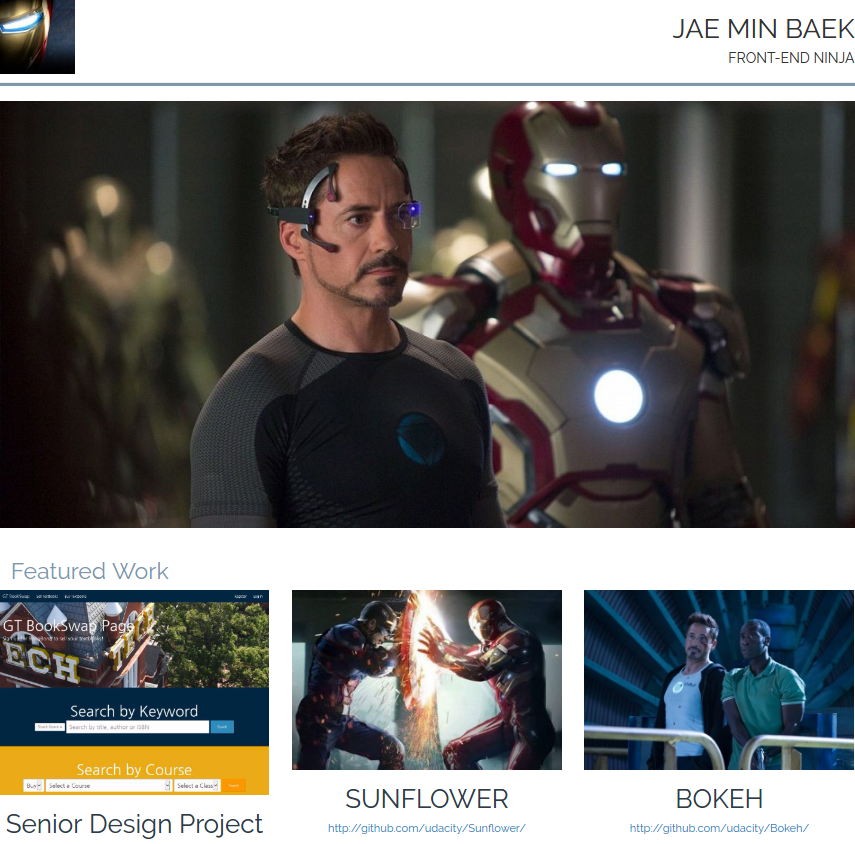
You will be provided with a design mockup as a PDF-file and must replicate that design in HTML and CSS. You will develop a responsive website that will display images, descriptions and links to each of the portfolio projects you will complete throughout the course of your Nanodegree program.
The design mockup is located here
- CSS - Use consistent indentation (tabs or spaces). (See: CSS General Formatting Rules-Indentation)
- CSS - Selectors, properties and property values (with the exception of strings) should be lowercase, including letters in hexadecimal color values. For example #f06c13 instead of #F06C13 and #ccc rather than #CCC. (See: CSS-General Formatting Rules-Capitalization.)
- CSS - Use IDs and class names that are meaningful or generic. (See: CSS-ID and Class Naming.)
- CSS - Use ID and class names that are as short as possible but as long as necessary. (See: CSS-ID and Class Naming.)
- CSS - Use Shorthand properties in all possible places for margin, border, padding, background. Examples: https://- developer.mozilla.org/en-US/docs/Web/CSS/Shorthand_properties. (See: CSS Style Rules-Shorthand Properties.)
- CSS - Indent block content between curly braces. (See: CSS Formatting Rules-Block Content Indentation.)
- CSS - End all declarations with a semicolon. (See: CSS Formatting Rules-Declaration Stops.)
- CSS - Add single spaces after each property name’s colon (See: CSS Formatting Rules-Property Name Stops.)
-
- CSS - Remove trailing white spaces from code. (See: CSS General Formatting Rules-Trailing Whitespace)
- CSS - Include a single space before the opening curly brace. (See: CSS-Declaration Block Separation.)
- CSS - ID and class names should not be used with type selectors. (See Style Guide: CSS Style Rules-Type Selectors.)
- CSS - Separate style rules with a blank line. (See: CSS-Rule Separations.)
- CSS - Remove units of measure after 0 values. (See: CSS Style Rules-0 and Units.)
- CSS - Use leading zeros for values in the code. (See: CSS Style Rules-Leading 0s.)
- CSS - Use 3 character hexadecimal notation for color in all possible places. For example #ccc rather than #cccccc. (See: CSS Style Rules-Hexadecimal Notation.)
- CSS - Separate words in ID and class names with a hyphen. (See: CSS Style Rules-ID and Class Name Delimiters.)
- CSS - Remove CSS hacks or user detection from code. (See: CSS Style Rules-Hacks.)
- CSS - Separate selectors and declarations with new lines. (See: CSS-Selector and Declaration Separation.)
- CSS - Use double quotes for all attribute selectors and property values. (See: CSS Formatting Rules-CSS Quotation Marks.)
- CSS - Identify groups of related style rules with section comments. (See: CSS Meta Rules-Section Comments.)
- HTML - Element and attribute names should all be lowercase. (See: Capitalization.)
- HTML - Use HTML5. (See: HTML Style Rules-Document Type.)
- HTML - Use UTF-8 as character encoding. (See: General Meta Rules-Encoding.)
- HTML - Place all block/list/table elements on a separate line and indent child elements. (See: HTML-General Formatting.)
- HTML - Use semantic tags. (See: HTML Style Rules-Semantics.)
- HTML - Provide alternate content for multimedia. (See: HTML Style Rules-Multimedia Fallback.)
- HTML - Remove trailing white spaces from code. (See: HTML - General Formatting Rules - Trailing Whitespace.)
- HTML - Use consistent indentation (tabs or spaces) (See HTML - General Formatting Rules - Indentation)
- HTML - Use comments to explain the code. (See: General Meta Rules-Comments.)
- HTML - Mark action items with TODO. (See: General Meta Rules-Action Items.)
- HTML - Remove entity references. (See: HTML Style Rules-Entity References.)
- HTML - Remove type attribute from link and script elements. (See: HTML Style Rules-Type Attributes.)
- HTML - Use double rather than single quotation marks for attribute values. (See: HTML-HTML Quotation Marks.)