- Introduction
- Demo
- Sample
- Installations
- Usage
- Deployment
- Created by
- Special Thanks
- Repository
- License
A full stack web application blog where people can connect and talk about all things technical. You will be able to create user, delete post, and comment on post.
Watch a demo of the application on Youtube. Model-View-Controller (MVC): Tech Blog
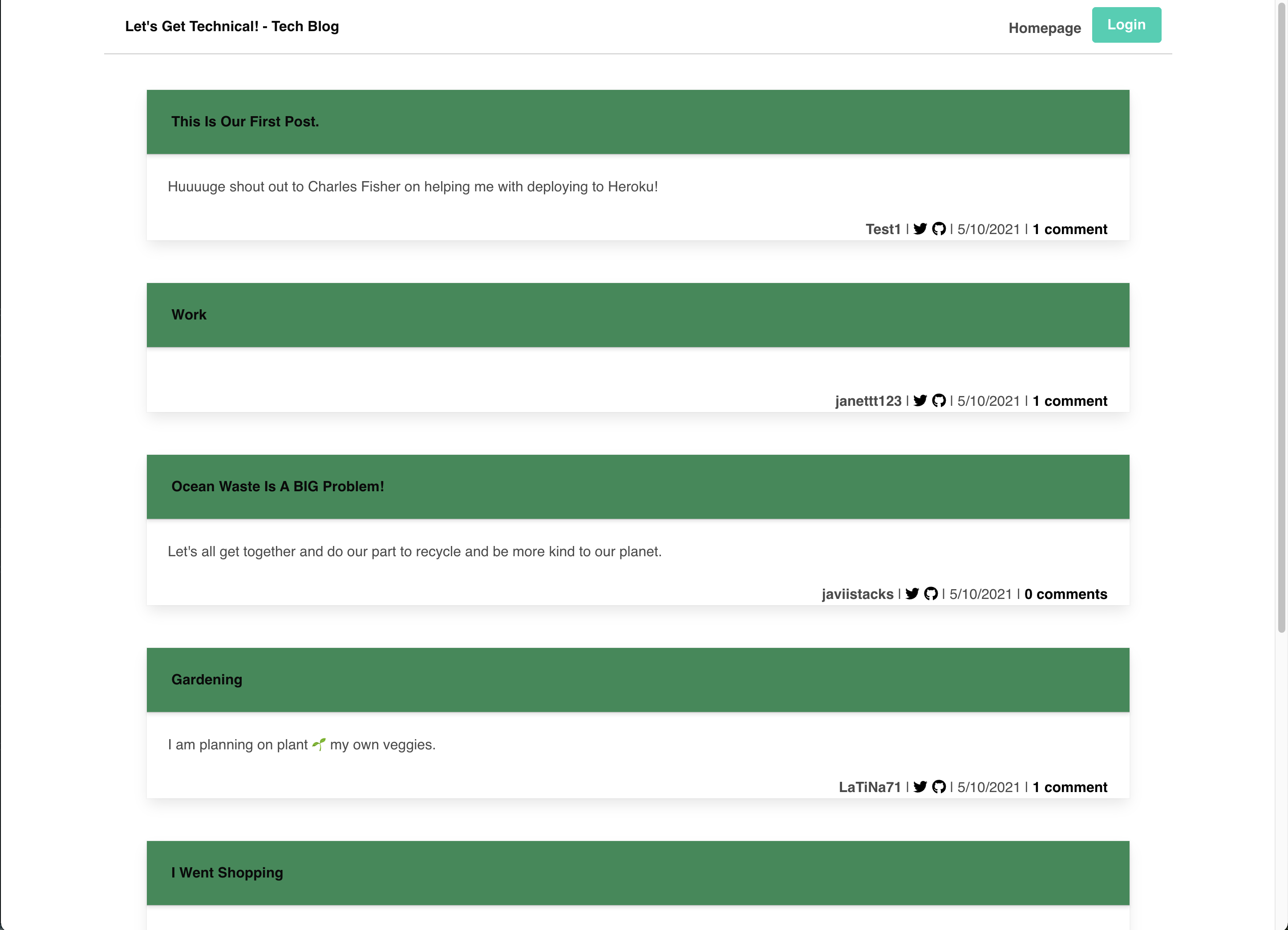
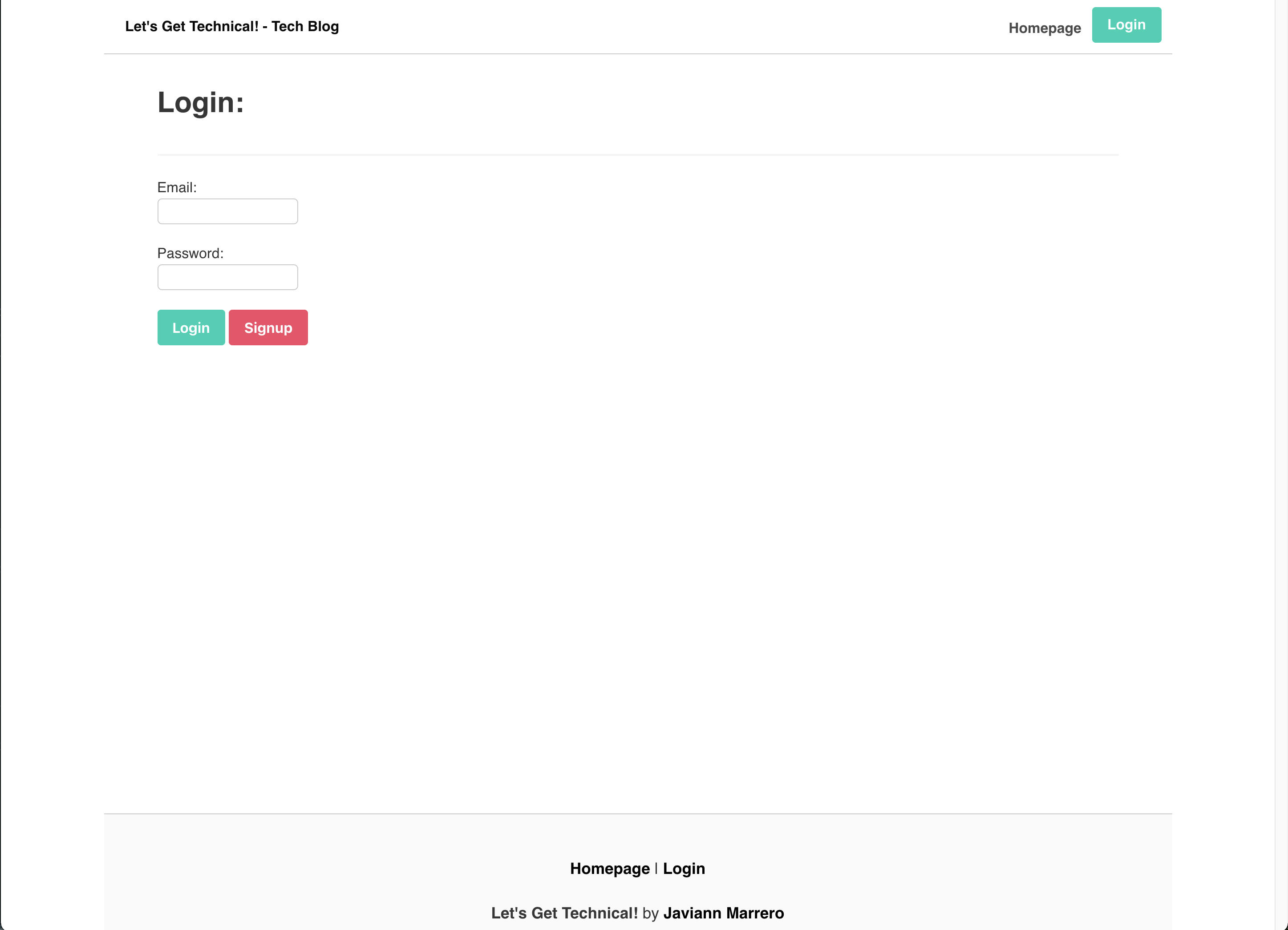
| Screenshot | Screenshot |
|---|---|
 |
 |
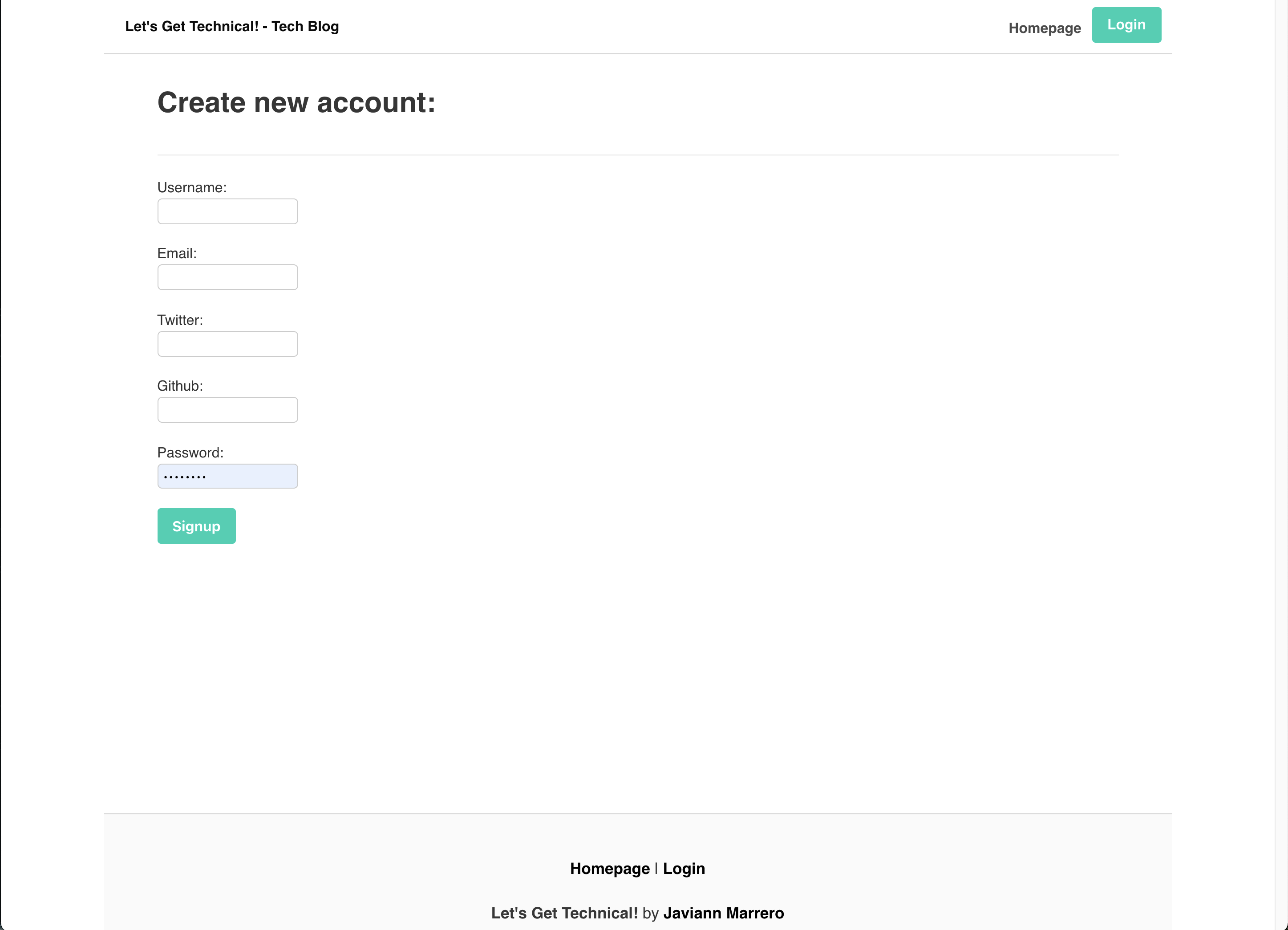
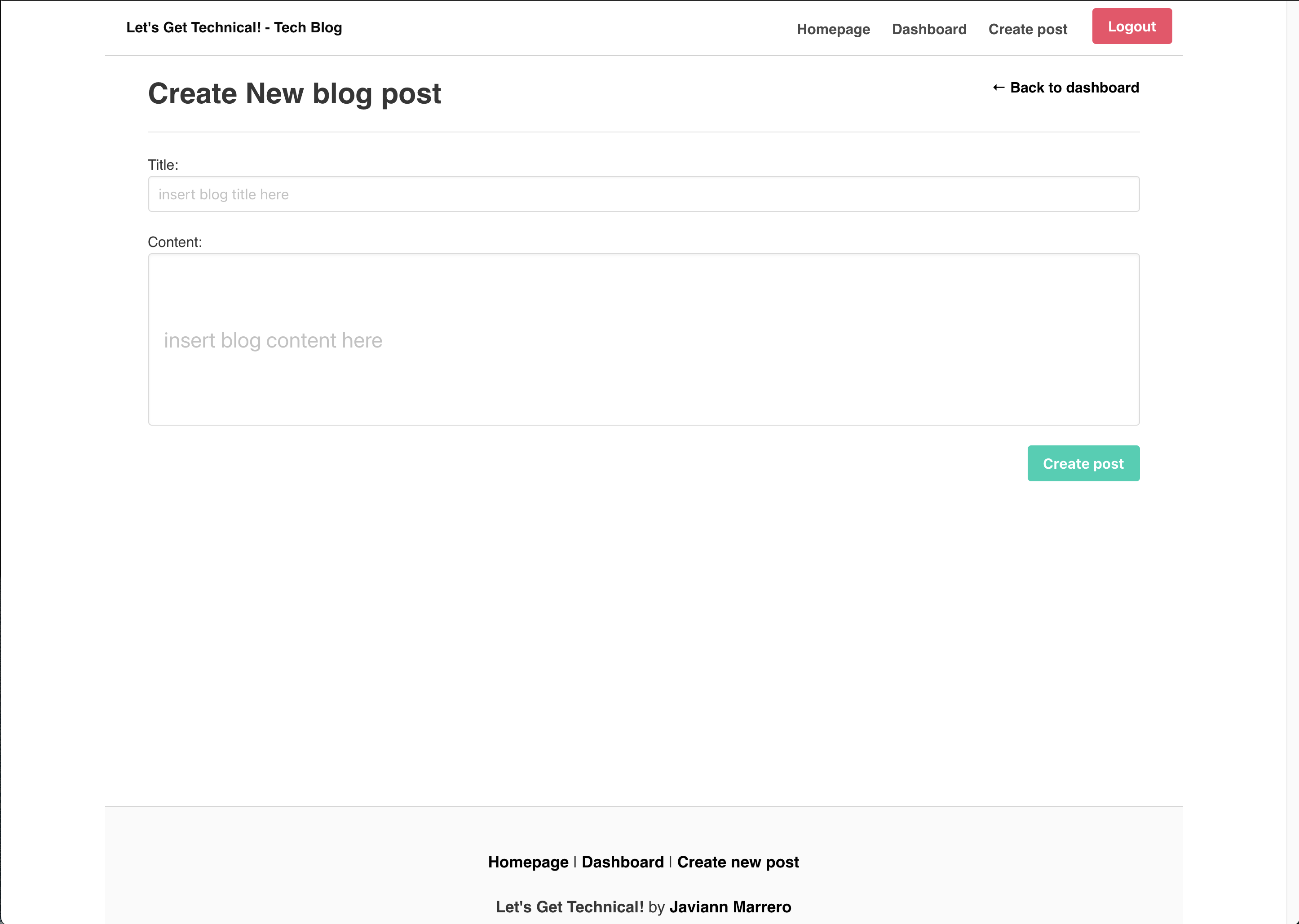
| Screenshot | Screenshot |
|---|---|
 |
 |
Type the following npm install commands:
1. npm i dotenv express express-handlebars express-session mysql2 sequelize bcrypt connect-session-sequelize bulma nodemon jest
2. npm i -D @creativebulma/bulma-divider
3. npm init -y
On the command line while in the tech-Blog folder.
CLICK HERE TO SEE ALL NPM PACKAGES
- npm is the package manager for the Node JavaScript platform.
- Enables the application to access environment variables.
- Allows to dynamically render HTML Pages based on passing arguments to templates.
- A Handlebars view engine for Express.
- This is a Node.js module available through the npm registry.
- Enables the application to create a connection to the mysql database.
- Sequelize is a promise-based Node.js ORM tool for MySQL.
- A library to help you hash passwords.
- Is a SQL session store using Sequelize.js.
- Bulma is a modern CSS framework based on Flexbox.
- A Bulma extension and brings the ability to easily display an horizontal or vertical divider with optional text.
- Allows to run tests for application.
- Is a tool that helps develop node.js based applications by automatically restarting the node application when file changes in the directory are detected.
👨🏽💻Open in Integrated Terminal
To Run application while in the tech-Blog folder type
npm start
Deployment was made possible with Heroku. Check out my tech blog at the link below.
- Charles Fisher was able to help me with an error I kept getting in my models folder in my index.js file i had Uppercase letter for my values in my keys for User, Post, and Comment. I made the values lower case and the error was gone which was a huge success to getting my project to deploy on heroku.
Repository at tech-Blog
Copyright (c) Javiann Marrero. All rights reserved.
Please be kind and change content if you wish to use this code.
Licensed under the MIT License
Copyright (c) 2021 - present | Javiann Marrero
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.


