Voyager
A mobile-first Lemmy web client
(formerly wefwef)
Voyager for Lemmy
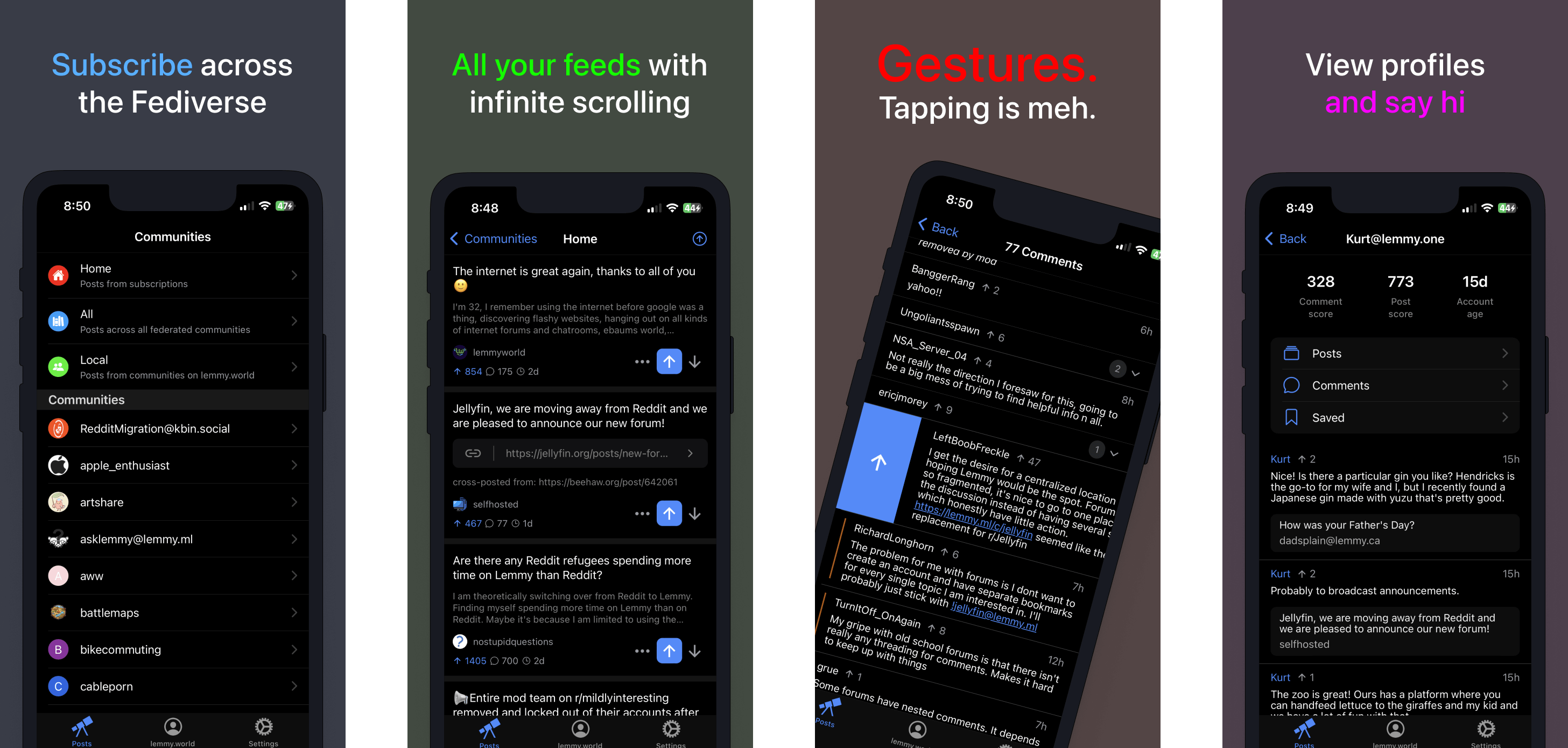
Voyager is an Apollo-like open source web client for Lemmy. It's a mobile-first app, but works great on desktop devices, too. Please feel free to try it out!
What does Voyager currently support?
- Light/dark mode
- View and subscribe to communities
- Multi account support
- Single comment thread context view
- Upvote, downvote and reply to threads and comments
- Interact with user profiles
- Comment thread collapsing
- A bunch of swipe gestures
- Messaging, mentions and replies
- Creating new posts (url/photo/text)
- Deleting/editing comments
- Deleting/editing posts
- Swipe to hide posts
- Saving/bookmarking
- Favorites
- Android theme (beta)
What is on the roadmap?
- More customization
- Native notifications and badging
- Mod features
- Native apps
- Translations
- ...and more!
💪 Mobile webapps are awesome
Native apps can be great, but we believe in the strengths of the web. Why use a web-based Lemmy client?
- Cross-platform Use the familiar Voyager interface on your phone, tablet, desktop computer, and more!
- Self-hostable No worries about your favorite app getting taken down, and you can customize to your desire!
- Lightweight No large installation bundles - and it's easy to try it out
Deployment
Official Deployment
The Voyager team maintains a deployment at:
- 🐭 Production: vger.app
Self-Host
There are two ways you can run Voyager as a PWA in a production environment. The recommended method is using docker. We also support a traditional deployment method without docker. Read below to see how to get each method set up.
Environment variables
CUSTOM_LEMMY_SERVERS(optional) e.g.lemmy.world,lemmy.ml,sh.itjust.works- a comma separated list of suggested servers. The first will be used as default view for logged out users. You can specify only one if you want.
Docker Deployment
In order to host Voyager yourself you can use the provided Dockerfile to build a container with Voyager. The Docker container itself does not provide any SSL/TLS handling. You'll have to add this bit yourself. One could put Voyager behind popular reverse proxies with SSL Handling like Traefik, NGINX etc.
Tip: Use Watchtower to keep your deployment automatically up to date!
From source
- checkout source
git clone https://github.com/aeharding/voyager.git - go into new source dir:
cd voyager - build Docker image:
docker build . -t voyager - start container:
docker run --init --rm -it -p 5314:5314 voyager
Prebuilt
- pull image
docker pull ghcr.io/aeharding/voyager:latest - start container:
docker run --init --rm -it -p 5314:5314 voyager
Note: The provided Dockerfile creates a container which will eventually run Voyager as non-root user.
Traditional Deployment
If you want to run a production build without Docker, you can build from source and run with the following commands (change PORT to whatever you prefer):
pnpm install
pnpm build
NODE_ENV=production PORT=5106 node server.mjsEcosystem
- 🇫🇮 m.lemmy.world - Voyager hosted by the mastodon.world team. Contact/privacy
- 🇸🇬 v.opnxng.com - Voyager hosted by Opnxng in Singapore. Contact/privacy
- 🇲🇽 voyager.nohost.network - Voyager hosted by Nohost in Mexico. Contact/privacy
Note: Community deployments are NOT maintained by the Voyager team. They may not be synced with Voyager's source code. Please do your own research about the host servers before using them.
💖 Sponsors
If you're enjoying Voyager, you can sponsor it:
We would also appreciate sponsoring other contributors to Voyager. If someone helps you solve an issue or implement a feature you wanted, supporting them would help make this project and OS more sustainable.
🧑💻 Contributing
We're really excited that you're interested in contributing to Voyager! Before contributing, make sure you read through existing issues. Before working on a large PR, please open an issue to discuss first.
Local Setup
Clone the repository and run on the root folder:
pnpm install
pnpm run dev
Warning: you will need corepack enabled.
iOS Native App
To build the iOS native app, make sure you have Xcode, Cocoapods and the Ionic CLI installed, and have run pnpm install from the Local Setup instructions above.
You will then need to install Podfile dependencies:
cd ios/App
pod installThen, build the project and copy web dependencies over:
ionic capacitor build iosOnce Xcode opens, navigate to the Info.plist file and change Bundle version to 1 for local builds.
Finally, can run the project with CMD+R.
Testing
Voyager uses Vitest. You can run the test suite with:
pnpm test
📲 PWA
Voyager works best added to the homescreen. There are certain features that only work there, like badging and smooth page transitions.
🦄 Stack
- React - The library for web and native user interfaces
- Vite - Next Generation Frontend Tooling
- Ionic - The mobile SDK for the Web
- Virtuoso - Display large data sets using virtualized rendering
- vite-plugin-pwa - Prompt for update, Web Push Notifications and Web Share Target API
👨💻 Contributors
Shoutout to @fer0n for the great logo and splashscreen! And thank you 💙 all of our contributors to the codebase:
📄 License
Logo & Splashscreen
CC BY-SA 4.0 © @fer0n
Code
AGPL-3.0 © Voyager contributors