Solution for a challenge from Devchallenges.io.
- HTML
- CSS
- JS
This application/site was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the given user stories.
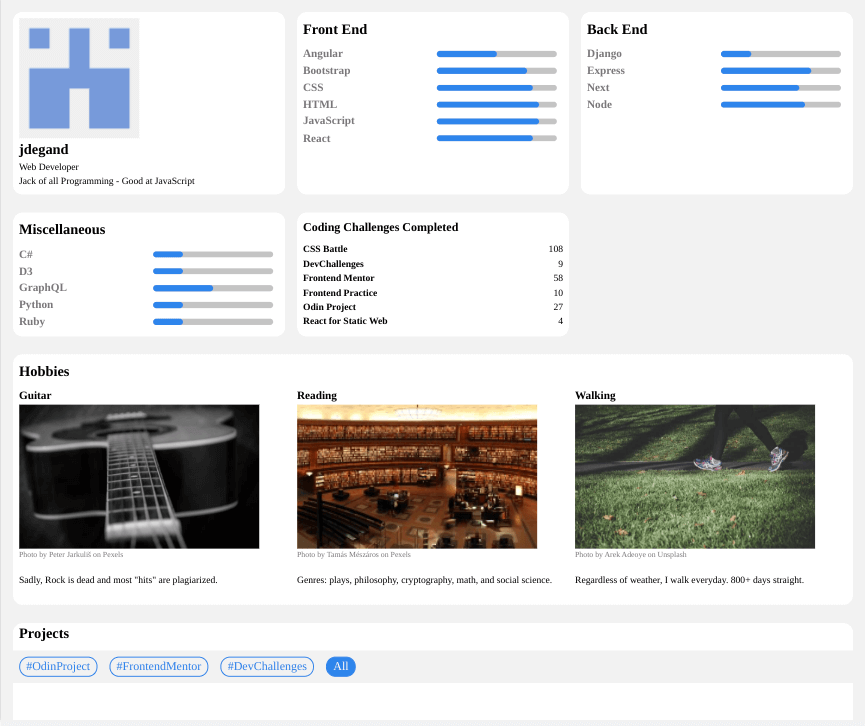
- I can see personal details
- I can see skills
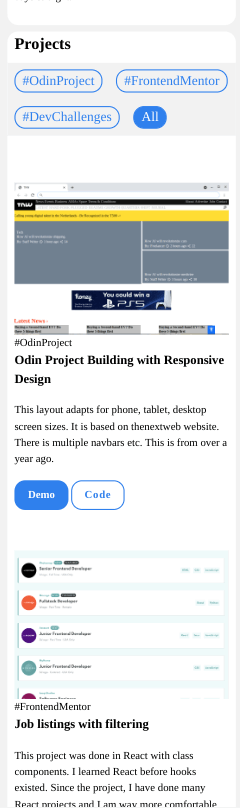
- I can see projects
- I can filter projects by tag
- I can see hobbies or certificates
Optional
- I can see experiences
- I can see blogs
- I can see projects on different pages
- I used Example 2 as my design template.
- I have resisted creating a portfolio. Portfolios and personal websites can become a timesink that you are never satisfied with.
- I tried using a progress tag and a label for the skill bar. The WAVE accessibility tool complains about an orphaned label, even when the label's "for" attribute is linked to an ID of the progress bar. Apparently, if a label is not used inside a form, this warning will be thrown.
- It is debatable if skill bars are good for your resume or portfolio. Since the design used them, I replicated it.
- I periodically update my numbers, but I haven't changed the projects.
- I used the Github API in another porfolio project.
- Steps to replicate a design with only HTML and CSS
- Dev.to - get profile pic of github account
- Bashooka - range slider designs
- CSS Tricks - progress bars
- Codepen - vanilla js filtering example
- Stack Overflow - html button that acts like a link
- Stack Overflow - styling progress element
- Geeks for Geeks - calculate number of days between dates in JS