This fork provides much faster preview and exports via the use of nailgun. The increased speed does, however, come at the cost of some configurability (missing configuration options are higlighted below).
This plugin provides rich support for PlantUML in VSCode, covers edit, preview, export and other aspects.
Donate by Paypal | Donate by AliPay | PlantUML Document
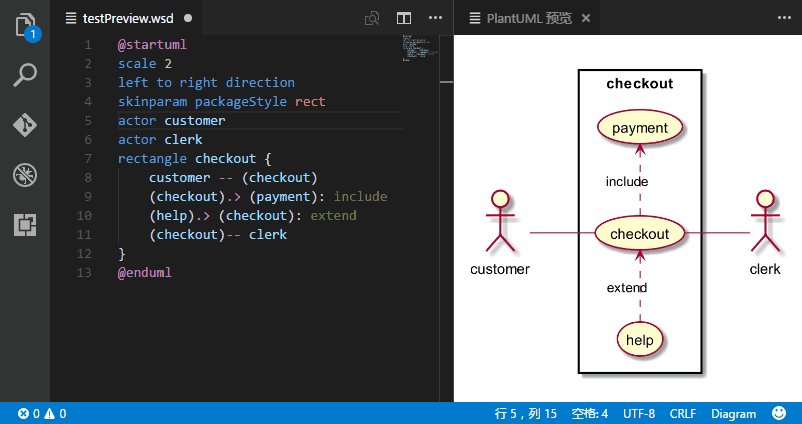
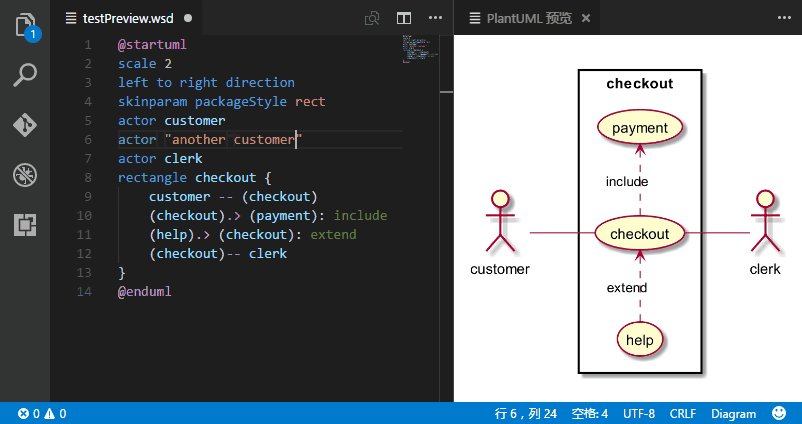
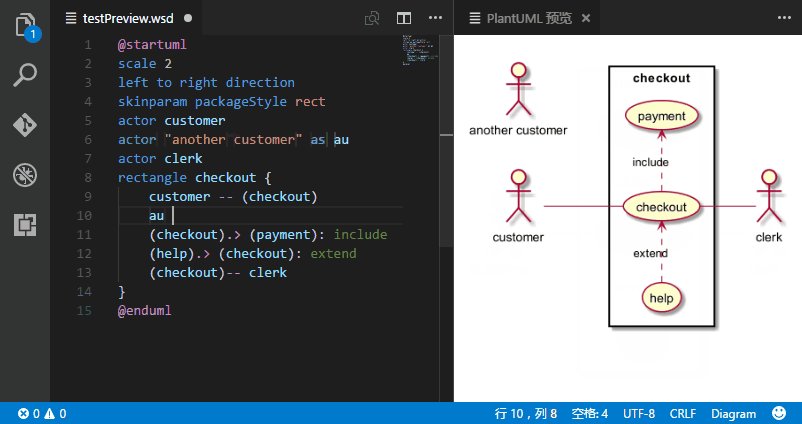
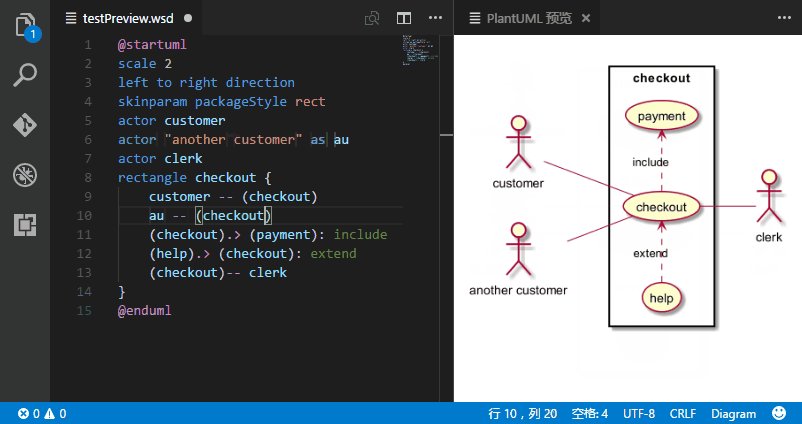
- Preview Diagram, Press
Alt-Dto start PlantUML preview.- Auto update.
- Zoom & scroll support.
- Instant preview, if diagram's been exported.
- From local or server.
- Export Diagrams
- At cursor, in current file, in whole workspace, in workspace selected.
- Concurrent export.
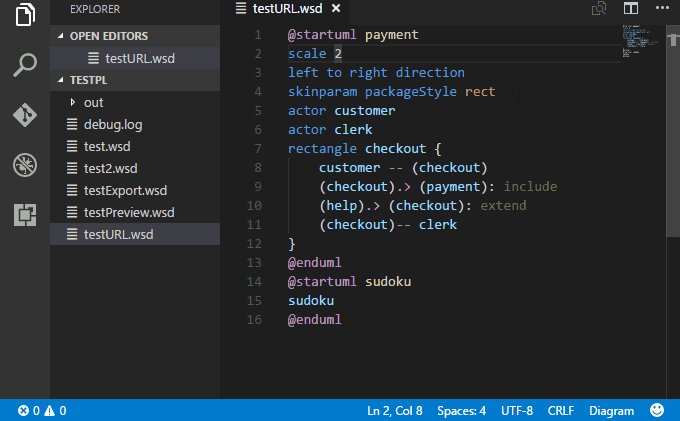
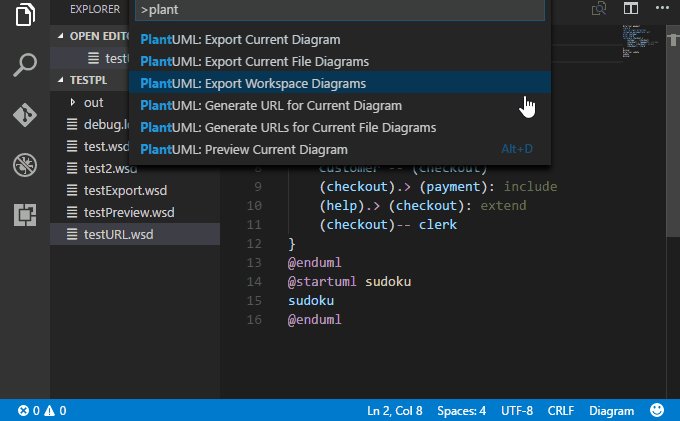
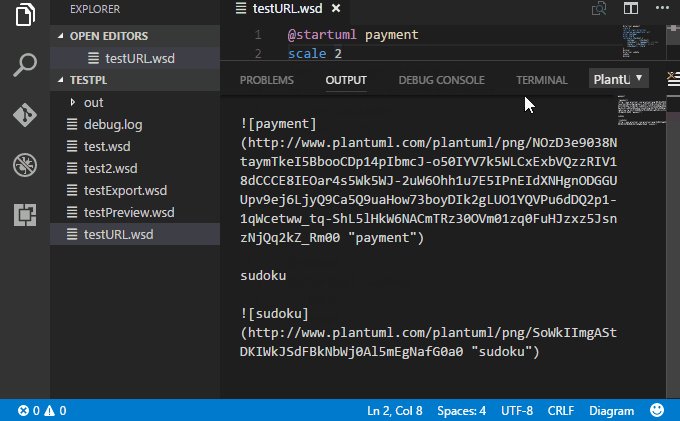
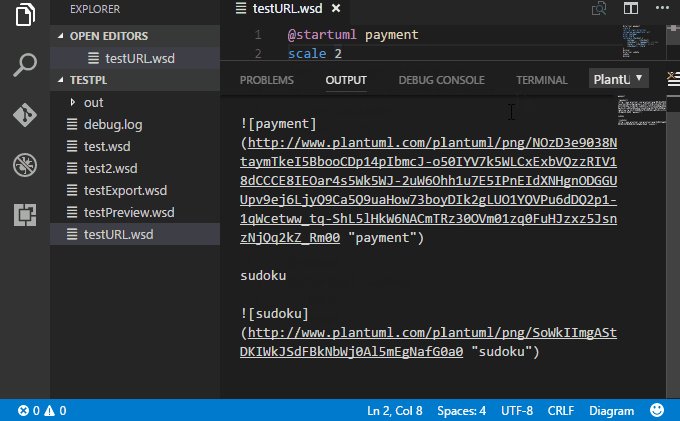
- Generate URLs.
- Editing Supports
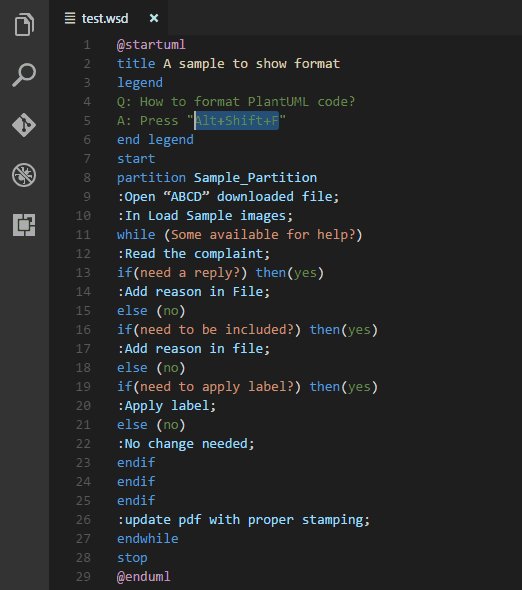
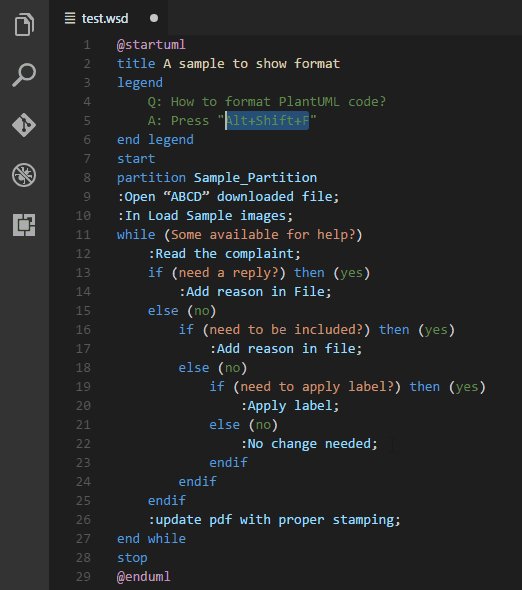
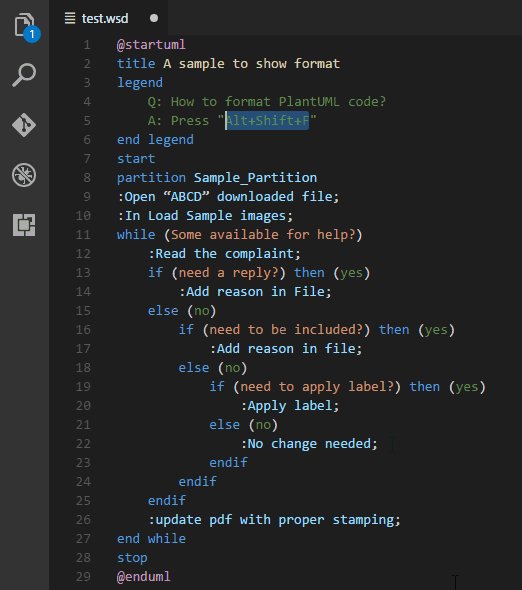
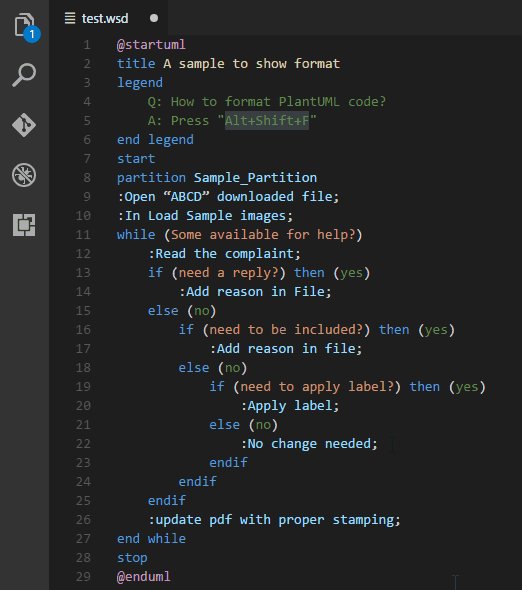
- Format PlantUML code. NEW!!
- All type syntax highlight.
- All type snippets.
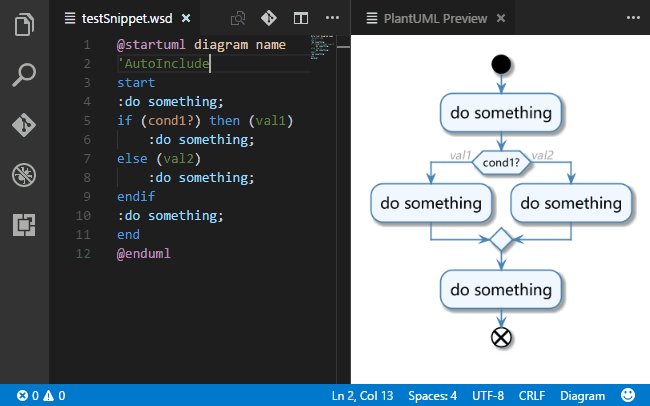
- Auto Include.
- Symbol List support.
Auto update:
zoom & scroll:
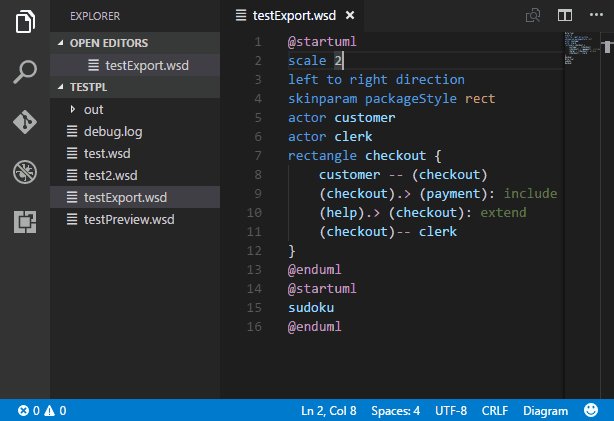
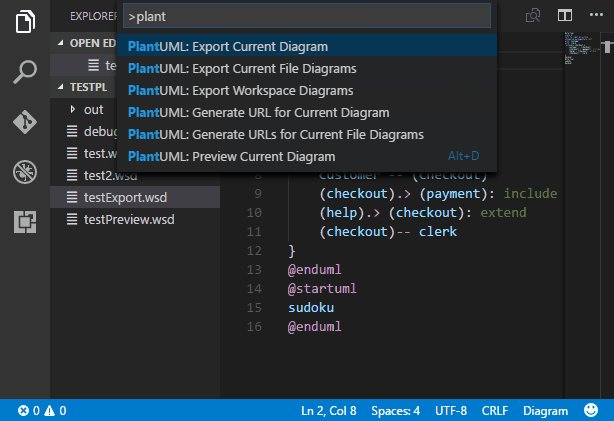
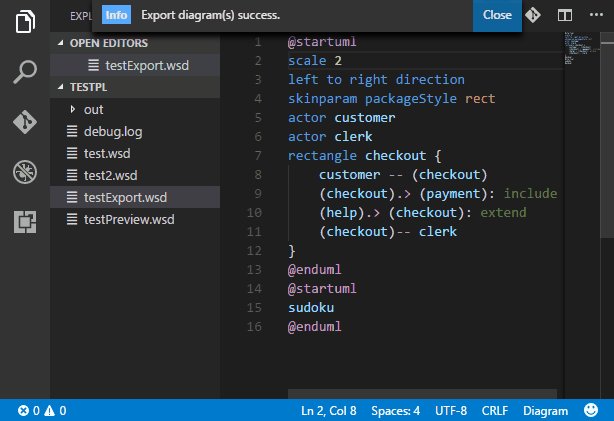
Export diagram:
Generate URLs:
By default, format only indent code blocks and not change your line text. It's safe.
You can enable inline format with setting plantuml.experimental.formatInLine. Be careful, inline format is a very early experimental function, it may broke your code! Use it at your own risk!
This plugin integrates all type diagram snippets. They are splitted into 9 sections:
diagram: snippets for general diagrams elements.activity: snippets for activity diagrams.class: snippets for class diagrams.component: snippets for component diagrams.state: snippets for state diagrams.usecase: snippets for usecase diagrams.sequence: snippets for sequence diagrams.ui: snippets for salt diagrams.egg: snippets for some funny diagrams, like sudoku, earth.
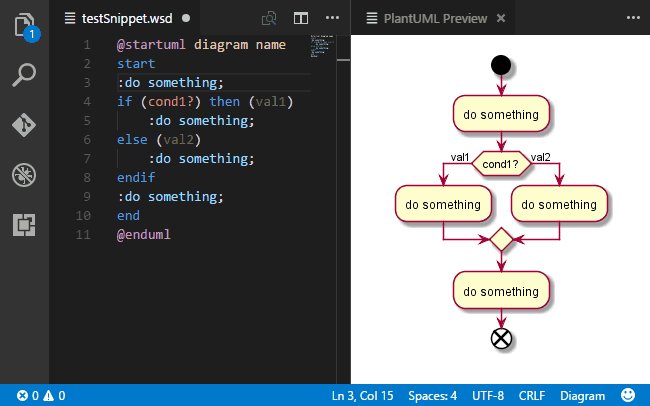
For example, type activity if else condition or acif (short version) to trigge following snippet:
if (cond1?) then (val1)
else (val2)
endif
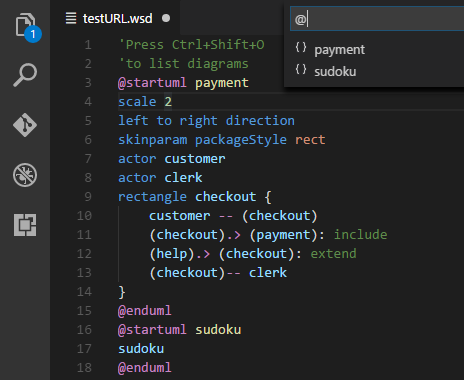
Press Ctrl+Shift+O to list all diagrams in the file. You can name the diagram when diagram starts.
@startuml diagram name
sudoku
@enduml
Notice: People who don't use
!includecould ignore this chapter.
Auto Include liberates you from writing "!include path/to/include.wsd" everywhere. which is bother & hard to manage.
Suppose we have 2 files to include: defines.wsd and myStyles.wsd, and they are organized as follow:
├── includes
│ ├── defines.wsd
│ └── myStyles.wsd
├── sources
│ ├── sourceA.wsd
│ └── sourceB.wsd
├── out
In the past, we have to include them manually in every single diagram:
@startuml
!include ../includes/defines.wsd
!include ../includes/myStyles.wsd
'contents goes here...
@enduml
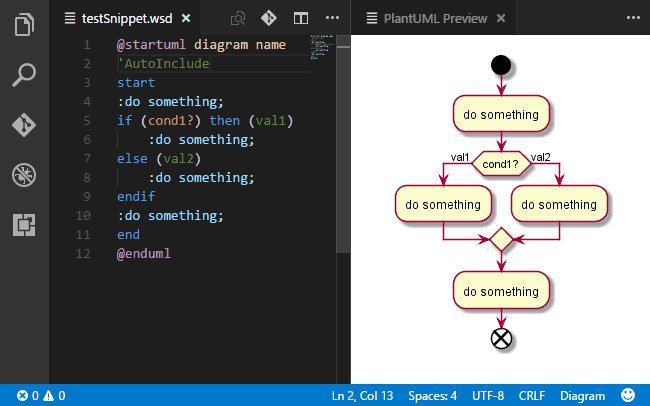
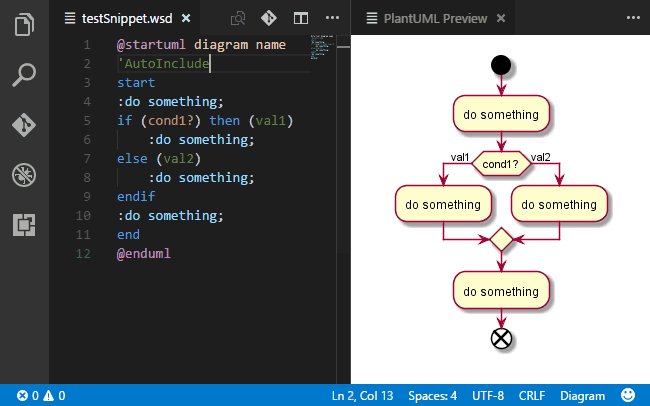
Now, you can just replace them with a placehold 'autoinclude,
@startuml
'autoinclude
'contents goes here...
@enduml
and open workspace setting and config:
"plantuml.includes": [
"includes"
]
Plugin shipped with a blue diagram theme, to enable it, config like:
"plantuml.includes": [
"styles/blue"
]
Translations are welcome.
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install plantuml
Before you can use the plugin, it's necessary to have following installed:
- Java : Platform for PlantUML running.
- Graphviz : PlantUML requires it to calculate positions in diagram.
Plugin has integrated a copy of "plantuml.jar", you are good to go now.
But if you want to use your own jar (maybe a newer version, or with many dependent jars), specify the jar location with settingplantuml.jar.
If you've installed java, but still prompts "java not installed", please add java bin path to
PATHenvironment variable.
This extension contributes the following settings:
plantuml.jar: Alternate plantuml.jar location. Leave it blank to use integrated jar.plantuml.fileExtensions: File extensions that find to export. Especially in workspace settings, you may add your own extensions so as to export diagrams in source code files, like ".java".plantuml.exportFormat: format to export. default is not set, user may pick one format everytime exports. You can still set a format for it if you don't want to pick.plantuml.exportInPlace: export diagrams in the same folder as the host file with the same name as the host file.plantuml.exportSubFolder: export diagrams to a folder which has same name with host file (ignored ifplantuml.exportInPlaceistrue).plantuml.exportConcurrency: decides concurrency count when export multiple diagrams.plantuml.exportOutDirName: export workspace diagrams will be organized in a directory named with value specified here (ignored ifplantuml.exportInPlaceistrue).plantuml.previewAutoUpdate: Dedecides if automatically update the preview window.plantuml.previewFileType: Preview file type, png or svg support. But svg preview cannot support sudoku, earth diagrams etc.plantuml.previewFromUrlServer: Use plantuml.urlServer to generate preview images.plantuml.urlServer: plantuml server to generate UML diagrams on-the-fly.plantuml.urlFormat: URL format. Leave it blank to pick format everytime you generate a URL.plantuml.urlResult: URL result type. Simple URL or ready for MarkDown use.plantuml.includes: Files or folders to include before preview/export diagrams. You don't have to write "!include path/to/include.wsd" for every single diagram any more.plantuml.commandArgs: commandArgs allows you add command arguments to java command, such as-DPLANTUML_LIMIT_SIZE=8192.
Please post and view issues on GitHub
Enjoy!