This project is build with React and uses props to learn how to use components in an efficient way.
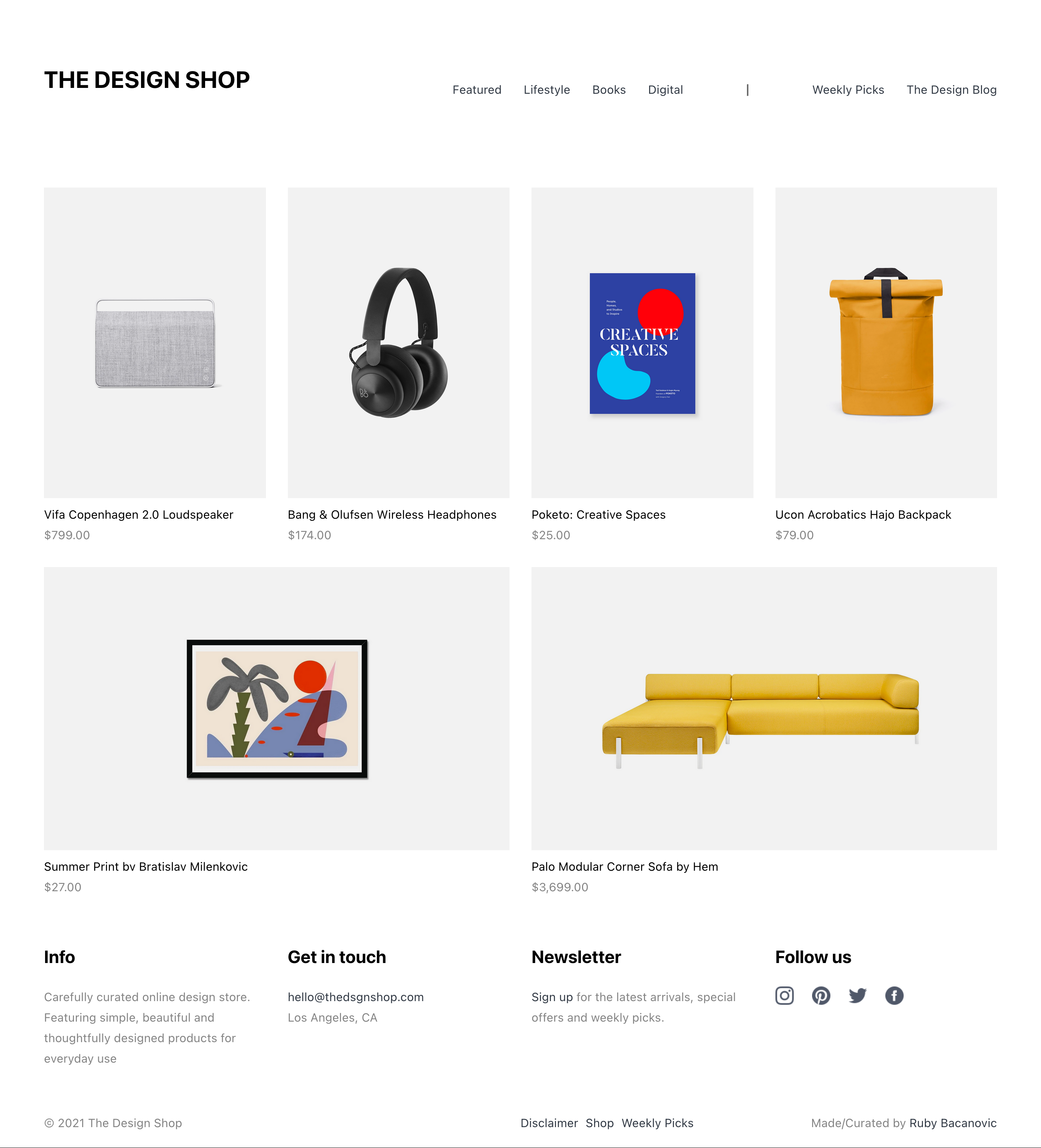
The challenge was to create a product component that outputs the product cards. The price, name and image of the product are passed via props (img, product, price, description).
Code a component that renders three product cards. Give each card its own props.
- React App
- Semantic HTML5 markup
- CSS (desktop only)
- Flex and Grid
- JavaScript
- Website - https://github.com/jenniferhubermayer
This project has been realized as part of the super(c)ode "Front-End Boot-Camp 2022".