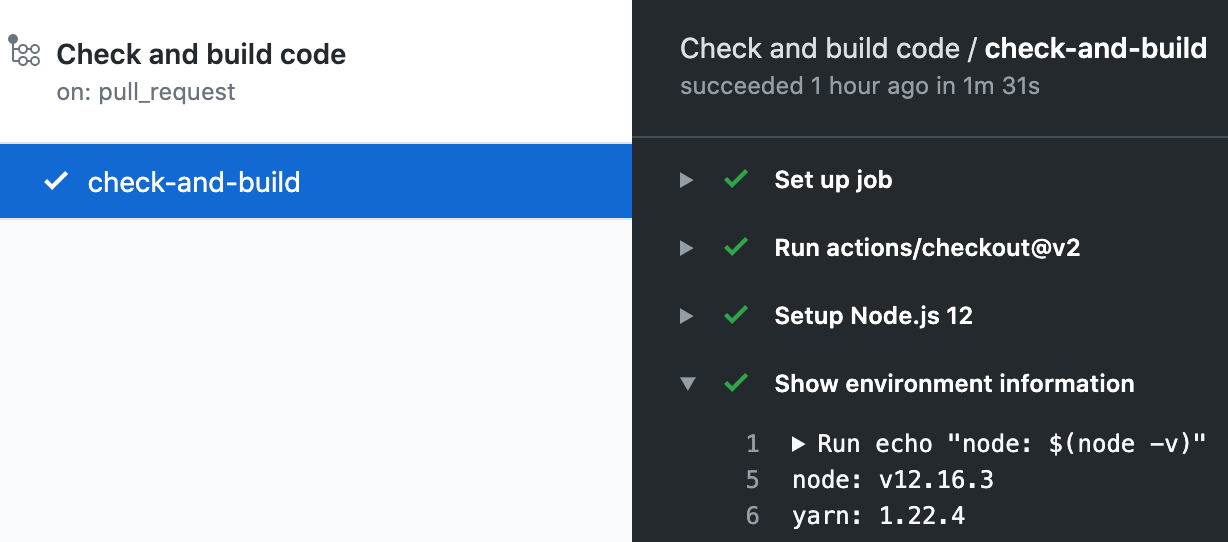
Requirements for Development
Please check the detailed versions in GitHub Actions like the below screenshot.
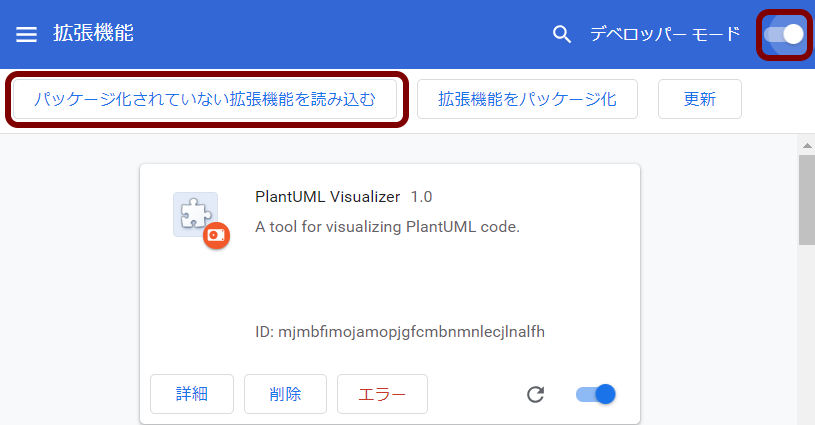
Development Preparation
yarnto install the latest dependenciesyarn build- Open Chrome browser
- Open chrome://extensions
- Enable
Developer Mode - Click
Load Unpackedand opendistdirectory (plantuml-visualizer/dist)
Development
yarnto install the latest dependenciesyarn start- Open Chrome
- Rewrite some code files
- Close and Reopen Chrome browser (not only tabs)
- or reload this extension in chrome://extensions and reload pages
- Debug code
- Go to
step 4
Deployment for Chrome
- Bump version in
manifest.jsonandpackage.json yarn package- Open https://chrome.google.com/webstore/developer/dashboard
- Upload
dist.zip
Deployment for Firefox
- Bump version in
manifest.jsonandpackage.json yarn package- Open https://addons.mozilla.org/en-US/developers/addon/plantuml-visualizer/edit
- Upload
dist.zipfile