GatherPress is the result of the WordPress community's desire for new event management tools that meet the diverse needs of event organizers and members.
This project is for the collaborative effort to build a compelling event management application using open source tools such as WordPress and BuddyPress and the grit sweat and love of the community, for the community.
We're creating the very network features we need to host events and gather well.
If you wish to share in the collaborative of work to build GatherPress, please drop us a line either via WordPress Slack, or message us directly on our site https://gatherpress.org/get-involved
GitHub Administrators
GatherePress.org
Talk to Mervin for access to
gatherpress.orgvia SSH and WP Admin login.
mauteri, hrmervin, pbrocks, jmarx, hauvong
- Download a ZIP of the repository
- Install it in your WordPress instance
- Activate the plugin
- Go to the WP Admin > Events
- Add an event
- Populate a date/time
- Add the
Attendance Selectorblock where you wish to display the CTA for this event - Add the
Attendance Listblock (if desired) to display the list of attendees - Done
To find what global configuration changes are available in this plugin go to WP Admin > Settings > GatherPress.
If you have Docker installed, you could use wp-env package to load a WordPress development environment with this plugin automatically activated.
Although you can download a zip file of the plugin at:
https://github.com/GatherPress/gatherpress
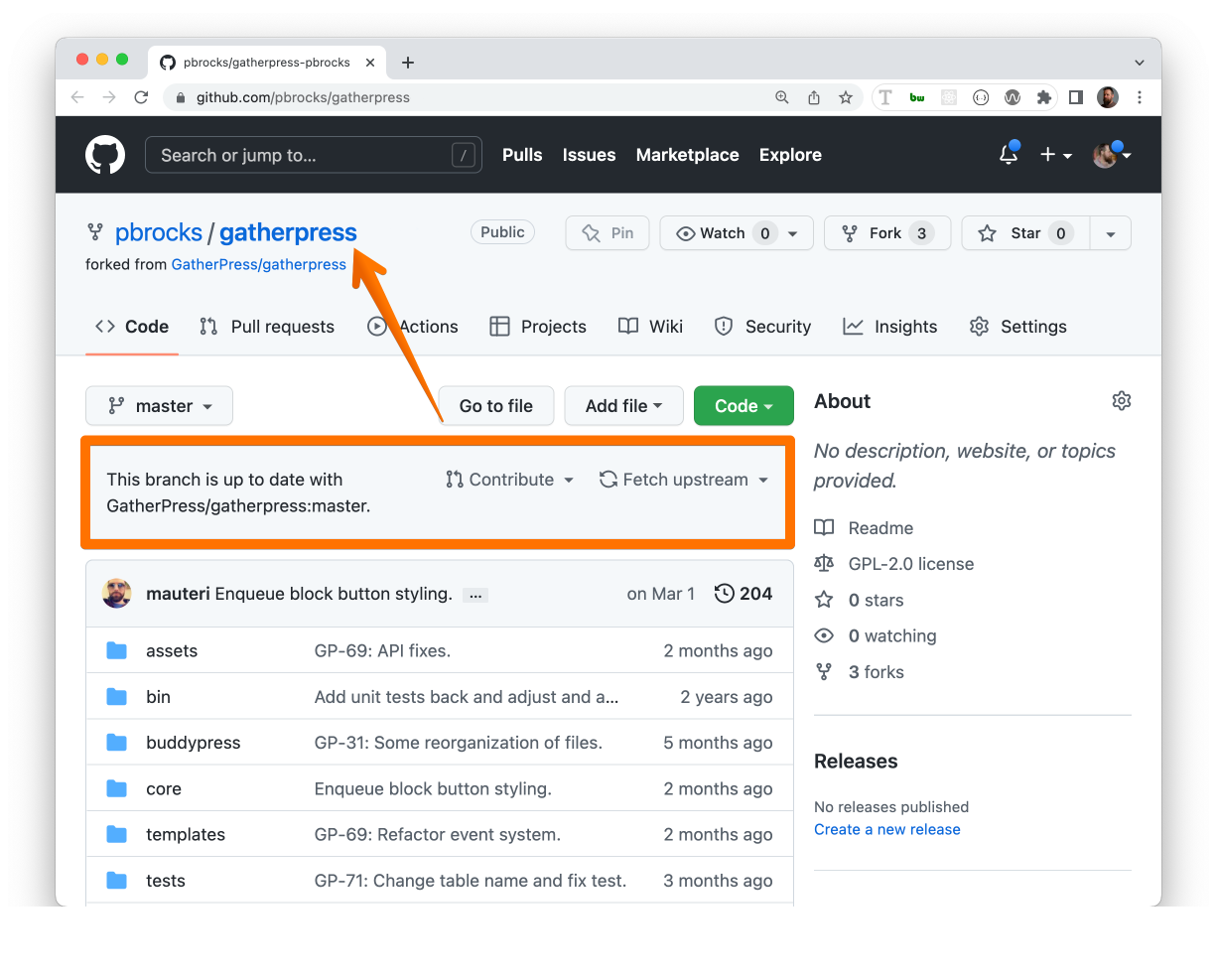
If you want to help out with development, we suggest forking the code to your own Github repository and creating a branch from there.
Once you've forked the repo, you should now have a mirrored copy of GatherPress, but on your profile's URL, or something like this:
https://github.com/YourGithubUsername/gatherpress
where YourGithubUsername corresponds to your login name for Github.
To clone a local copy, open a terminal window and run the following command:
git clone git@github.com:YourGithubUsername/gatherpress.gitif you have your SSH keys set up. If not, run:
git clone https://github.com/YourGithubUsername/gatherpress.gitOnce you have forked the GatherPress repo, you can also change the folder name of your version of the repository by going into your settings of your repo on Github's website.
https://github.com/pbrocks/gatherpress
In a terminal window, run:
npm i -g @wordpress/envIn your terminal window, run:
cd gatherpress
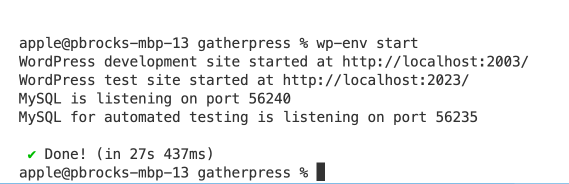
wp-env startYou should then see that a development site has been configured for you on localhost port 2003
To further customize the development site using your favorite or most familiar development plugins or themes, you are able to add whatever you like because of this code added to the .wp-env.json file:
"mappings": {
"wp-content/plugins": "./wp-core/plugins",
"wp-content/themes": "./wp-core/themes"
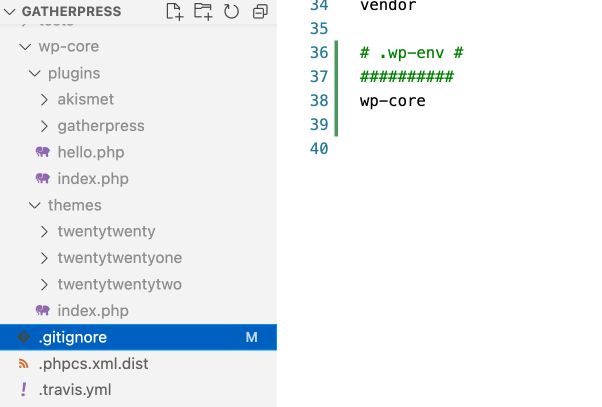
},In fact, after the initial setup, you may notice that in your code editor, there is now a wp-core folder containing the default plugins and themes, but it is grayed out, so the contents of this folder will not be committed to the GatherPress repository.
Simply run:
wp-env stopFor more info on wp-env package, consult the Block Handbook's page.