En este repositorio encontrarás todo lo que necesitas para la creación de partidas de este gran juego en modo remoto y apoyados en Google Forms.
La parte web de este juego está hecha con GatsbyJS, para cualquier duda sobre GatsbyJS puedes visitar la Documentadión de Gatsby - Building with Components.
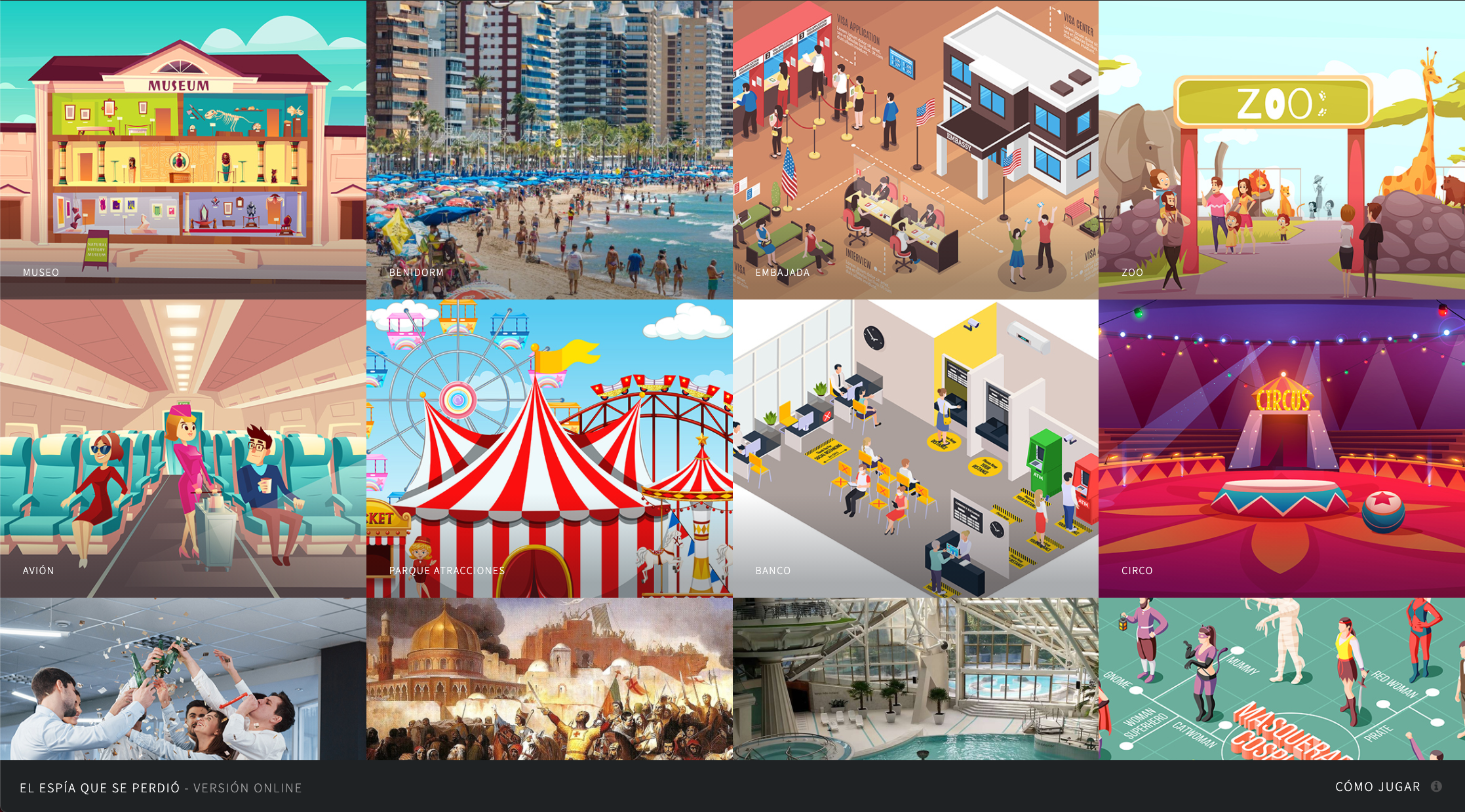
Puedes ver una versión previa aqui
Para este tablero se ha seguido el Starter de GatsbyJS gatsby-starter-multiverse
Asegúrate de tener GatsbyCLI instalado:
npm install --global gatsby-cliClona el proyecto:
git clone https://github.com/leeboy1984/ElEspiaQueSePerdio-GFormsPara ejecutarlo:
cd ElEspiaQueSePerdio-GForms
npm install
gatsby developEdita config.js y cambia los detalles que quieras
module.exports = {
siteTitle: 'El Espía que se perdió | Versión GForms', // <title>
...
heading: 'El espía que se perdió',
subHeading: 'Versión online',
// social
socialLinks: [
{
icon: 'fa-github',
name: 'Github',
url: 'https://github.com/leeboy1984',
}
...
],
};Puedes seguir el siguiente manual para poder desplegar tu propio tablero en Netlify siguiendo estos pasos.
Referir al fichero LICENSE de este repositorio.