Relaxr was really impressed by your work last week and wants you to continue development on their landing page. Starting in class, you will work to build out a more complex layout for their company site. They decided on creating a blog, and their back-end engineers will be focused on developing the blog's functionality. They want your front-end skills to style their designs using HTML and CSS so Relaxr's engineers can begin integrating. Once again, the designers have handed you a basic design file with instructions and the JPEG below to help you bring the blog to life. Submit the finished version for homework.
- Build websites with multi-column layouts
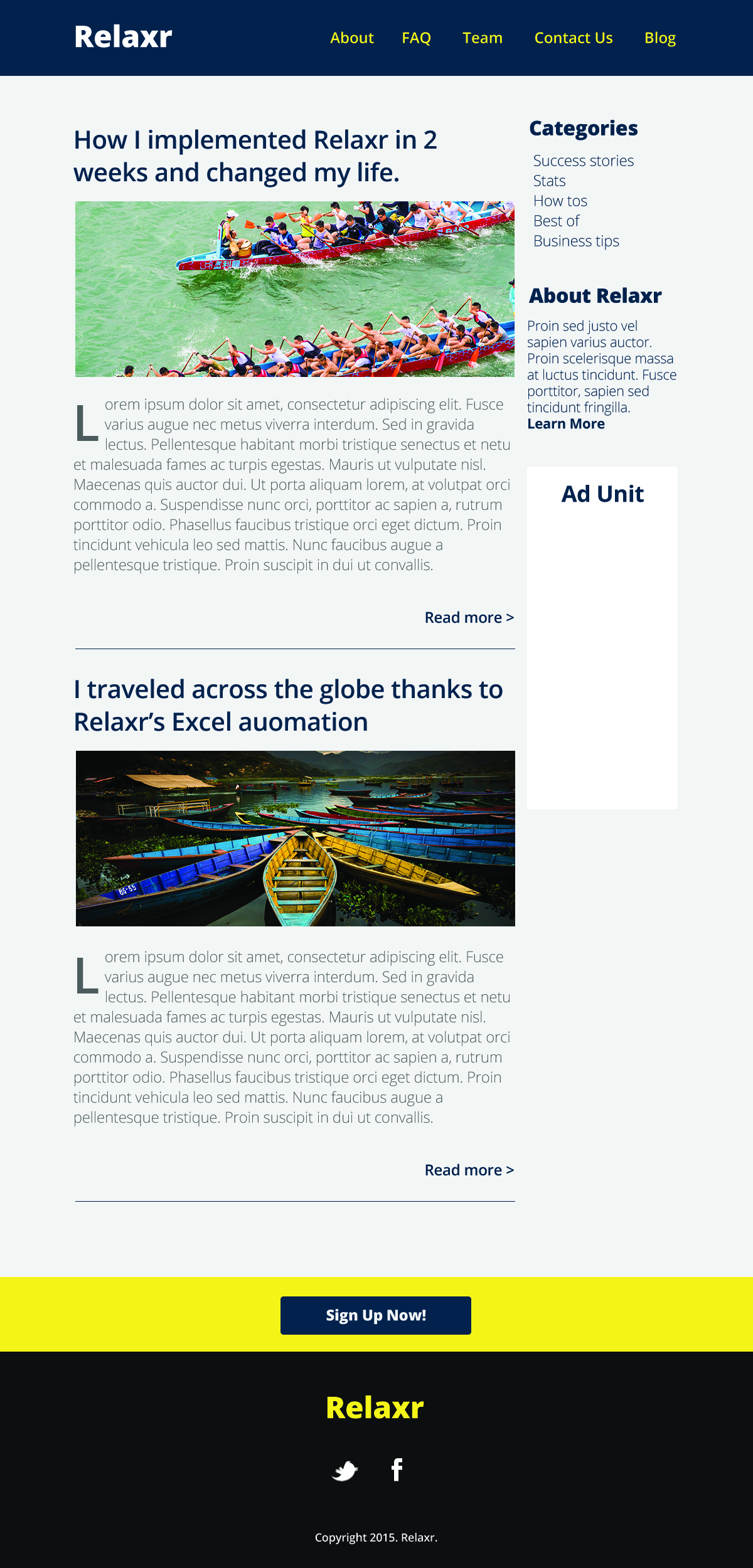
- Turn complex design assets into code
- Style text on your page with Google Fonts
- Use in-line-block or floats in your CSS to achieve a two-column layout
- Use the correct
Open SansGoogle Font typeface to style the text denoted in the design file and according to the JPEG provided - Use proper filename conventions (lowercase, .html)
- Use a single external CSS stylesheet to style all pages
- Use a background image for the headers
- Add a hover effect to all the links using pseudo-classes
- Integrate drop caps using pseudo-classes
- Link the "Blog" link in the header to the page you've built for this assignment
- Link the "About" link in the header to the landing page you built last week
- Up for a real challenge? Use
<script>tags in your HTML and read ahead to make a dialogue box pop up when a user clicks "Sign Up Now!" that reads "We're Not Ready For Sign-Ups...Yet."
- Starter Code and Design File
- Documentation on integrating Drop Caps
- Documentation on CSS Pseudo-classes
- Starter Code, Assets, and Design File
- Prepare for JavaScript/jQuery
- Read ahead on jQuery basics
Students should use the same folder and GitHub repository as the previous project ("homework-landingpage"). When ready for evaluation they should push their code to that repository. Instructional team should evaluate against the solution code and the student's use of technical elements. They will provide a numeric grade on a scale: does not meet expectations (0); meets expectations (1); exceeds expectations (2). The maximum possible score on this assignment is 14/14. Bonus materials are completely optional.