Welcome Candidate and thank you for taking the time to complete the DailyPay take-home challenge for our senior frontend engineer position
You will have 2 days to complete the assignment. Once you have completed your solution, please reply with a link to a github repository and instructions on how to install / run the application
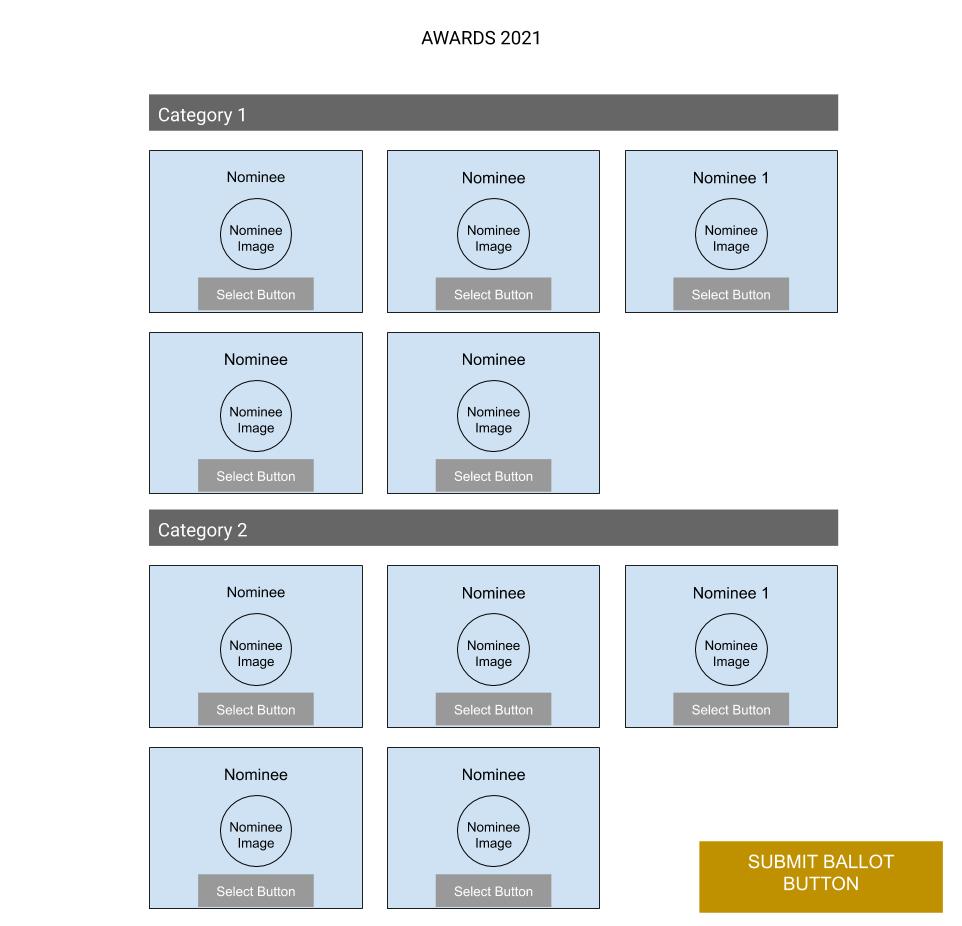
The goal of this challenge is to build out a "Movie Awards 2021" interactive ballot. Please clone this repository and submit it once you are finished.
Here are the strict rules of this challenge.. you must:
-
- Build an application that displays a list of categories and nominees.
-
- Fetch the ballot data from the provided API. Run
yarn backendto start the server and get access to API methods such asgetBallotData
- Fetch the ballot data from the provided API. Run
-
- When you click on a nominee, we should highlight the nominee and save the selection locally on the client.
-
- If I select my choices for different categories and refresh the page, I should still see my selections highlighted.
-
- Display a button, that when clicked, displays a sidebar with the latest users' selections
-
- Once the user is finished making their selection, they can click on a button and submit the form, displaying a results screen after submission.
-
- All navigation should happen in the same page
-
- Demonstrate use of React hooks and functional components
-
- Utilize CSS/SASS to create the layout of the page
-
- Create components as you feel is best suited for your solution
-
- Demonstrate use of performance best practices when handling large assets / build size
-
- Make the layout responsive with at least one breakpoint (your choice as to how it looks on a smaller screen width).
-
- Make it pretty
-
- Make it accessible
-
Use the "Roboto" Google font
-
Use the following colors
- Page background: #FFFFFF
- Default/normal font color: #494949
- Button / sidebar background: #83EDD9
Good luck and if you have questions, please reach out to us at rafael.freaner@dailypay.com
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Starts the server which allows the user to access the ballot API.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify