codeReviewer 是一个用来做代码评审的扩展,可标注问题代码,同步至代码仓库。开发人员同步数据后,可修改对应的代码问题,再提交评审。
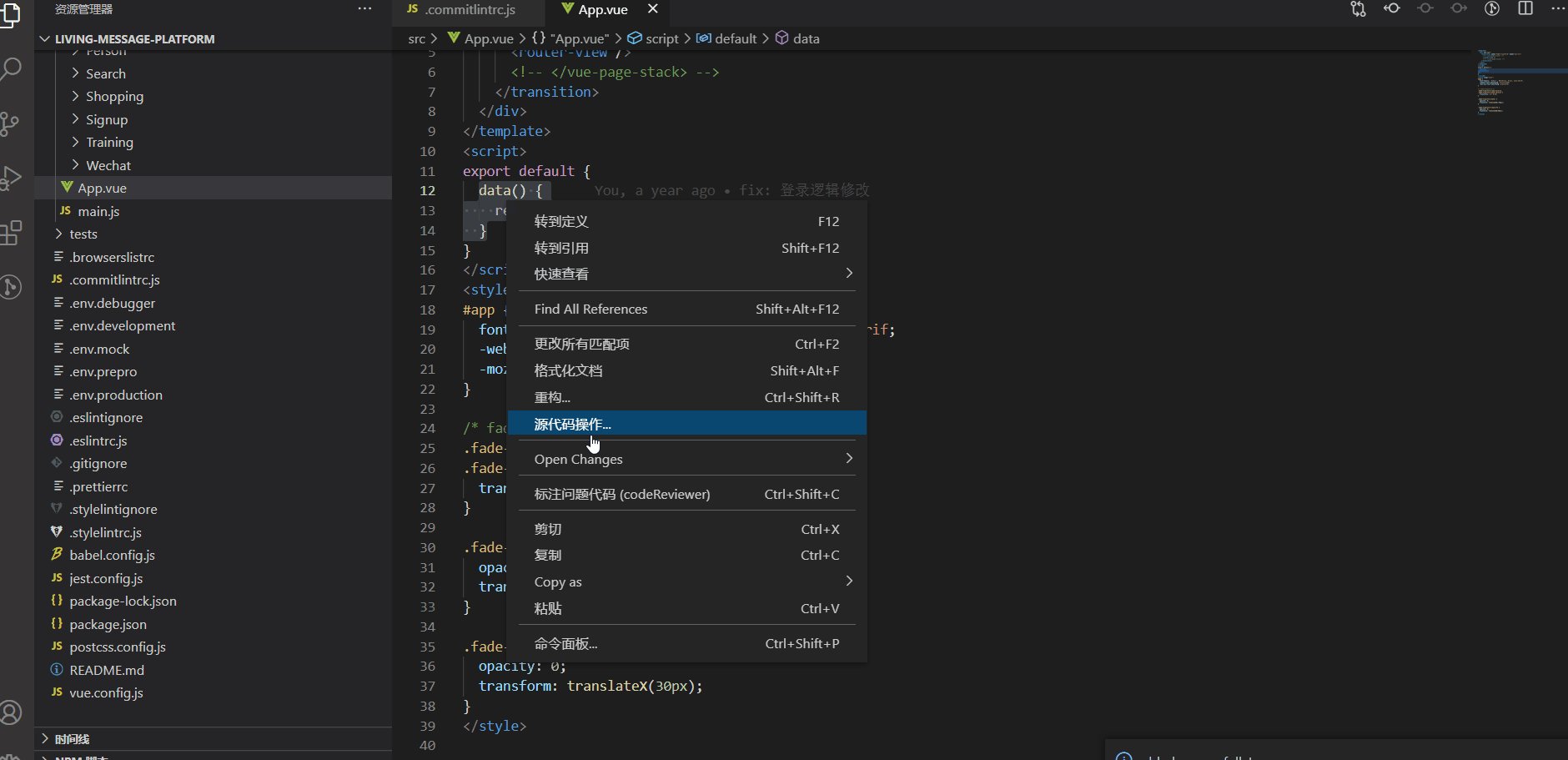
- 选中问题代码,在问题代码上点击鼠标右键,选择
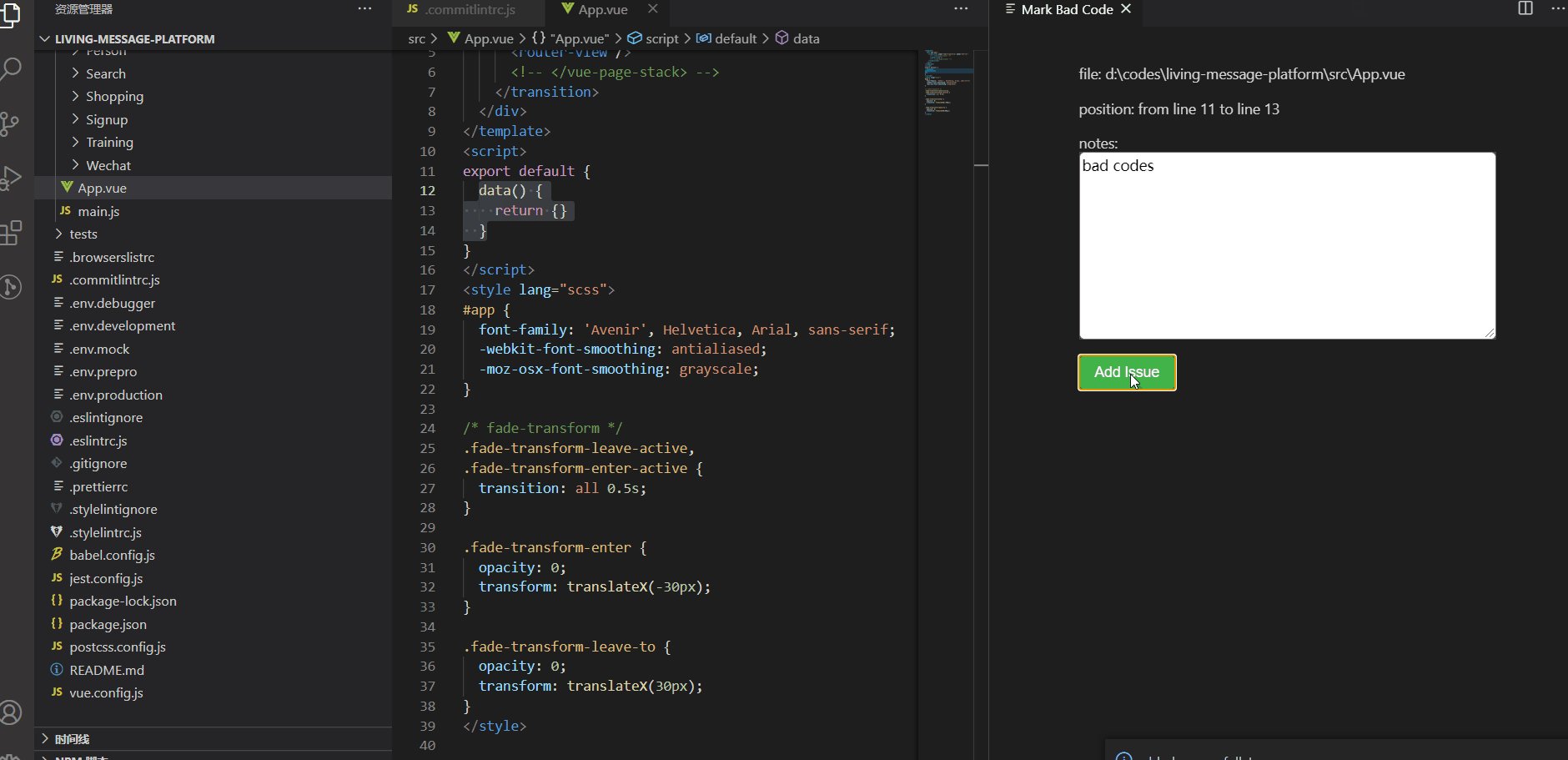
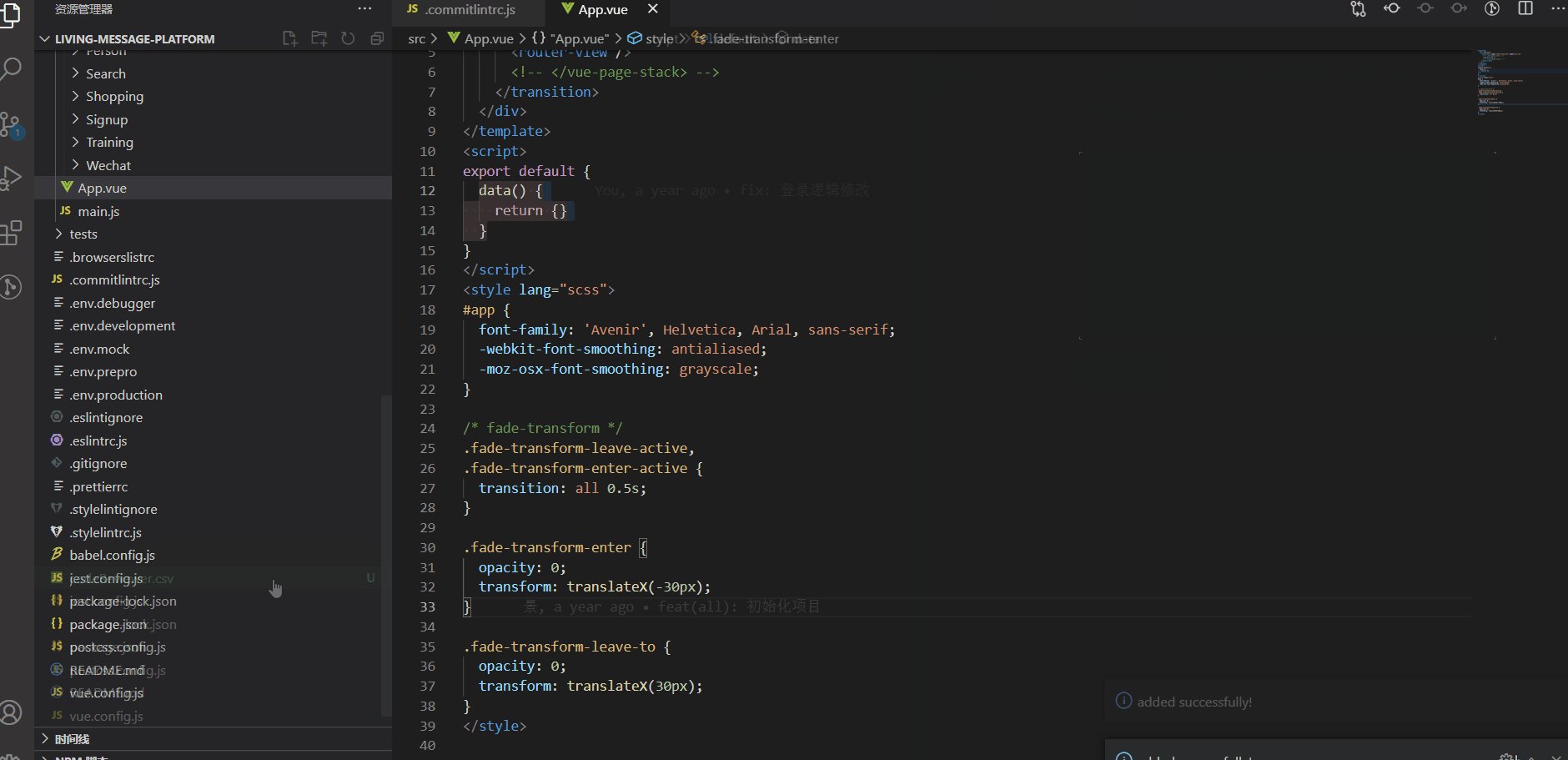
'codeReviewer' - 在弹出的窗口中填入信息,点击Add Issue(首次保存时将在项目根路径下生成一个codeReviewer.csv文件)
- 提交codeReviewer.csv文件至仓库中,即完成代码审核
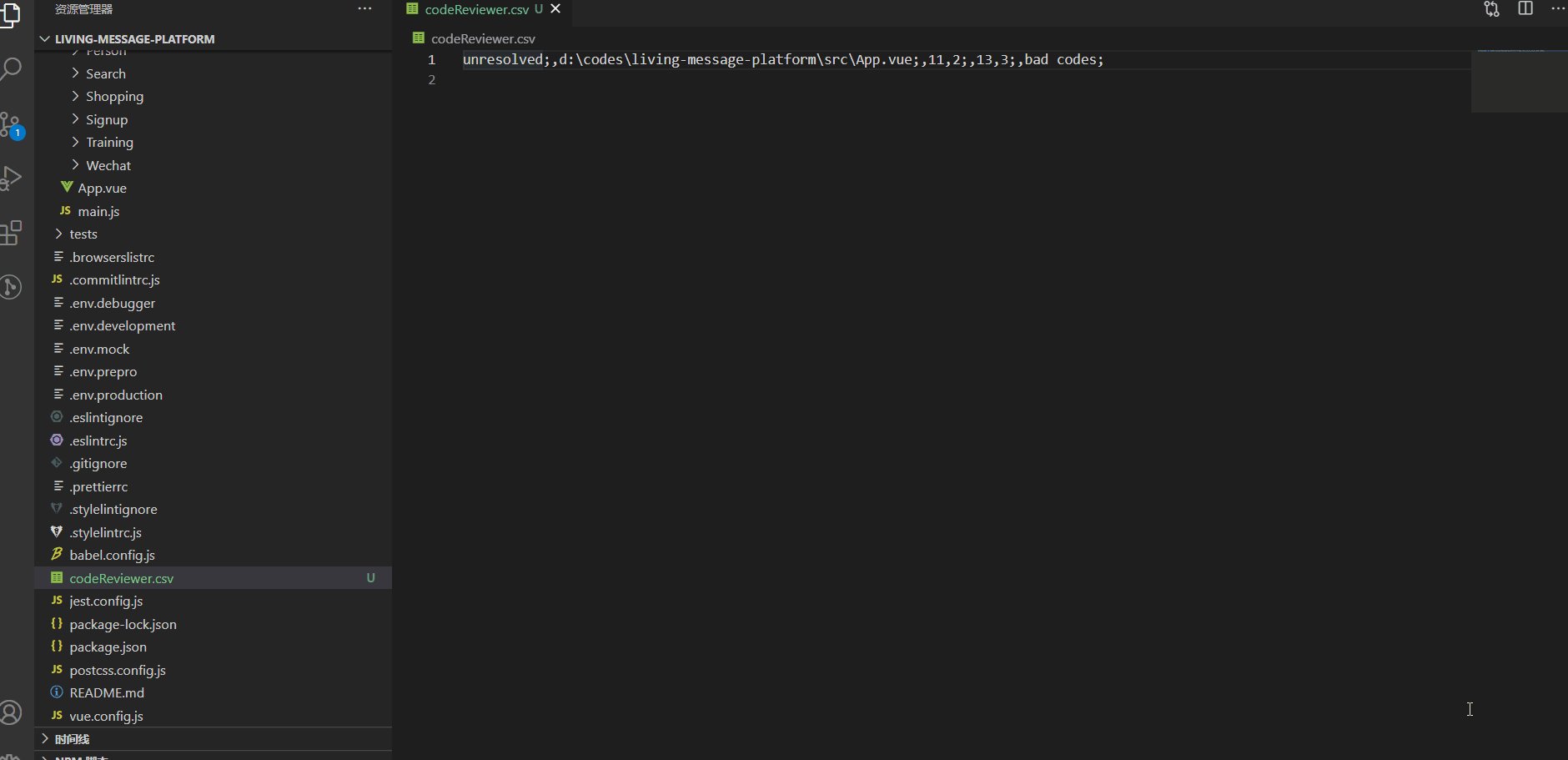
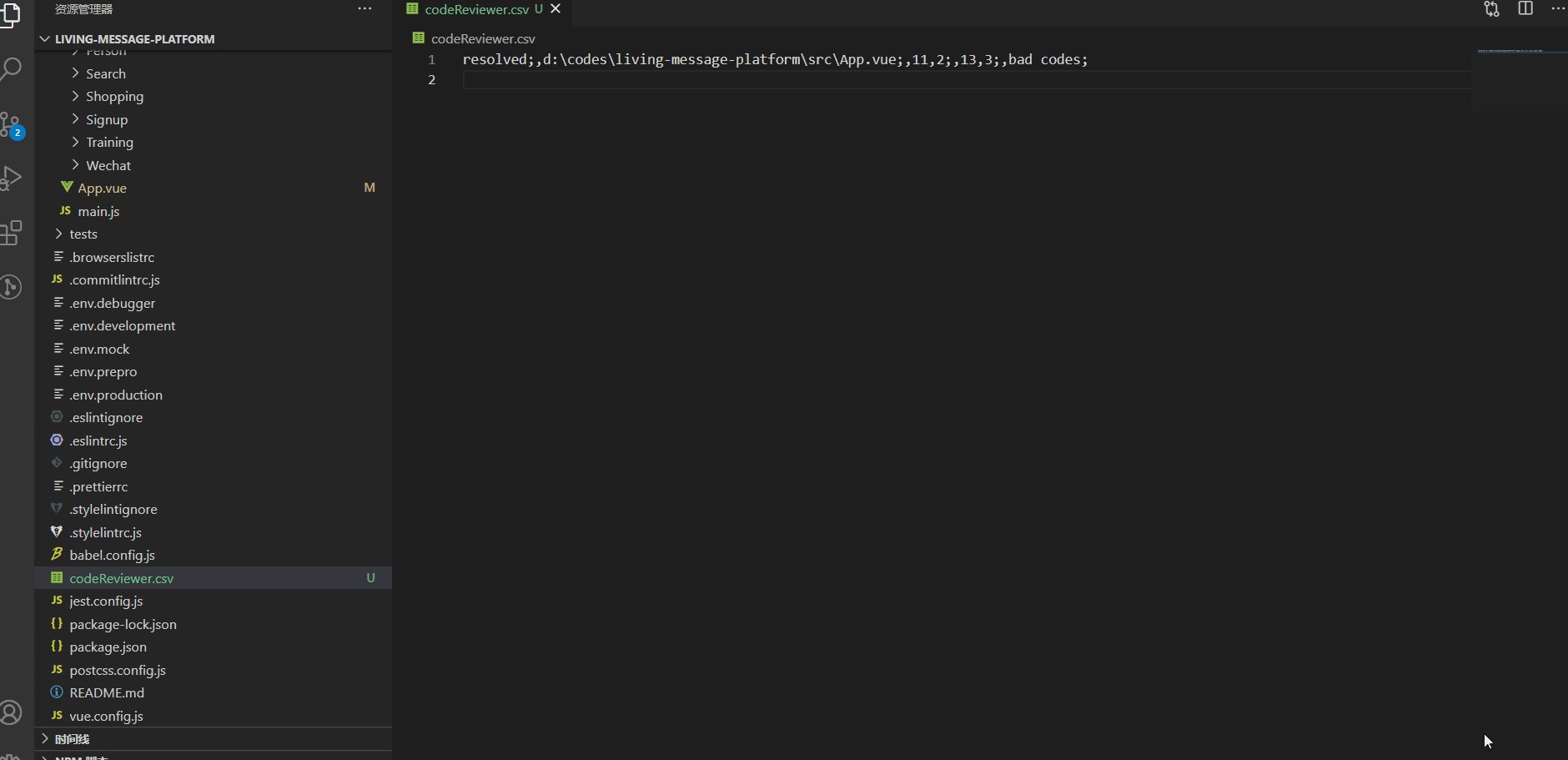
- 拉取仓库中codeReviewer.csv文件,并打开
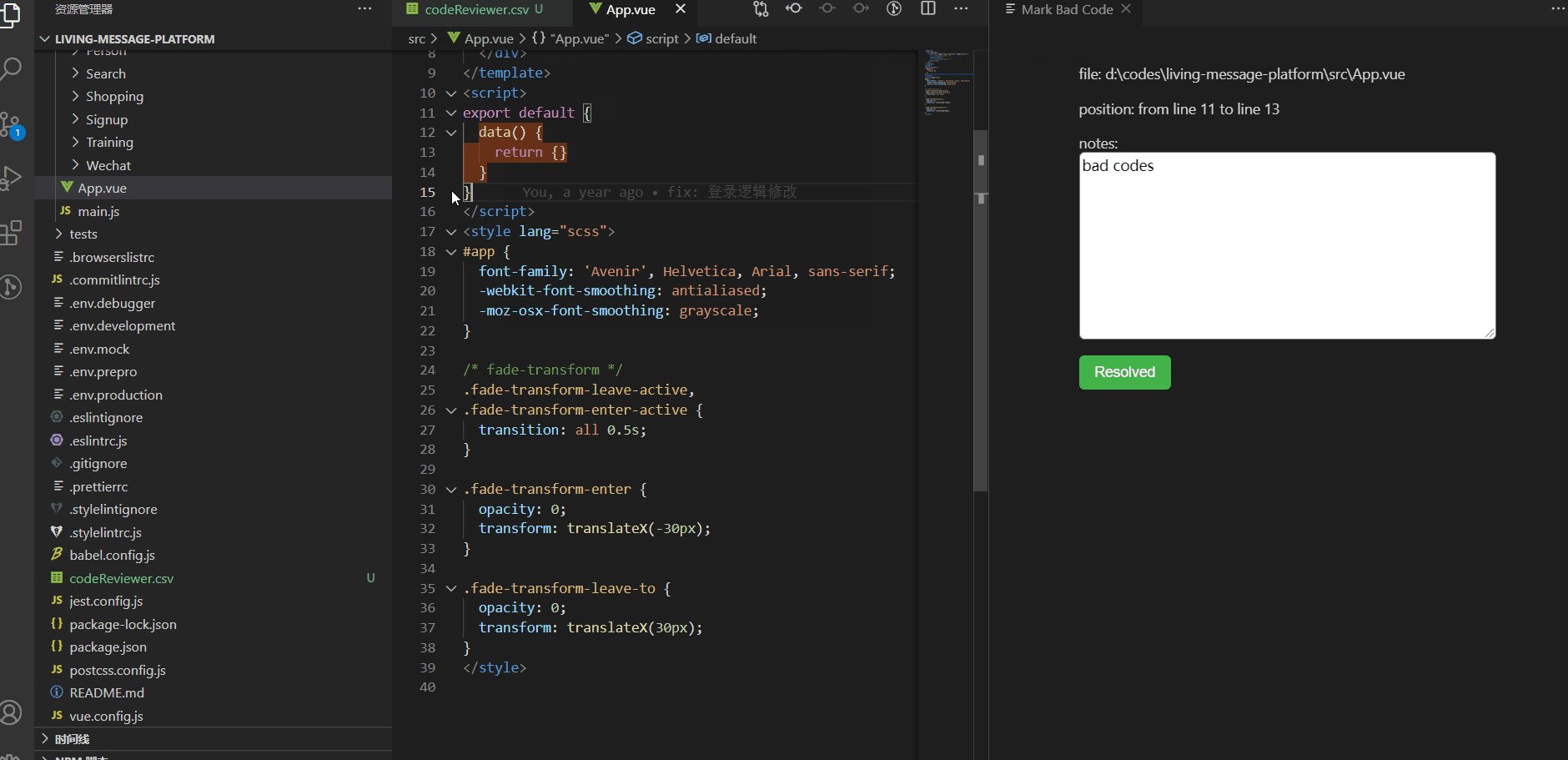
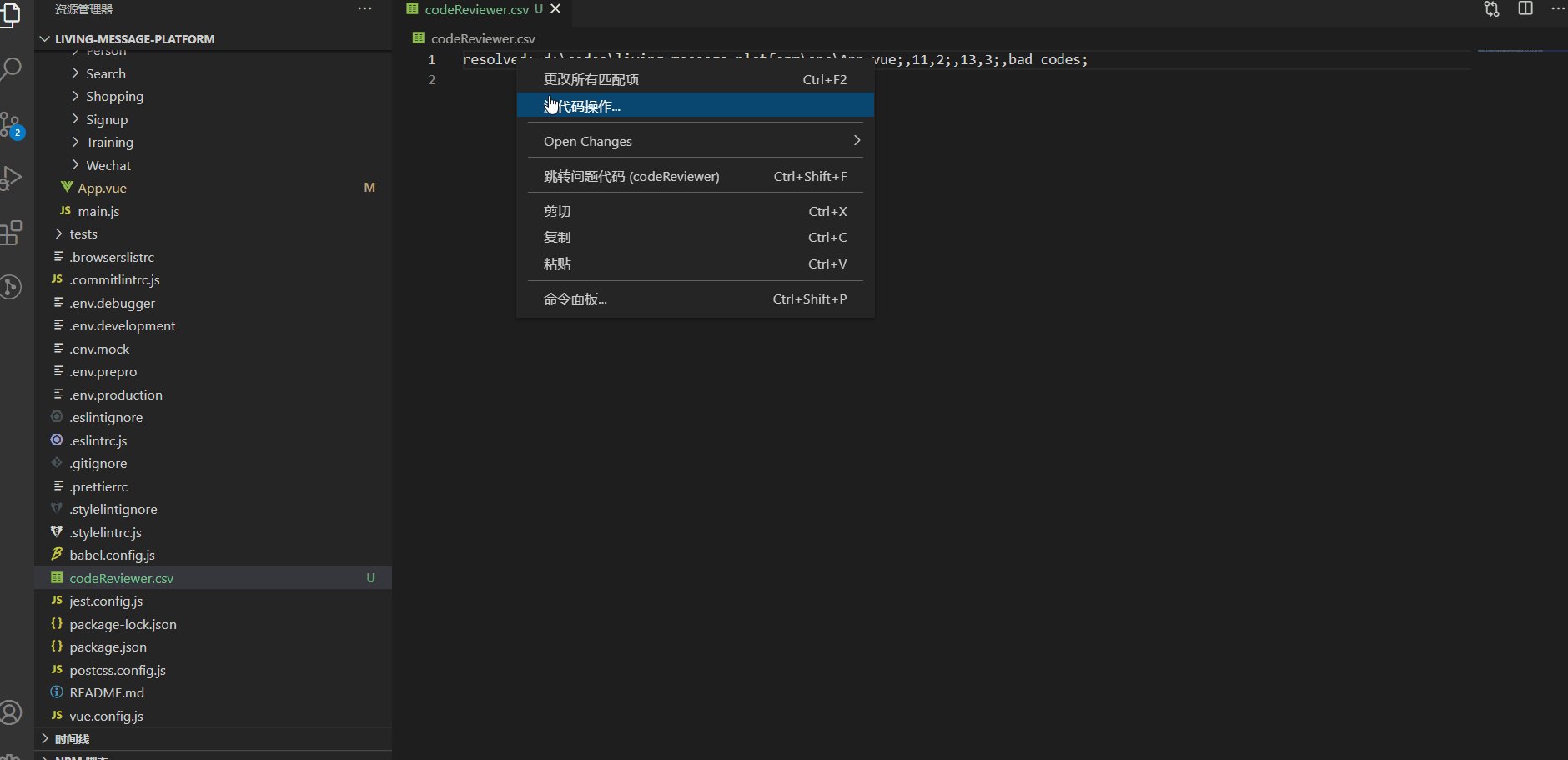
- 在显示为 unresolved 的行中,点击鼠标右键,选择
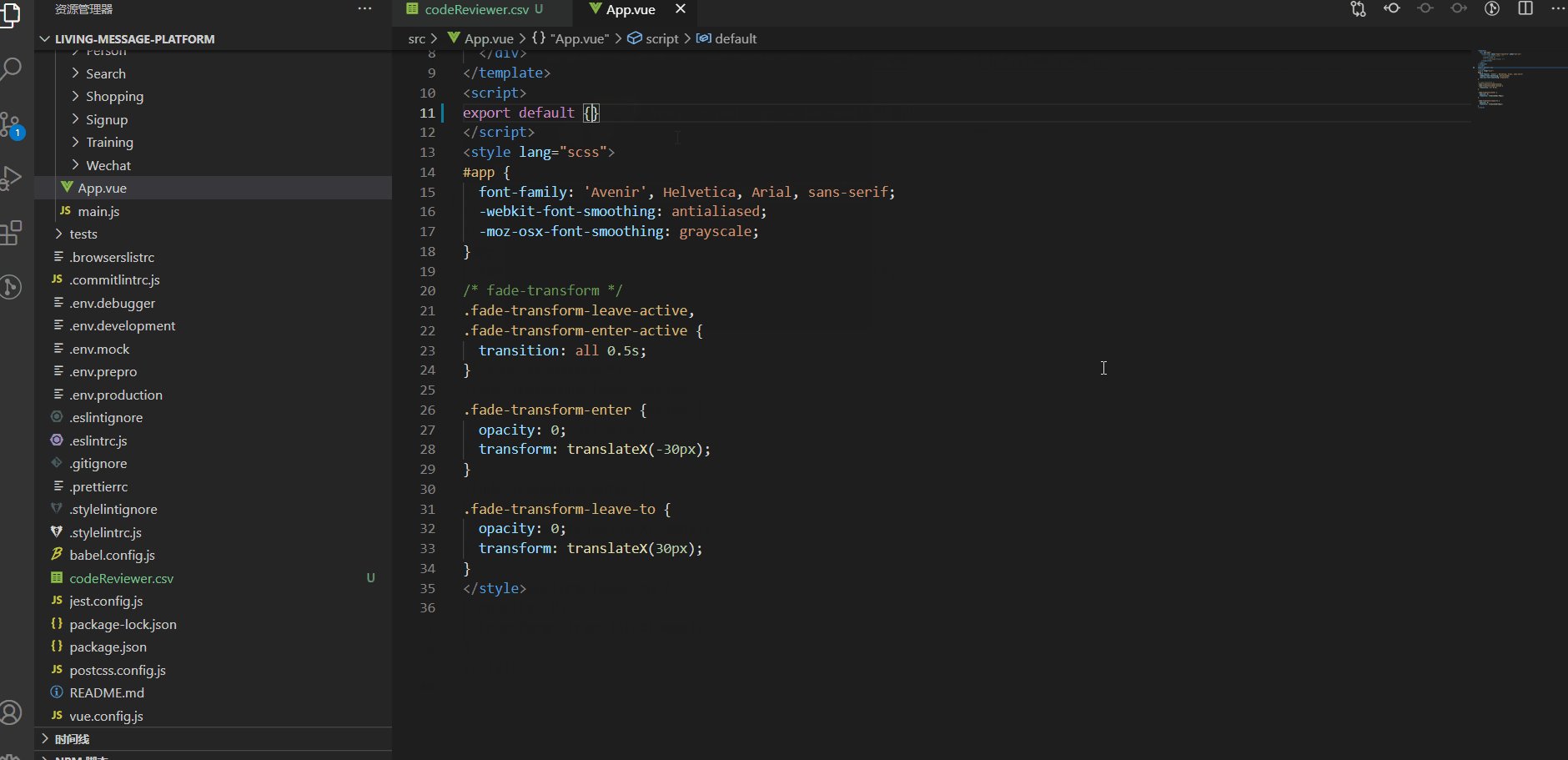
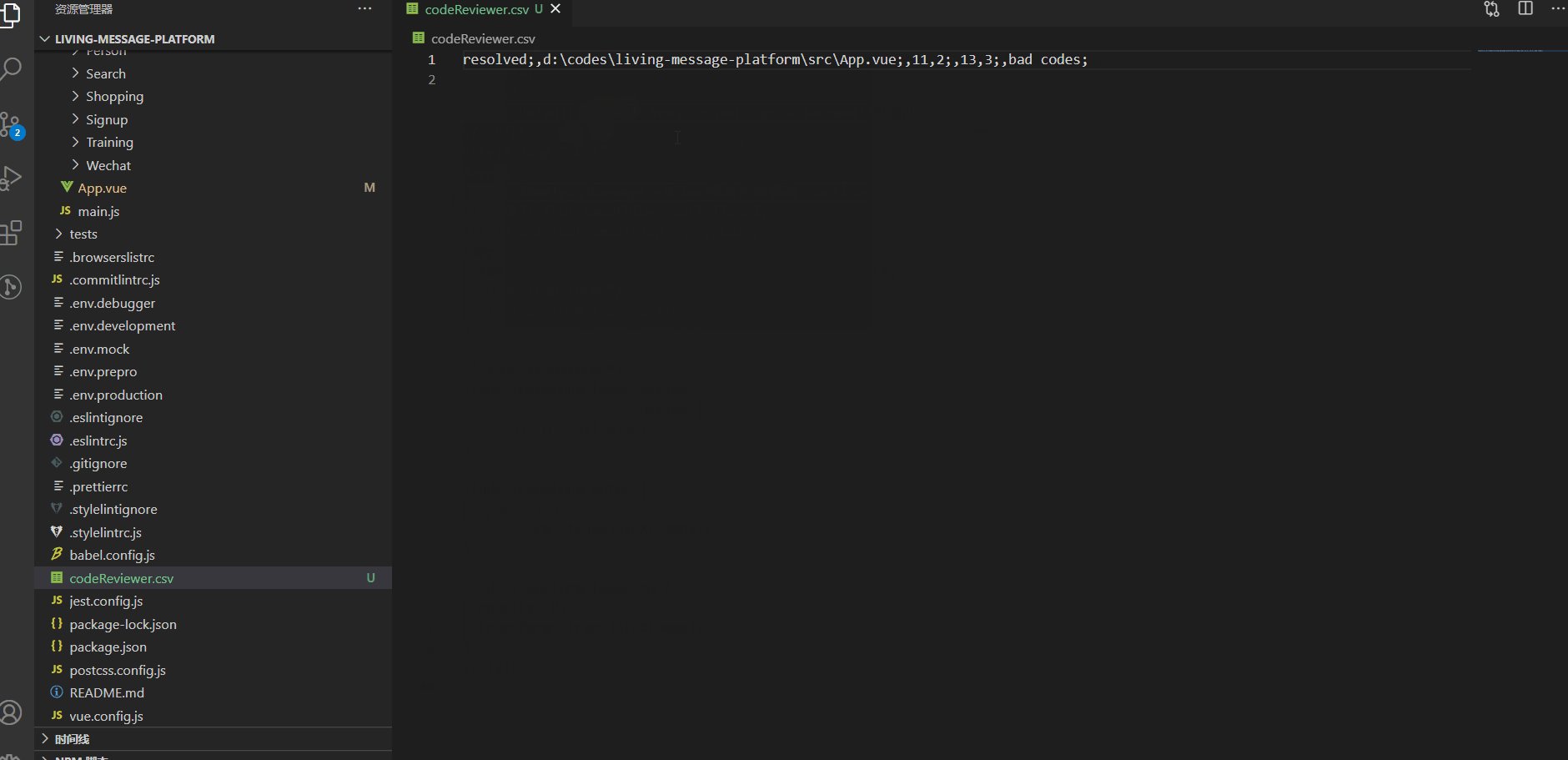
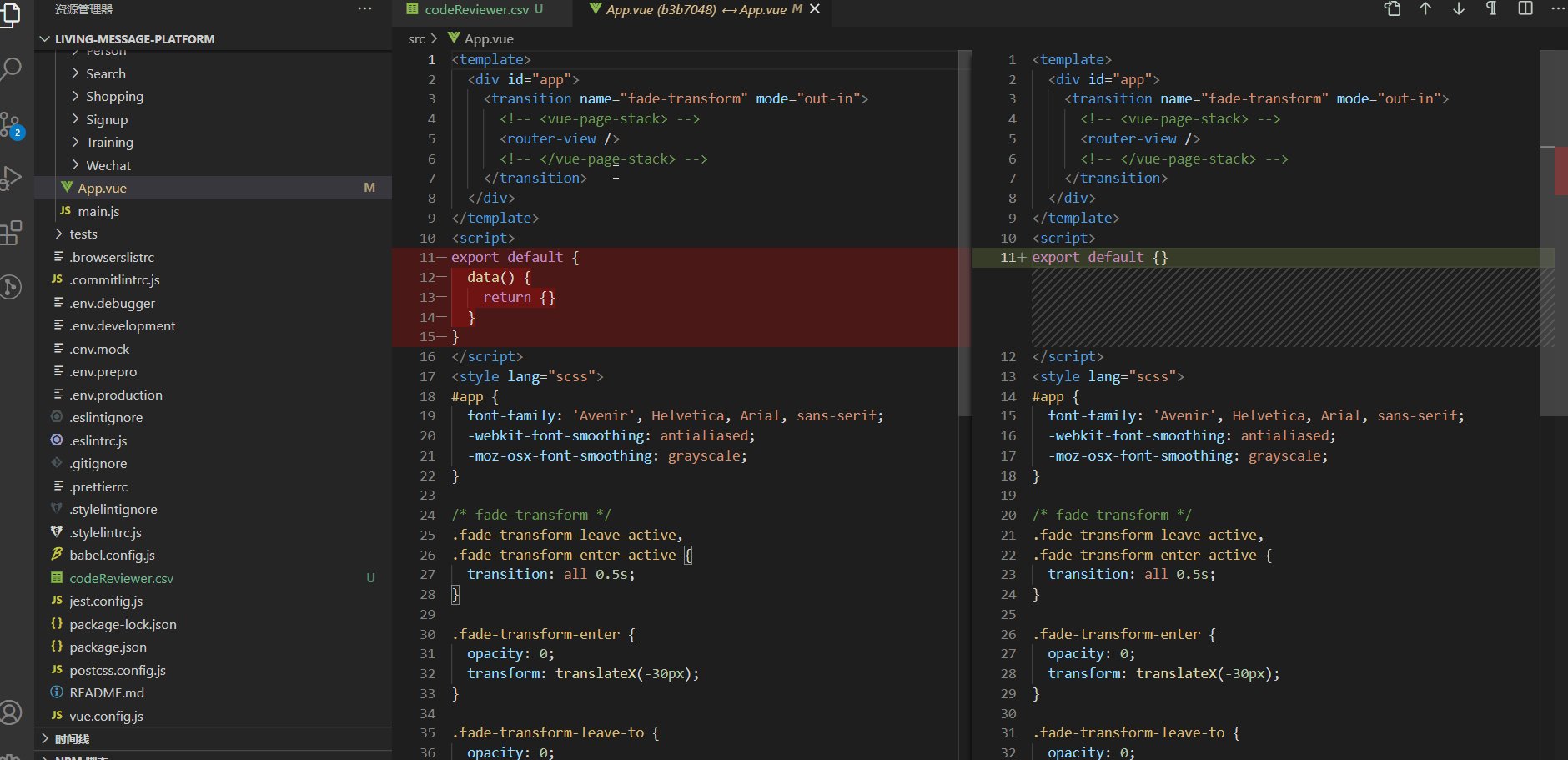
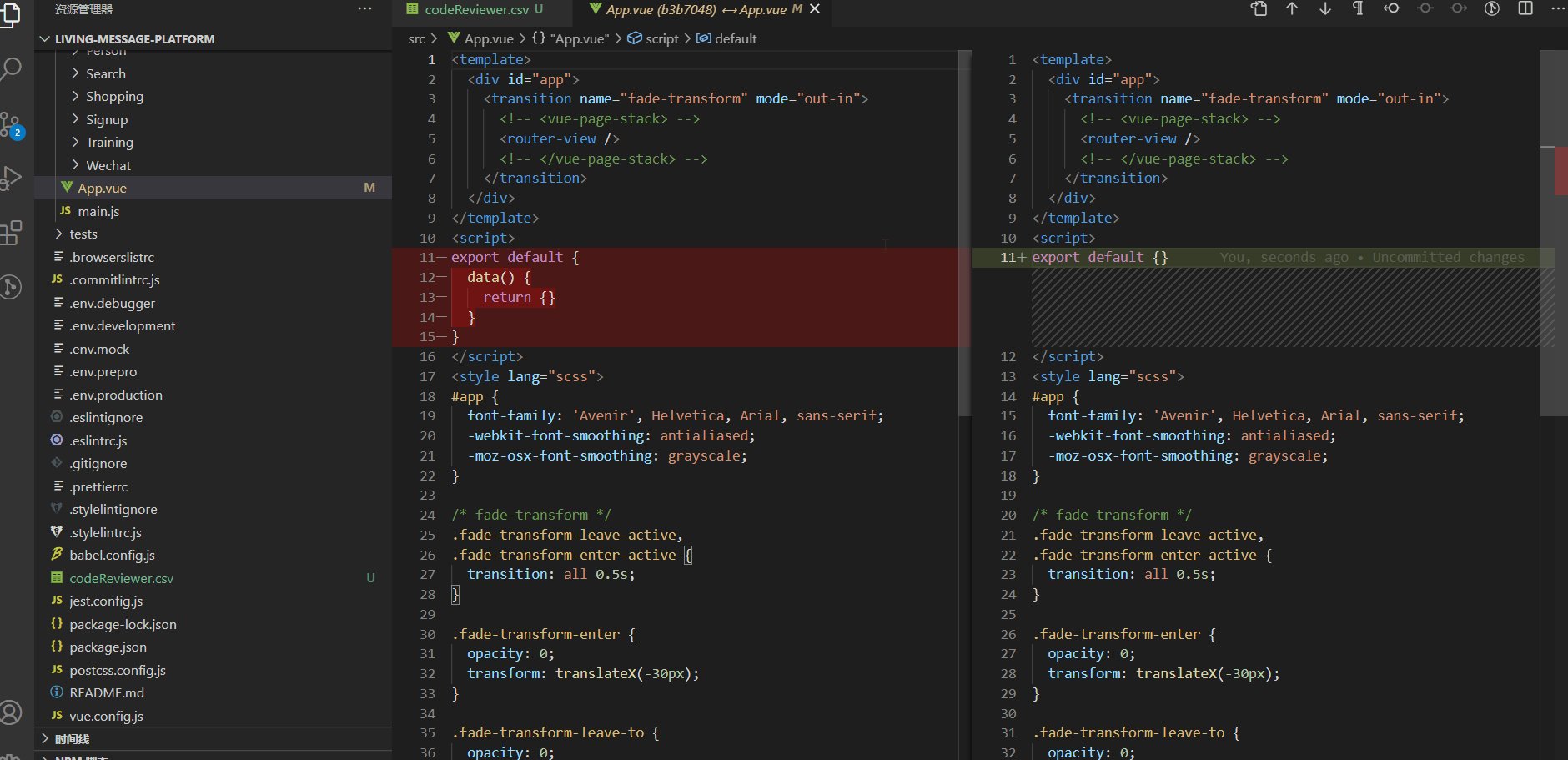
'codeReviewer' - 修改完后,点击窗口中的Resolved按钮,再推送codeReviewer.csv文件至仓库中,即完成修改。
- choose those bad codes, and right click on the selection
- select
'codeReviewer'in the menu - click 'Add Issue' button ( the extention will create a file named 'codeReviewer.csv' in your project )
- commit the file (codeReviewer.csv) to repository, so others can solve those problems.
- open the file 'codeReviewer.csv', and right click on a 'unresolved' line
- select
'codeReviewer'in the menu - click 'Resolved' button after you resolved the issue
- push the file (codeReviewer.csv) to repository, so code reviewer can check your modification.
Enjoy!