This is a solution to the FAQ accordion card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
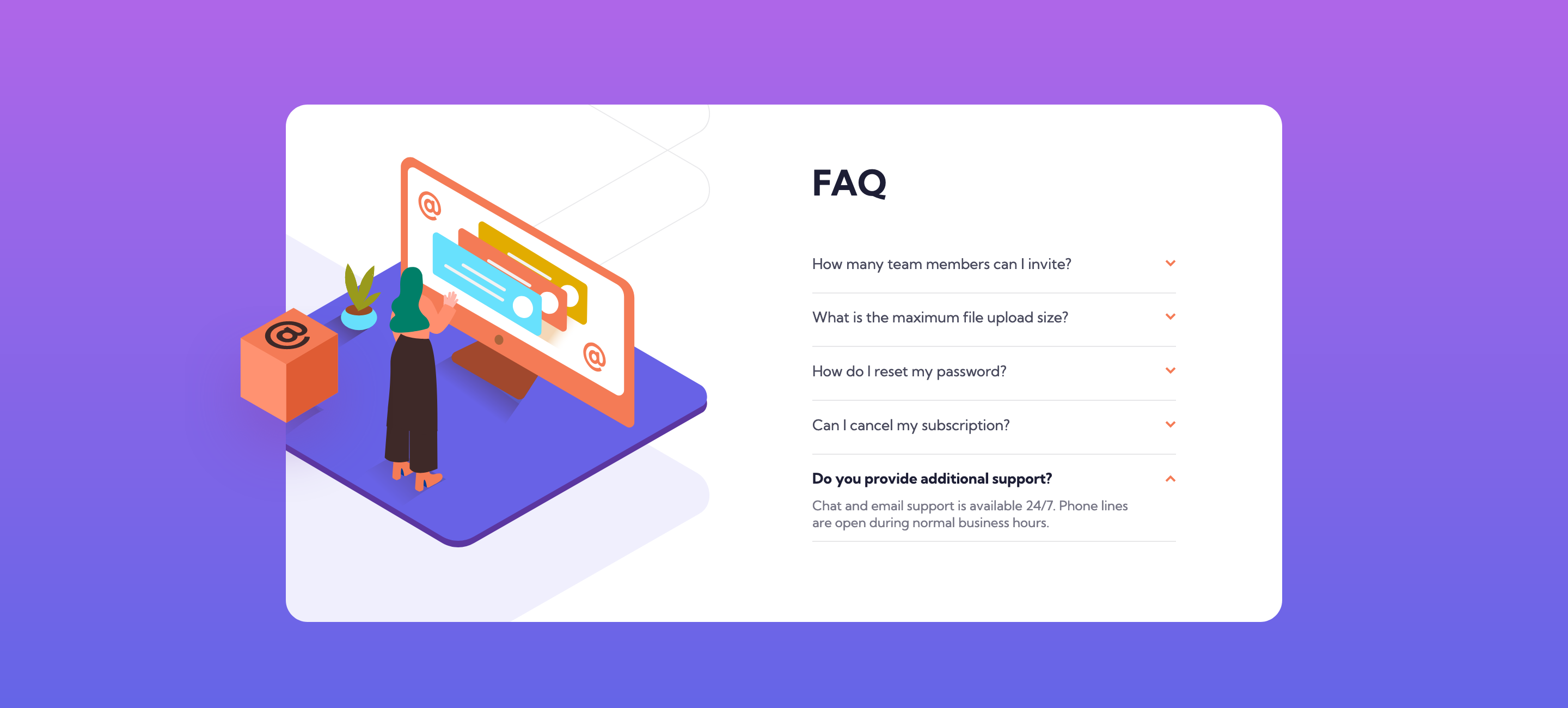
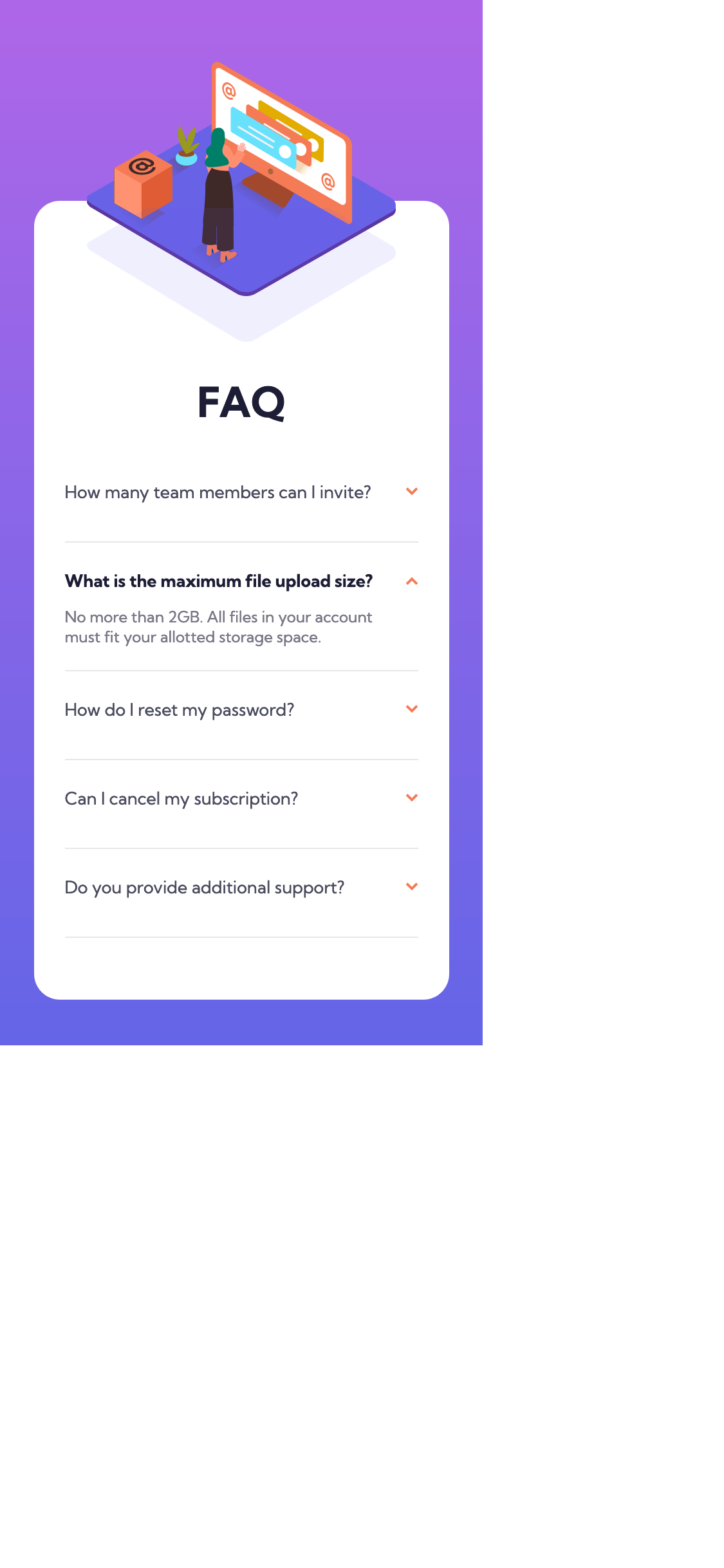
- View the optimal layout for the component depending on their device's screen size
- See hover states for all interactive elements on the page
- Hide/Show the answer to a question when the question is clicked
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- ES6 JavaScript
- I would like to know how I can make sure that the illustration and the illustration box for desktop version can remain static when the accordion expands and collapses. As the accordion makes the container expand it means the illustrations move with it.
- Also figuring out how to build an accordion without JS is something I would like to look at in the future.
- jsfiddle.net - This helped me with the tricky overflow part of this project. It demonstrates how to make one element be hidden by its parent element whilst the other doesn't.
- Frontend Mentor - @jkellerman