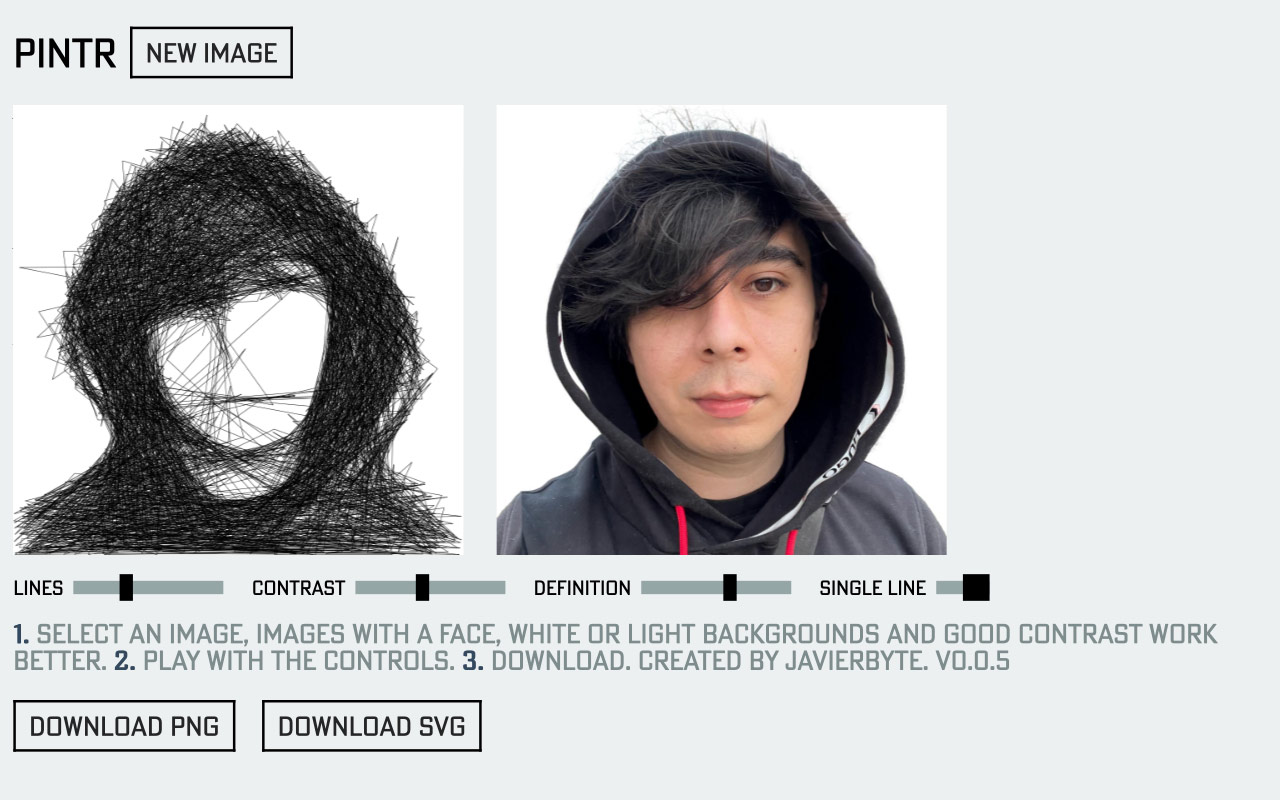
Turn your images into plotter-like line drawings, create single line SVG illustrations from your pictures.
All the processing is made locally, your images never leave your computer and you are free to use them as you please.
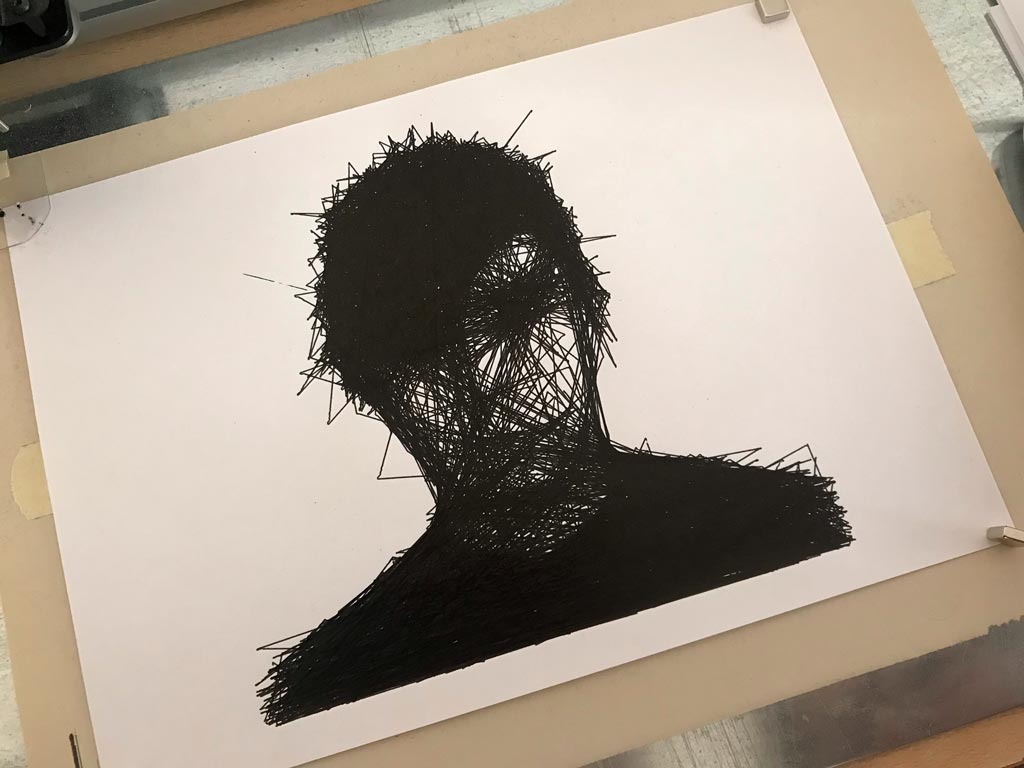
Thanks @sableRaph for helping me create those. Using an AxiDraw.
axidraw-pintr.mp4
This is an exported SVG animated using Vivus.
- The image is normalized for brightness and transformed to grayscale. See canvasDataToGrayscale. I try to make the lightest zone white, and the darkest black.
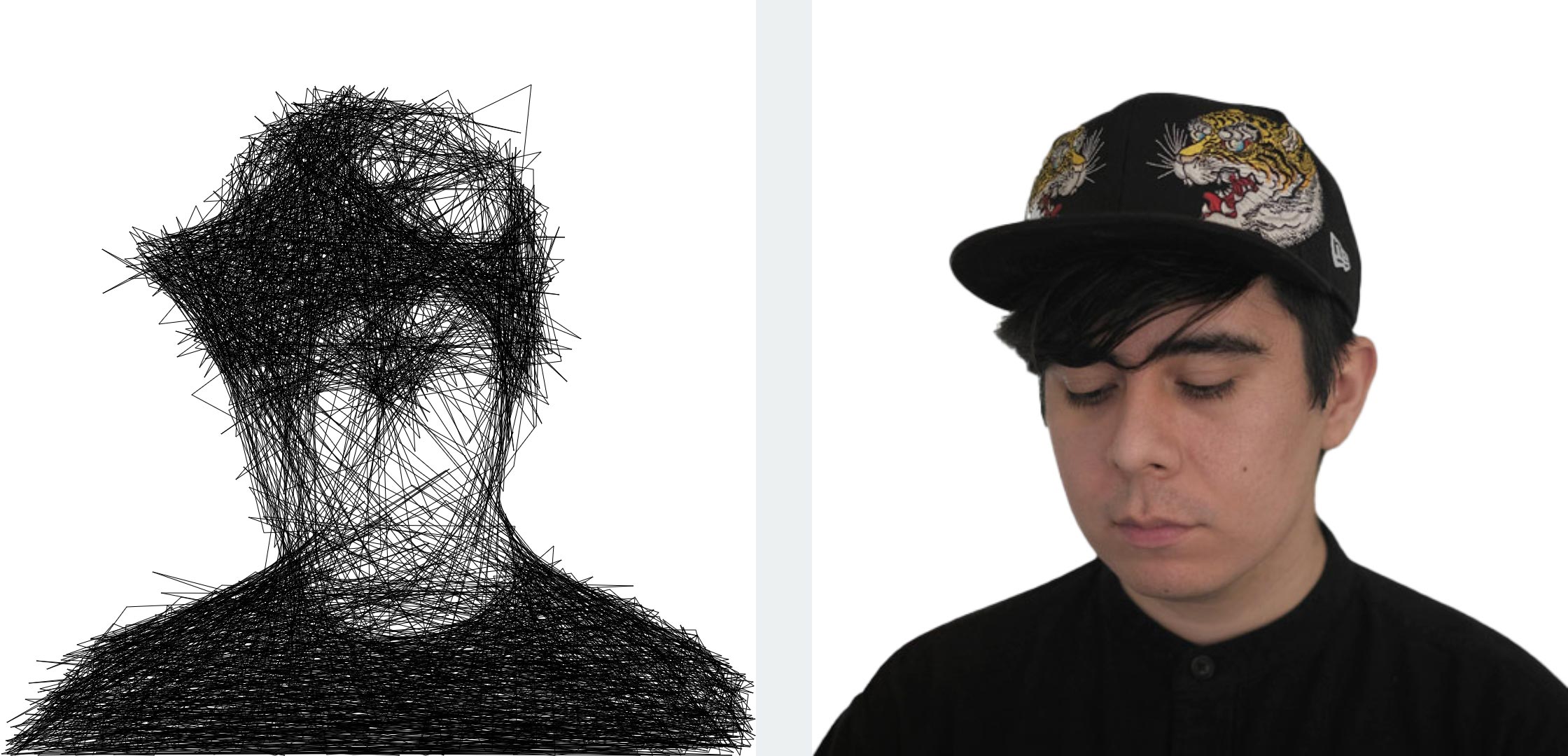
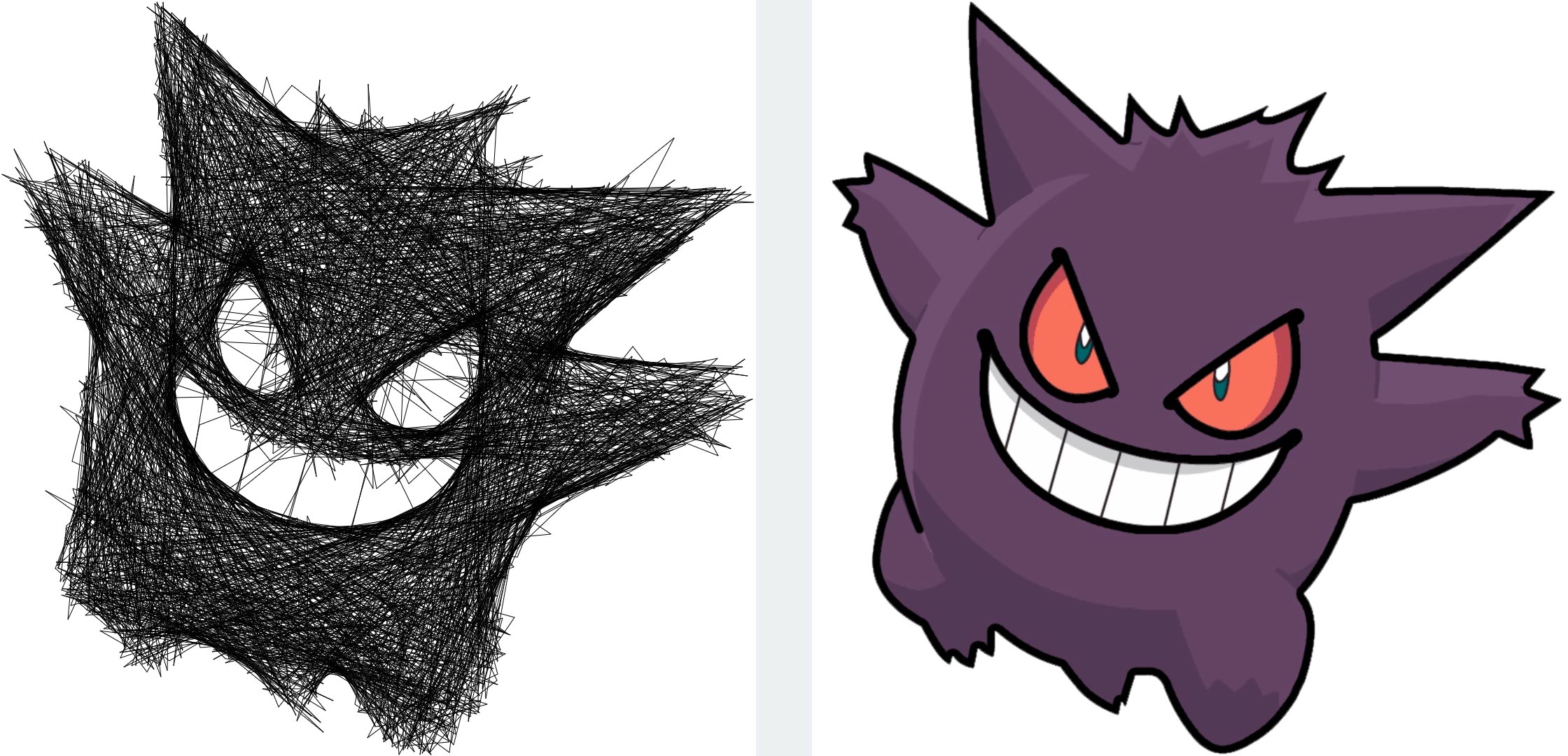
- A point in the canvas is selected at random and a line starts looking for different paths to draw next. At each step, the pencil draws imaginary lines to different points of the image and asks itself which one of those points would make the drawing look more like the original image, then it picks that one, draws the line and moves the cursor. The amount of imaginary lines is controlled by the "definition" slider. More lines mean more precise (but less terrifying) images. See scan functions
- Lines are batched to be drawn and get flushed almost every frame.
- Results are exported as svg as a very simple
polyline, see generateSvg. PNG export is taken directly from the canvas.
Pixel data and resizing were made using canvas-image-utils, better face definition using face-api.