This package overrides the default Umbraco preview button and lets you configure an alternative preview url. This way editors can easily access preview in a headless setup.
You can set different modes for the preview button, depending on your needs (headless preview, standard Umbraco preview or no preview).
Install the NuGet package to get started.
With .NET CLI
dotnet add package Our.Umbraco.HeadlessPreview --version <version>Using the Package Manager
Install-Package Our.Umbraco.HeadlessPreview -Version <version>The package can be configured by code, using the appsetings.json file or using the UI which will save the configuration in the database.
| Setting | Default value | Description |
|---|---|---|
TemplateUrl |
`` | The URL used for preview. It can contain dynamic placeholder values to support different types of URL's. Typically used template URL are:
|
Disable |
false | Disables the headless preview for all nodes and uses standard Umbraco preview. |
PreviewModeSettings |
[] | Lets you configure how the preview button works based on content types or node ids. Possible preview modes:
The previewModeSettings is an array of preview mode config objects and the objects are evaluated in the order they are registered. For each content node, the preview mode for the first matching config object is used.Note: This settings can't be configured in by code or in the appsettings.json file. |
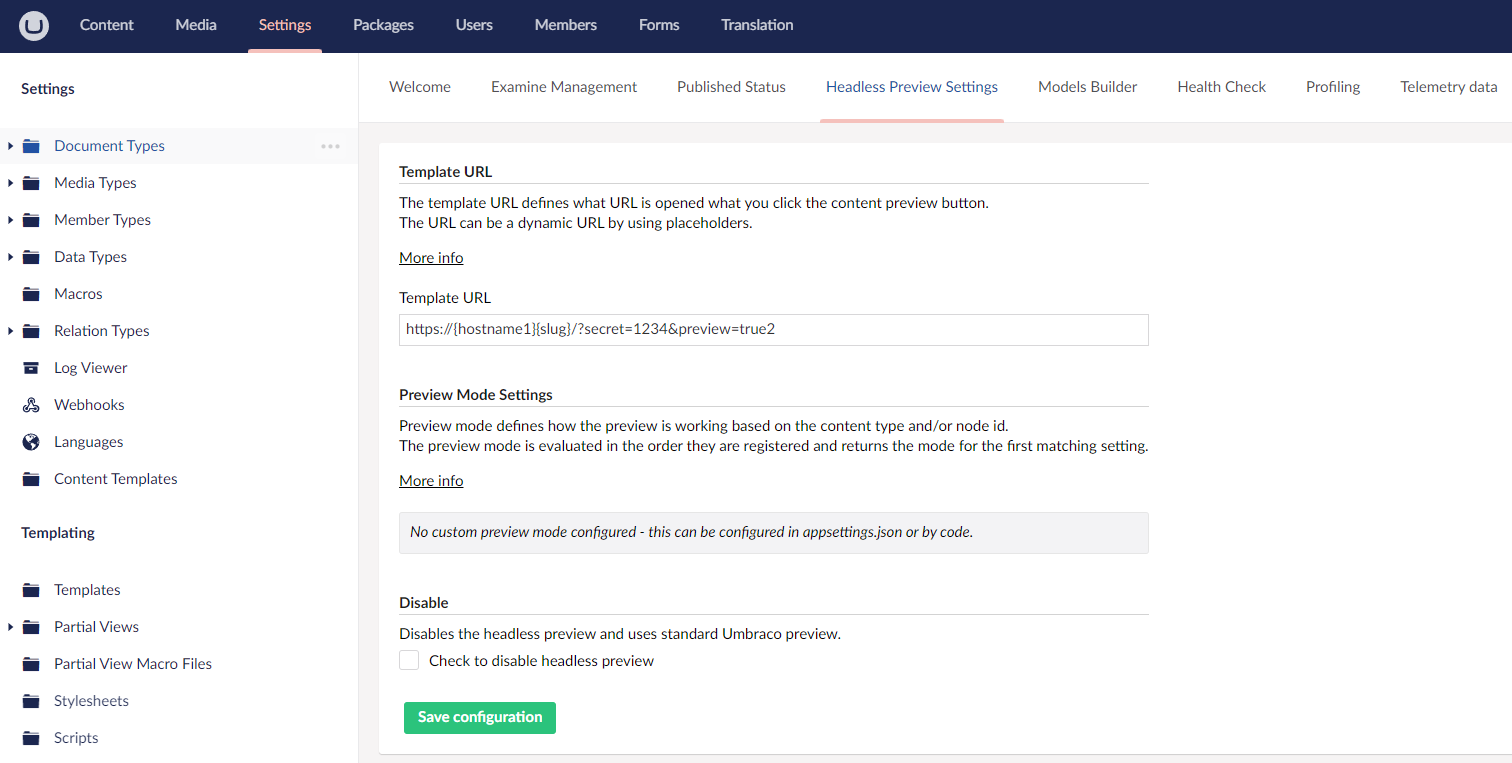
If you just have a single environment it's easy to just configure the plugin directly from the Umbraco Backoffice in the Settings section.
This is typically the preferred way if you have a multi environment setup as you can use environment specific settings.
"HeadlessPreview": {
"TemplateUrl": "https://mysite.com/api/preview?slug={slug}&secret=mySecret",
"Disable": false,
"PreviewModeSettings": [
{
"Type": "NodeId",
"NodeIds": [ 1058 ],
"IncludeDescendants": true,
"Mode": "UseStandardPreview "
},
{
"Type": "ContentType",
"ContentTypes": [ "settings" ],
"Mode": "DisablePreview"
}
]
}Configuration by code is done in the Startup.cs file. For simple configuration you can set the configuration values directly in the config registration:
public void ConfigureServices(IServiceCollection services)
{
services.AddUmbraco(_env, _config)
.AddBackOffice()
.AddWebsite()
.AddDeliveryApi()
.AddComposers()
.AddHeadlessPreviewConfiguration(x => x
.AddTemplateUrlConfigurator("https://mysite.com/api/preview?slug={slug}&secret=mySecret")
.AddDisableConfigurator(false)
.AddPreviewModeSettingsConfigurator([
new PreviewModeContentTypeSetting { ContentTypes = ["settings"], Mode = PreviewMode.DisablePreview }
])
)
.Build();
}For more complex configuration you can build your own configurator classes by implementing ITemplateUrlConfigurator, IDisableConfigurator, or IPreviewModeSettingsConfigurator and register them like below:
public void ConfigureServices(IServiceCollection services)
{
services.AddUmbraco(_env, _config)
.AddBackOffice()
.AddWebsite()
.AddDeliveryApi()
.AddComposers()
.AddHeadlessPreviewConfiguration(x => x
.AddTemplateUrlConfigurator<MyTemplateUrlConfigurator>()
.AddDisableConfigurator<MyDisableConfigurator>()
.AddPreviewModeSettingsConfigurator<MyPreviewModeSettingsConfigurator>()
)
.Build();
}Configurator class example:
// Supports dependency injection if you need other services to build your template url
public class MyTemplateUrlConfigurator : ITemplateUrlConfigurator
{
public string Configure()
{
// custom logic to build template url
return "https://mysite.com/api/preview?slug={slug}&secret=mySecret";
}
}Placeholders are predefined keys enclosed in curly braces that you can use in your tempalte URL. Placeholders are automatically replaced with real values based on the page you are previewing.
| Placeholder | Description |
|---|---|
{hostname} |
The hostname added on nearest ancestor node or self with the right culture in Umbraco. If multiple hostname has same culture it takes the first. |
{slug} |
The relative path of the page being previewed. |
See new features, fixes and breaking changes for each Release.
Pull requests are very welcome.
Please fork this repository and make a PR when you are ready.
Otherwise you are welcome to open an Issue in our issue tracker.
Our.Umbraco.HeadlessPreview is MIT licensed