- one step
add to your project
build.gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
- second step
compile 'com.github.fingdo:stateLayout:1.0.1'
Usage is consistent with ScrollView, allowing only one root layout
<com.fingdo.statelayout.StateLayout
android:id="@+id/state_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 内容布局 one root view -->
</com.fingdo.statelayout.StateLayout><declare-styleable name="StateLayout">
<!-- error tip image -->
<attr name="errorImg" format="reference" />
<!-- error tip text -->
<attr name="errorText" format="string" />
<!-- empty tip image -->
<attr name="emptyImg" format="reference" />
<!-- empty tip text -->
<attr name="emptyText" format="string" />
<!-- no network tip image -->
<attr name="noNetworkImg" format="reference" />
<!-- no network tip text -->
<attr name="noNetworkText" format="string" />
<!-- timeout tip image -->
<attr name="timeOutImg" format="reference" />
<!-- timeout tip text -->
<attr name="timeOutText" format="string" />
<!-- sign in tip image -->
<attr name="loginImg" format="reference" />
<!-- sign in tip text -->
<attr name="loginText" format="string" />
<!-- loading tip text -->
<attr name="loadingText" format="string" />
</declare-styleable><com.fingdo.statelayout.StateLayout
xmlns:sl="http://schemas.android.com/apk/res-auto"
android:id="@+id/state_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
sl:emptyImg="@drawable/ic_state_empty"
sl:emptyText="Empty"
sl:errorImg="@drawable/ic_state_error"
sl:errorText="Error"
sl:loadingText="Loading..."
sl:loginImg="@drawable/ic_state_login"
sl:loginText="Sign in"
sl:noNetworkImg="@drawable/ic_state_no_network"
sl:noNetworkText="No Network"
sl:timeOutImg="@drawable/ic_state_time_out"
sl:timeOutText="Timeout">
</com.fingdo.statelayout.StateLayout>//StateLayout Constants Type
public static final int ERROR = 1;
public static final int EMPTY = 2;
public static final int TIMEOUT = 3;
public static final int NOT_NETWORK = 4;
public static final int LOADING = 5;
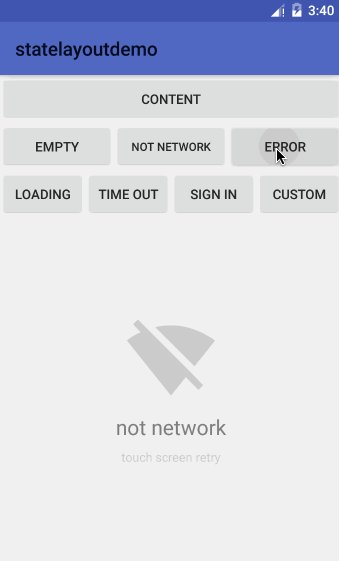
public static final int LOGIN = 6;//show no network view
stateLayout.showNoNetworkView();
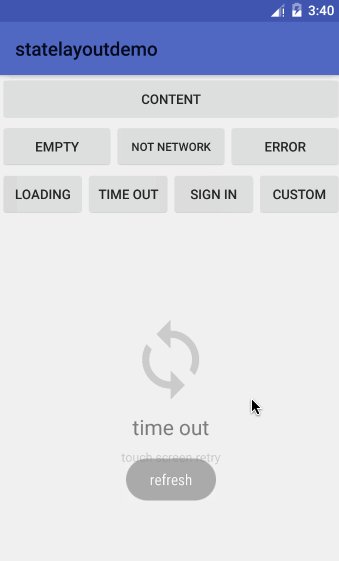
//show timeout view
stateLayout.showTimeoutView();
//show empty view
stateLayout.showEmptyView();
//show error view
stateLayout.showErrorView();
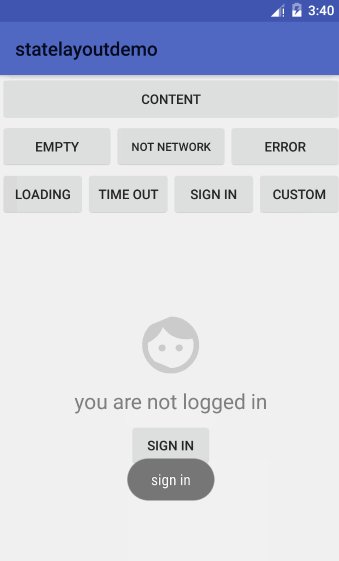
//show sign in view
stateLayout.showLoginView();
// such as the below pic
1,show
2,show when set string Id and image Id
3,show when set string Id
4,show when set string
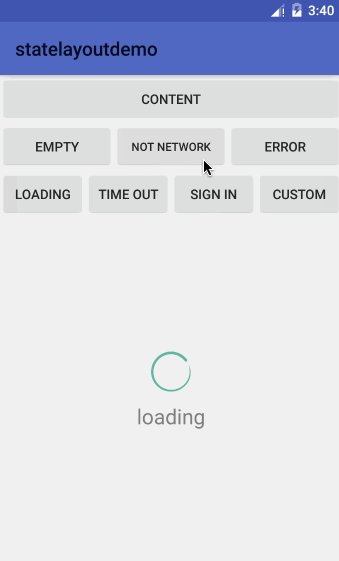
5,show when set string and image Id//show loading view
stateLayout.showLoadingView();
1,show
2,show when set string Id
3,show when set string
4,show when set custom view, example:
1)progress bar
2)gif imageView
3)custom view// show your custom view(not state view)
stateLayout.showCustomView();show when set your custom view:
animation default is false,if you want to use animation
// use animation
stateLayout.setUseAnimation(true);if you don't set custom animation,default is FadeScaleViewAnimProvider animation
if you want to set your custom animation
//set anmtion
stateLayout.setViewSwitchAnimProvider(new FadeScaleViewAnimProvider());stateLayout have 2 animation now
// fade and scale animation
FadeScaleViewAnimProvider
// fade animation
FadeViewAnimProviderif you want set custom your animation,please implements ViewAnimProvider
rewrite showAnimation and hideAnimation method。
//FadeViewAnimProvider.class
public class FadeViewAnimProvider implements ViewAnimProvider {
@Override
public Animation showAnimation() {
Animation animation = new AlphaAnimation(0.0f,1.0f);
animation.setDuration(200);
animation.setInterpolator(new DecelerateInterpolator());
return animation;
}
@Override
public Animation hideAnimation() {
Animation animation = new AlphaAnimation(1.0f,0.0f);
animation.setDuration(200);
animation.setInterpolator(new AccelerateDecelerateInterpolator());
return animation;
}
}please implements StateLayout.OnViewRefreshListener。
rewrite method:
//refresh layout
void refreshClick();
//login click
void loginClick();Thanks lufficc open source animation