react-tiny-dom is a minimal implementation of react-dom as custom renderer using React 16 official Renderer API.
The purpose of this project is to show the meaning of each method of the ReconcilerConfig passed to react-reconciler, by using a practical yet familiar environment: the browser DOM.
- Nested React components
setStateupdates- Text nodes
- HTML Attributes
- Event listeners
classNamepropstyleprop
The following features of react-dom are not supported yet but I'll probably add them:
- Web Components
Any other feature which doesn't help explaining the Renderer API, like dangerouslySetInnerHTML, won't be supported on purpose, to keep the source code minimal and focused on simplicity.
npm install
npm start # Runs the example using react-tiny-dom
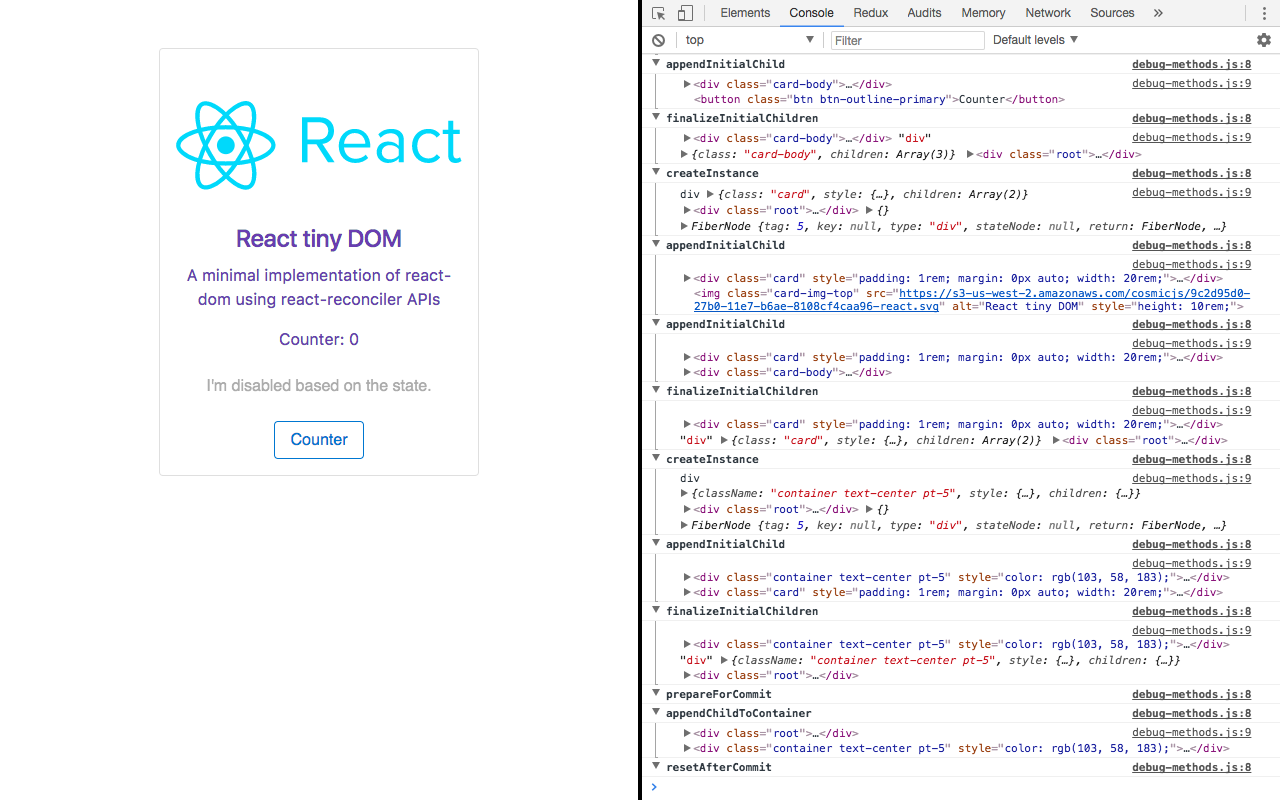
By default the demo logs most method calls of the Renderer, but you can pass a list of method names to exclude in the second parameter of debugMethods, when passing the ReconcilerConfig to Reconciler.
const TinyDOMRenderer = Reconciler(
debugMethods(hostConfig, ['now', 'getChildHostContext', 'shouldSetTextContent'])
);Obviously passing hostConfig directly to Reconciler will completely disable any method log.