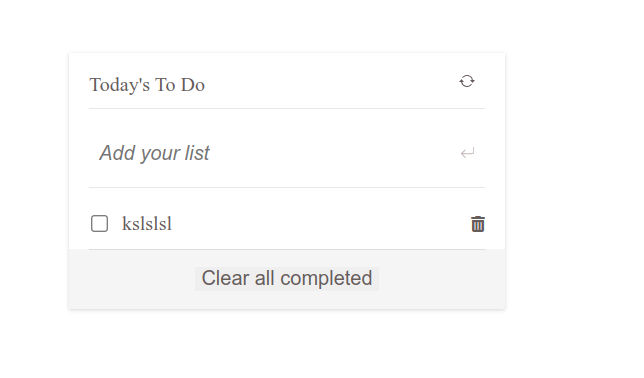
"To-do list" is a tool that helps to organize your day. It simply lists the things that you need to do and allows you to mark them as complete. I will build a simple website that allows for doing that, and i will do it using ES6 and Webpack!
HTML CSS Javascript, webpack
To get a local copy up and running follow these simple example steps.
git clone git+https://github.com/jenadiusnicholaus/work-with-webpack.git
i needed to implement the following functionalities:
- Add a new item.
- Remove a selected item.
- Marke a selected item as complete.
- Remove all items marked as complete at once.
- Reorder a selected item (as drag-and-drop) [as an additional feature].
👤 Author1
- GitHub: @jenadiusnicholaus.
- Twiter: @jenadius_kaim.
- LinkedIn: @Jenadius Nicholaus.
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
This project is MIT licensed.