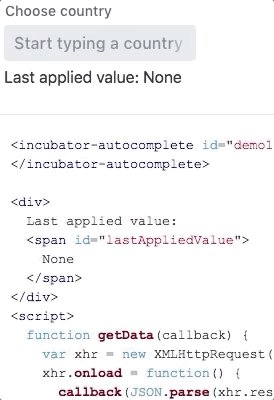
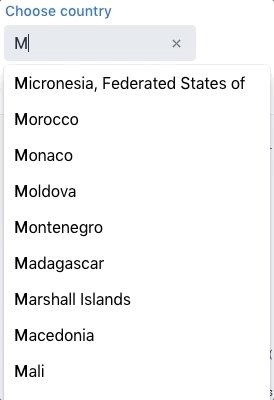
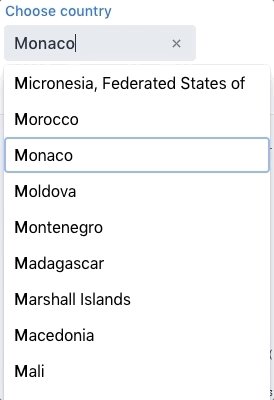
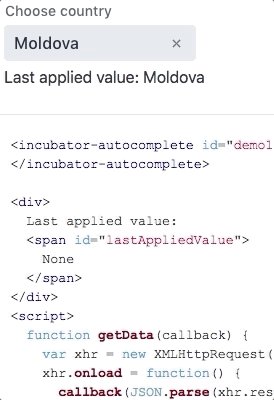
<vcf-autocomplete> is a text input with a panel of suggested options.
Add <vcf-autocomplete> to the page. In attribute options you should declare options that will be offered for user to select. All change listener to the element in which you will update options appribute.
<vcf-autocomplete id="demo1" label="Choose country" placeholder="Start typing a country name..." options="[[options]]">
</vcf-autocomplete>This components is distributed as Bower packages.
Install vcf-autocomplete:
bower i vaadin/vcf-autocomplete --saveOnce installed, import it in your application:
<link rel="import" href="bower_components/vcf-autocomplete/vcf-autocomplete.html">Vaadin components use the Lumo theme by default.
-
src/vcf-autocomplete.htmlUnstyled component.
-
theme/lumo/vcf-autocomplete.htmlComponent with Lumo theme.
-
vcf-autocomplete.htmlAlias for theme/lumo/vcf-autocomplete.html
-
Fork the
vcf-autocompleterepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vcf-autocompletedirectory, runnpm installand thenbower installto install dependencies. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vcf-autocomplete/demo
- http://127.0.0.1:8080/components/vcf-autocomplete/test
- When in the
vcf-autocompletedirectory, runpolymer test
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin components team members
This component is available in Vaadin Prime subscription. It is still open source, but you need to have a valid CVAL license in order to use it. Read more at: https://vaadin.com/pricing
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.