Font Inspector is an analytics script for FontLab and RoboFont 2. It generates a comprehensive overview of design and metrics of all open fonts into a single HTML file.
- Install: Download FontInspector.py script and place it to your application script folder.
- Select Fonts and Glyphs: Open all fonts you wish to inspect and select few glyphs in one of them.
- Run: Run the script and it will generate a HTML file in the current font's folder.
- Inspect: Open the HTML in your browser, preferably Google Chrome.
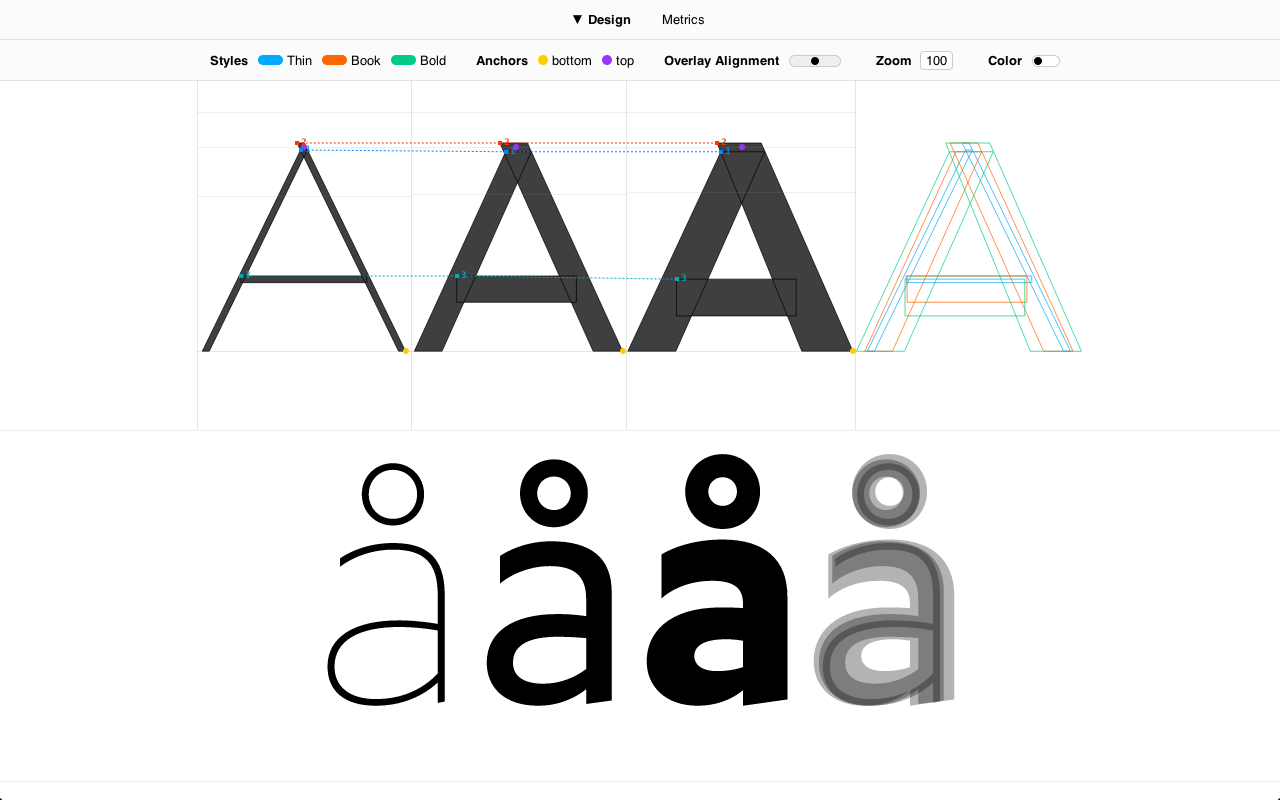
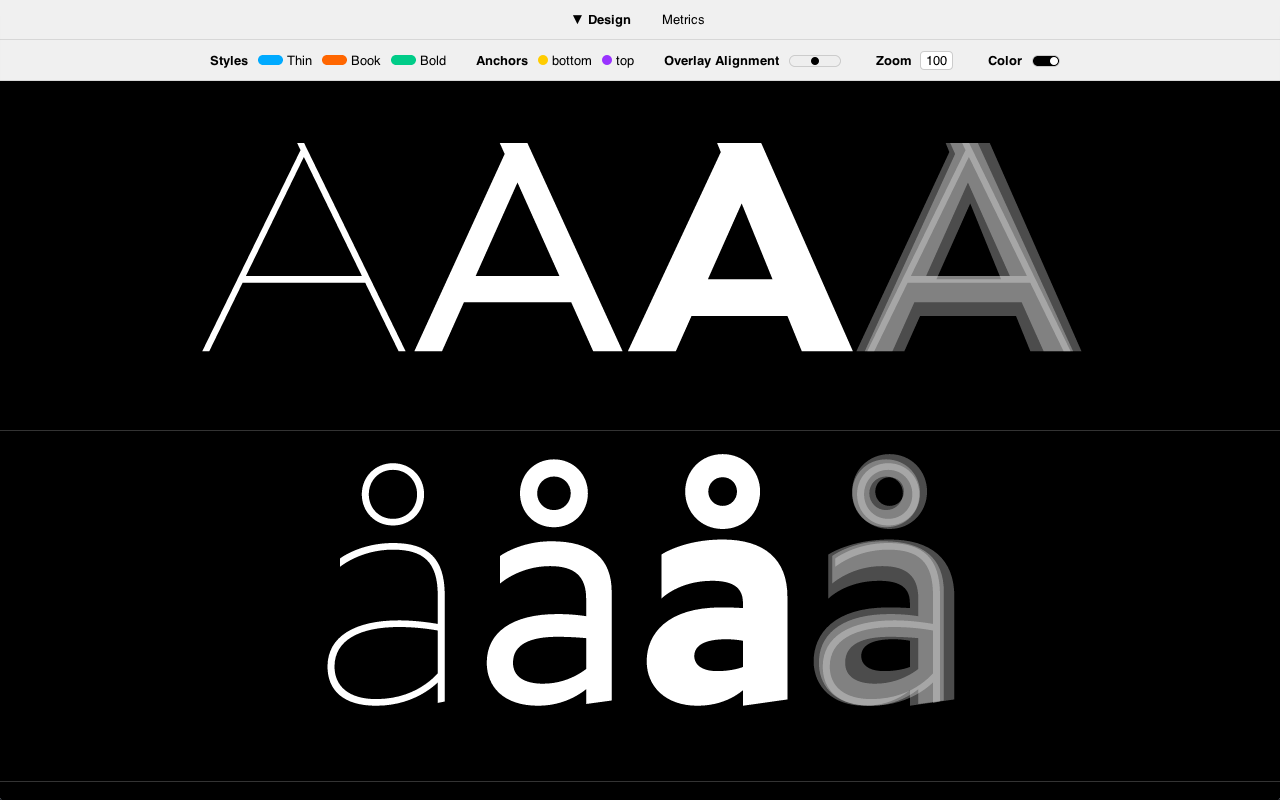
←→: Overlay Alignment↑↓: ZoomSpace: Toggle ColorEsc: Reset All Settings
Outlines without startpoints are components.
The outlines are incompatible. However, some incompatible glyphs might still show up as compatible. This is because sometimes it is not possible to determine compatibility just with math. See next answer for a solution.
The single best option is to use Prepolator. If you are a FontLab user and want to try it, you need to export your fonts to UFO format first.
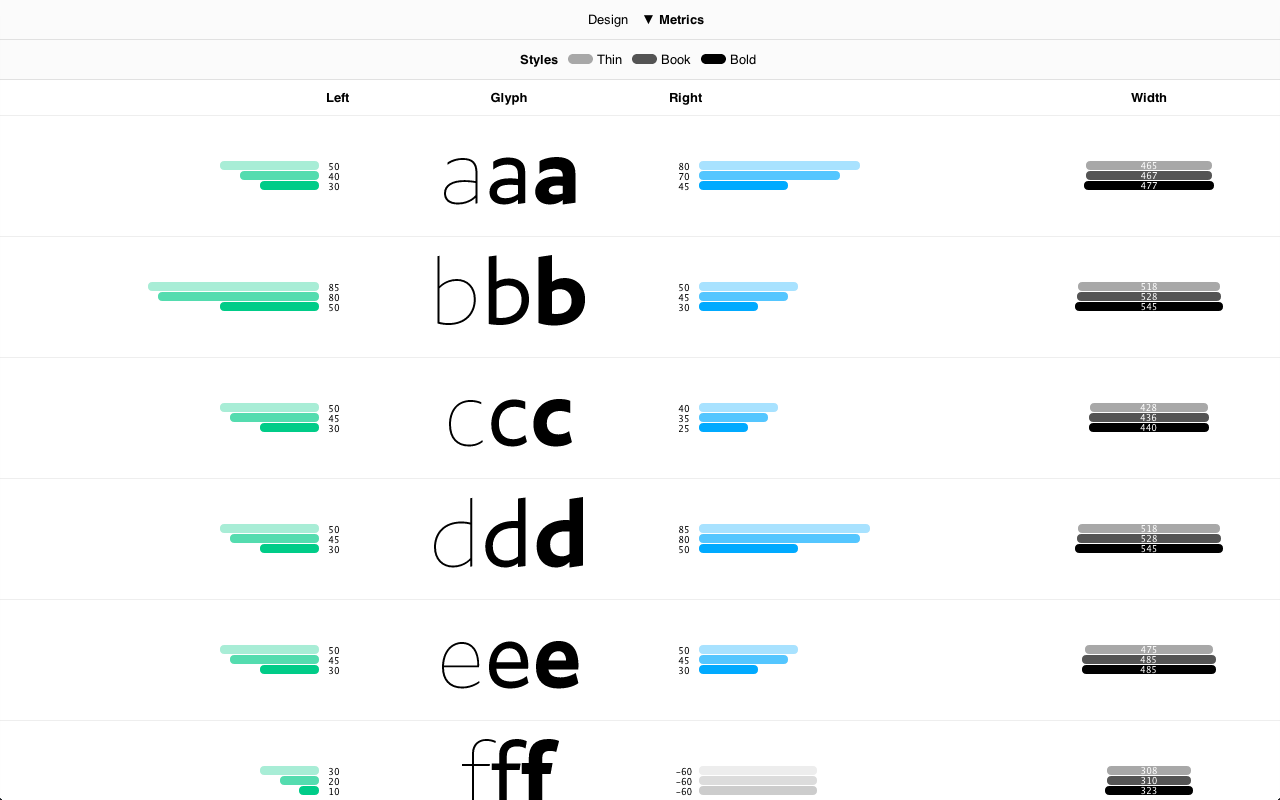
In range of styles from light to bold, sidebearings usually shrink and widths grow. If this expected progression isn't found, the bars are highlighted with red color. However, it doesn't necessarily signal an error, there are many exception to the rule.
Grey color represents negative sidebearings.
Font Inspector was made by Ondrej Jób, who runs his type foundry Setup Type from Bratislava, Slovakia.
Font Inspector is distributed under the GNU General Public License 3.0. For any application that may be incompatible with this license, please contact me to discuss alternatives.
Font Inspector is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
jQuery is released under the terms of the MIT license.