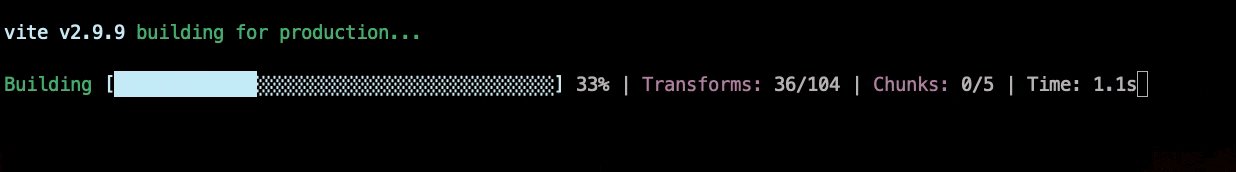
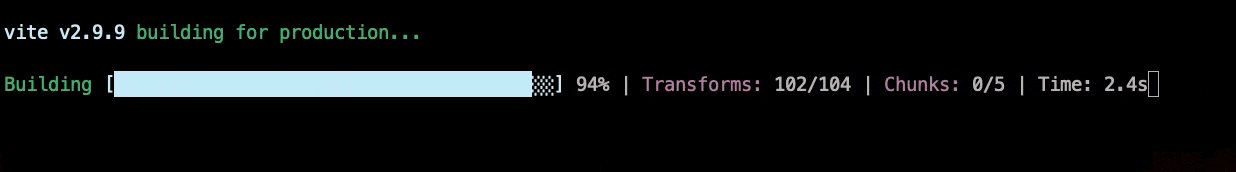
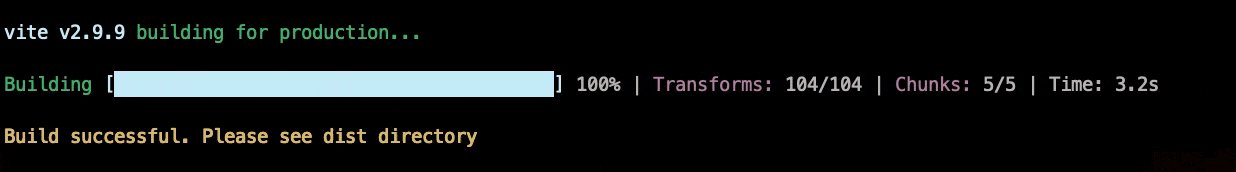
Display with progress bar when building
English | 简体中文
# npm
npm i vite-plugin-progress -D
# yarn
yarn add vite-plugin-progress -D
# pnpm
pnpm i vite-plugin-progress -D
Add progress plugin to vite.config.js / vite.config.ts and configure it:
// vite.config.js / vite.config.ts
import progress from 'vite-plugin-progress'
export default {
plugins: [
progress()
]
}Tip: During the first build,
transformsandchunksare not displayed.
Accepts almost all of the same options as node-progress.
formatthe format of the progress barwidththe displayed width of the progress bar defaulting to totalcompletecompletion character defaulting to "\u2588"incompleteincomplete character defaulting to "\u2591"renderThrottleminimum time between updates in milliseconds defaulting to 16clearoption to clear the bar on completion defaulting to falsecallbackoptional function to call when the progress bar completesstreamthe output stream defaulting to stderrheadhead character defaulting to complete charactersrcDirthe directory of the assets being built defaulting to "src"
The format option accepts the following tokens:
:barthe progress bar itself:currentcurrent tick number:totaltotal ticks:elapsedtime elapsed in seconds:percentcompletion percentage:etaestimated completion time in seconds:raterate of ticks per second
Use picocolors to sprinkle on a few colors.
// vite.config.js / vite.config.ts
import progress from 'vite-plugin-progress'
export default {
plugins: [
progress({
format: 'building [:bar] :percent',
total: 200,
width: 60,
complete: '=',
incomplete: '',
})
]
}// vite.config.js / vite.config.ts
import progress from 'vite-plugin-progress'
import colors from 'picocolors'
export default {
plugins: [
progress({
format: `${colors.green(colors.bold('Bouilding'))} ${colors.cyan('[:bar]')} :percent`
})
]
}This project is inspired progress-bar-webpack-plugin