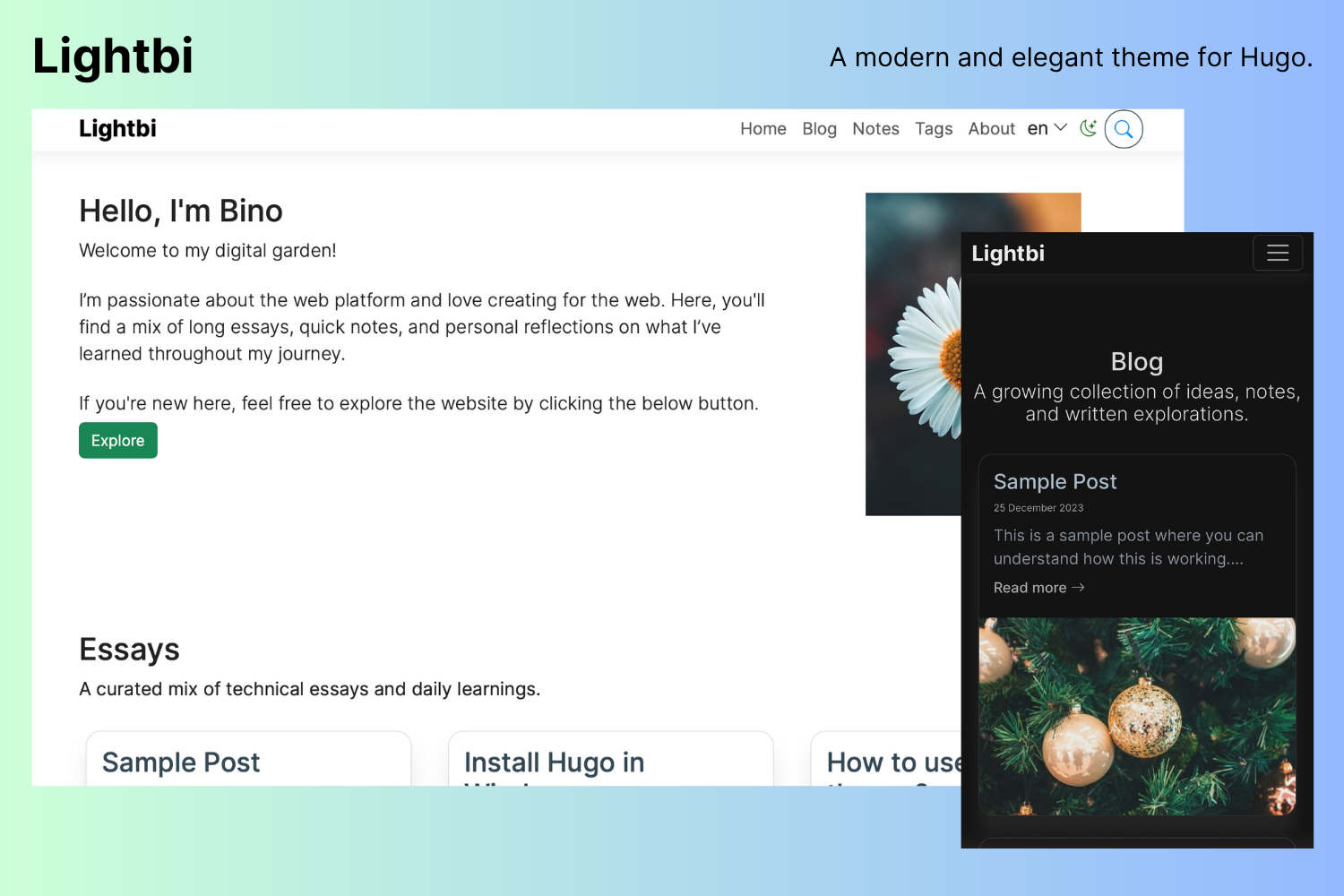
Lightbi is a minimal and clean blog theme for Hugo.
lightbi-hugo-theme.netlify.app
- Three sections for content:
- Blog
- Notes
- Collections (Newsletter)
- Responsive, mobile-first design.
- Card based theme.
- Menu location indicator.
- Multilingual support. (with language selector)
- Taxonomies.
- Light/Dark theme (automatic theme switch a/c to browser theme and theme-switch button).
- Google Analytics.
- SEO Friendly.
- Commit SHA on the footer.
- Self Hosted assets for GDPR / EU-DSGVO compliance.
- Beautiful icons with Bootstrap Icons.
- Other Posts suggestion below a post
- Social-Media Share buttons on posts.
- Syntax highlighting.
- Cover image for each post (with Responsive image support).
Install Hugo and create a new site. See the Hugo documentation for details.
hugo new site <name of site>
cd <name of site>
git init
git submodule add https://github.com/binokochumolvarghese/lightbi-hugo themes/lightbi-hugo
echo "theme = 'lightbi-hugo'" >> config.toml
hugo server
After the above copy the contents of exampleSite to the content folder in your website.
Checkout the wiki page for detailed documentation of the theme features.
- Beautiful Hugo from which Lightbi was forked.
- Unsplash for Images.
This is an adaptation of the Beautiful Hugo by Michael Romero. It supports most of the features of the original theme, and many new features. It has diverged from the original theme over time, with several updates.
MIT Licensed, see LICENSE.