This is an unofficial small hacked-up set of charts for a private leaderboard for Advent of Code. Get it as an extension:
It is not a well-architectured, well-written, neat, nice, fluffy, industry-strength piece of code. Instead it's something fun I wanted to make, stepping out of my normal way of coding. NO WARRANTY!
Install dependencies:
npm ci # or npm installServe a test website with the dummy data:
npm run start # runs 'serve' and 'watch' in parallelAnd open up the URL that's announced in the console.
Run build.ps1 or build.sh to re-create a /build folder which is a ready-to-go browser extension.
Test the extension by loading it in the browser.
For full reference, see Chrome's or Firefox's full documentation, but the basics are:
- Firefox: go to
about:debuggingand load a temporary addon (pick the/build/manifest.jsonfile) - Chrome: go to
chrome://extensionsand load unpacked extension (pick the/buildfolder)
Test by browsing to a private leaderboard and you should see charts popping up at the bottom.
The code in this project is MIT licensed, with the explicit exception of dummyData.js.
That file contains JSON in a format thought up by the owner and creator of Advent of Code, but we suppose that using a small snippet of it like this falls under "fair use" (given for one that the AoC website itself suggests using the "JSON API" for integrations, albeit without spamming that API).
Note that "Advent of Code" and "AoC" are Eric Wastl's. This project is not "official", and in no way (directly or indirectly) endorsed by- or affiliated to Advent of Code and its creator/owner. Read more about Advent of Code to learn about the project itself.
Oh, and of course, please consider donating to Advent of Code itself!
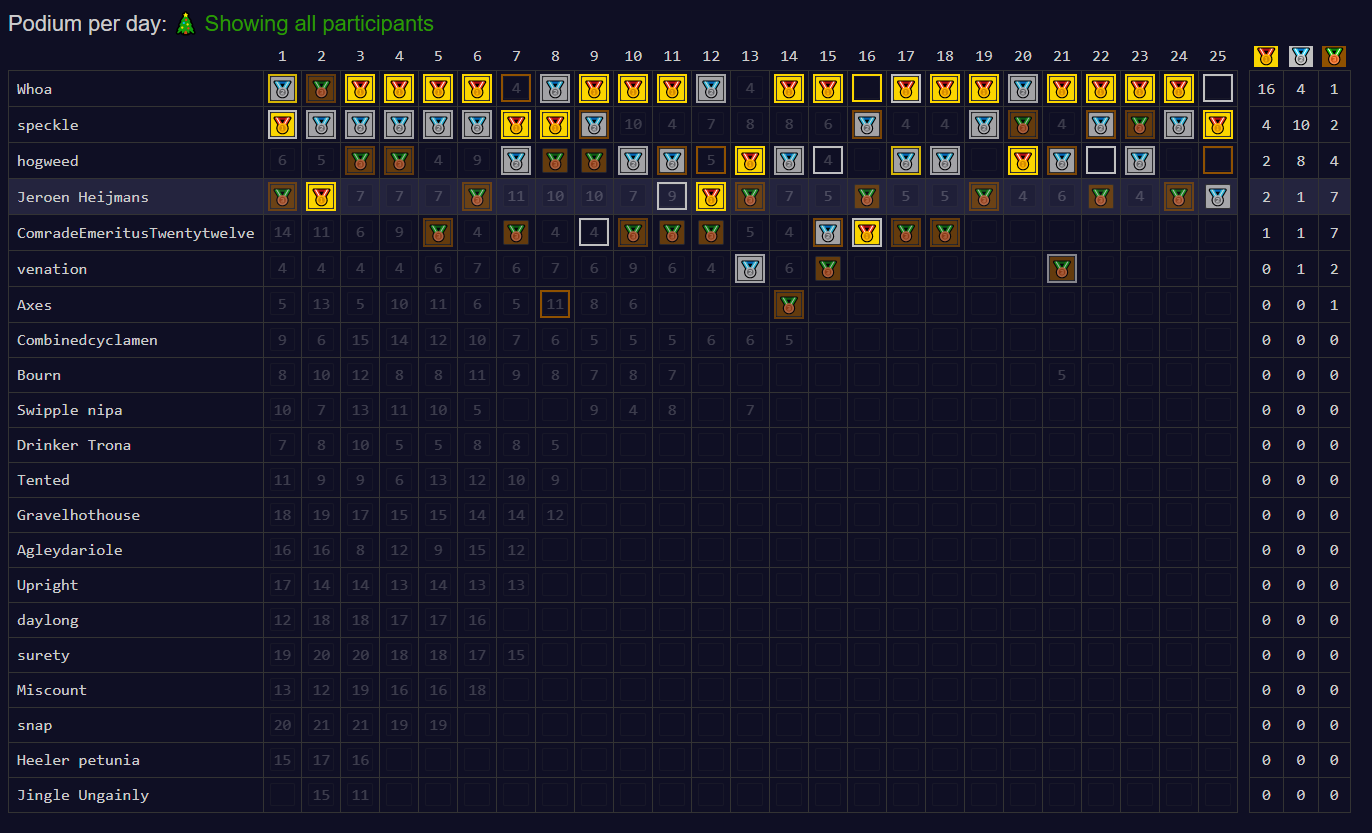
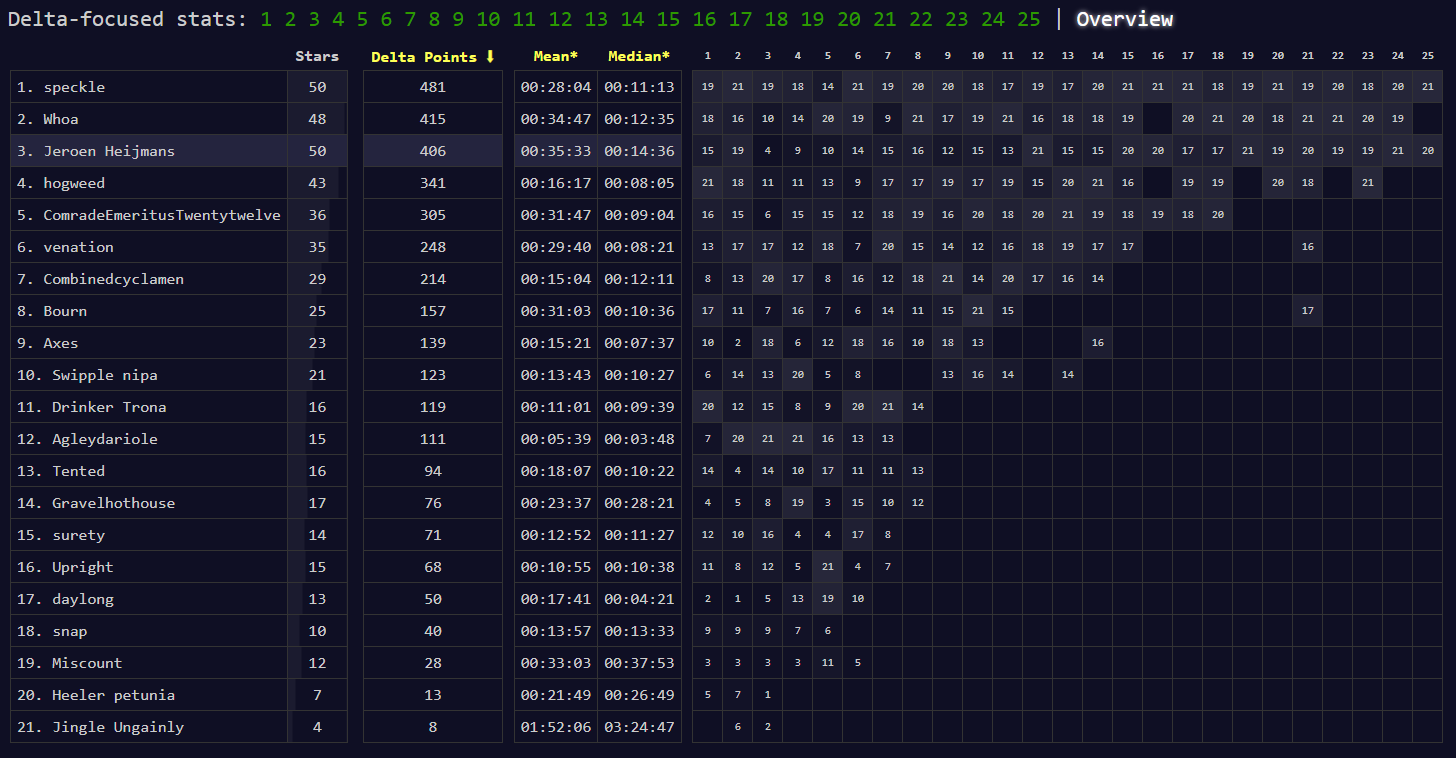
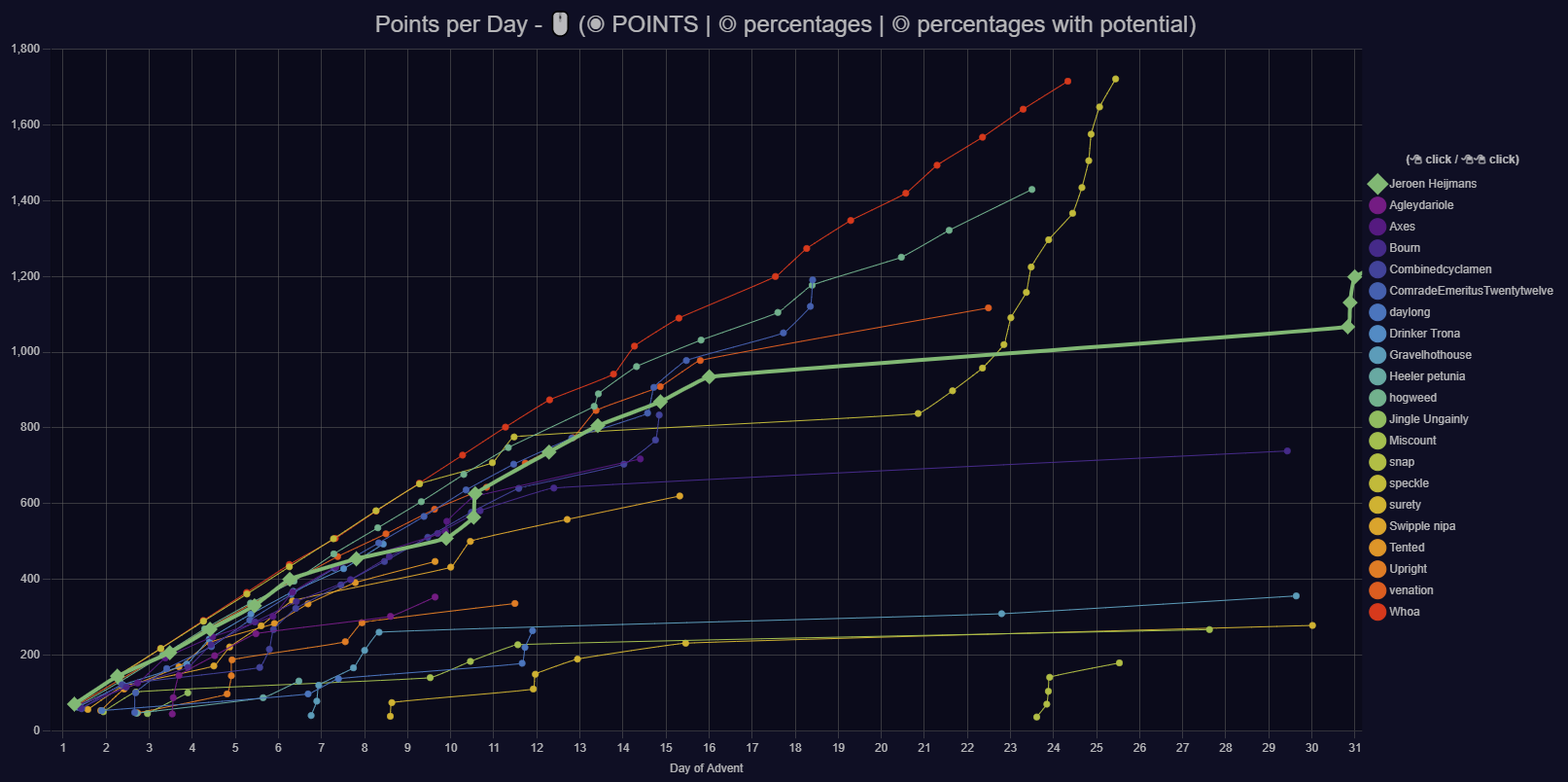
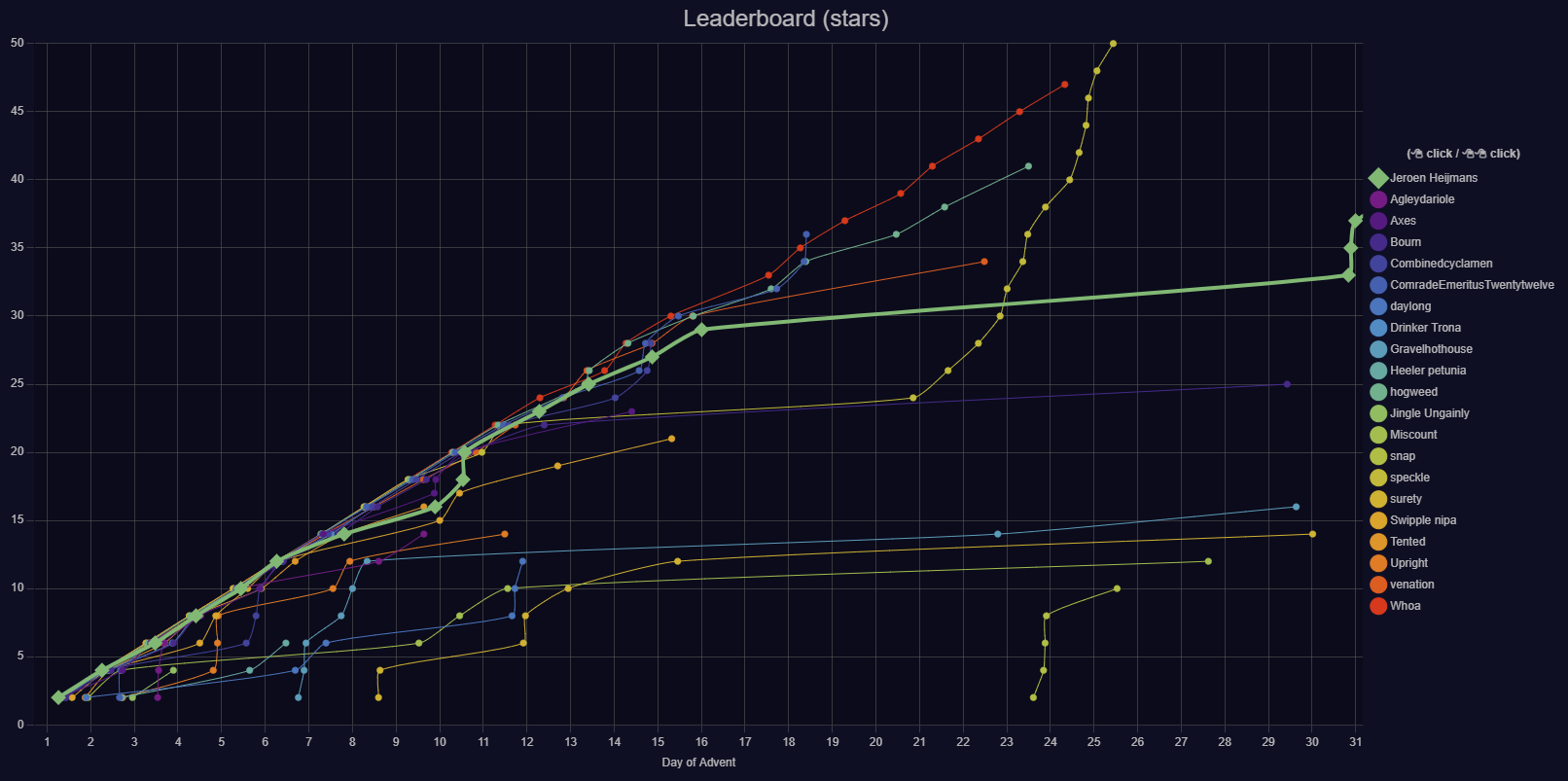
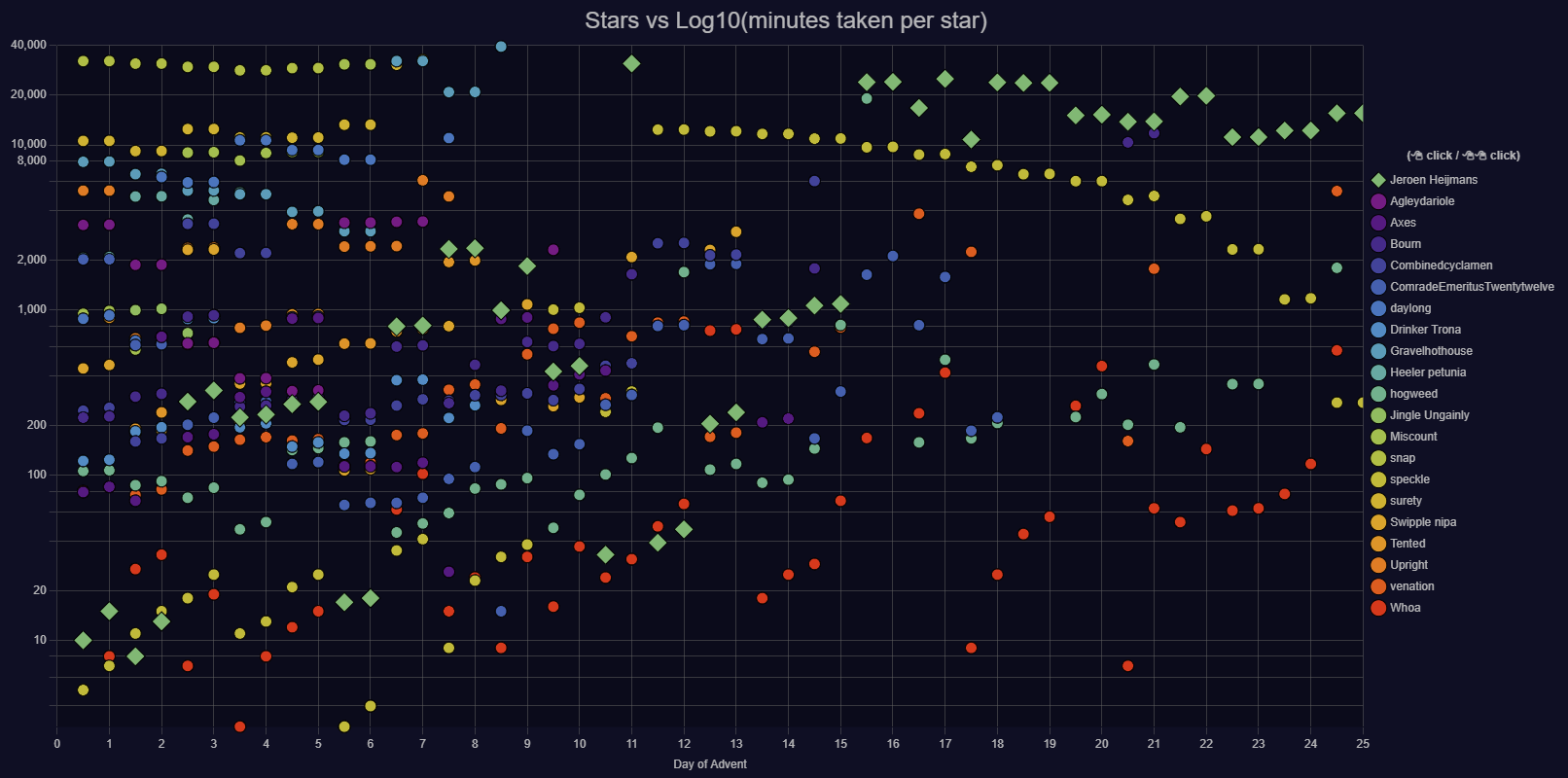
Here's what it should more or less look like: