FlexGrid is a custom WPF DataGrid with convenient and useful features. When developing code using WPF, the Microsoft-supported DataGrid has limited functionality, such as nested and merged column headers and variable columns. However, with FlexGrid, your DataGrid development environment becomes significantly more convenient!
I'm proud to say that FlexGrid was fully built by me, and I'm excited to share it on GitHub :)
- Create Customized DataGrid with convenient and useful features.
- Use FlexGrid to develop other WPF Programs
- FlexGrid Template Structure
- Using Bands Instead Of Columns
- Bands and Frozen Bands
- Mergable Column Header (Band.Bands)
- Variable Columns (VirtualBand)
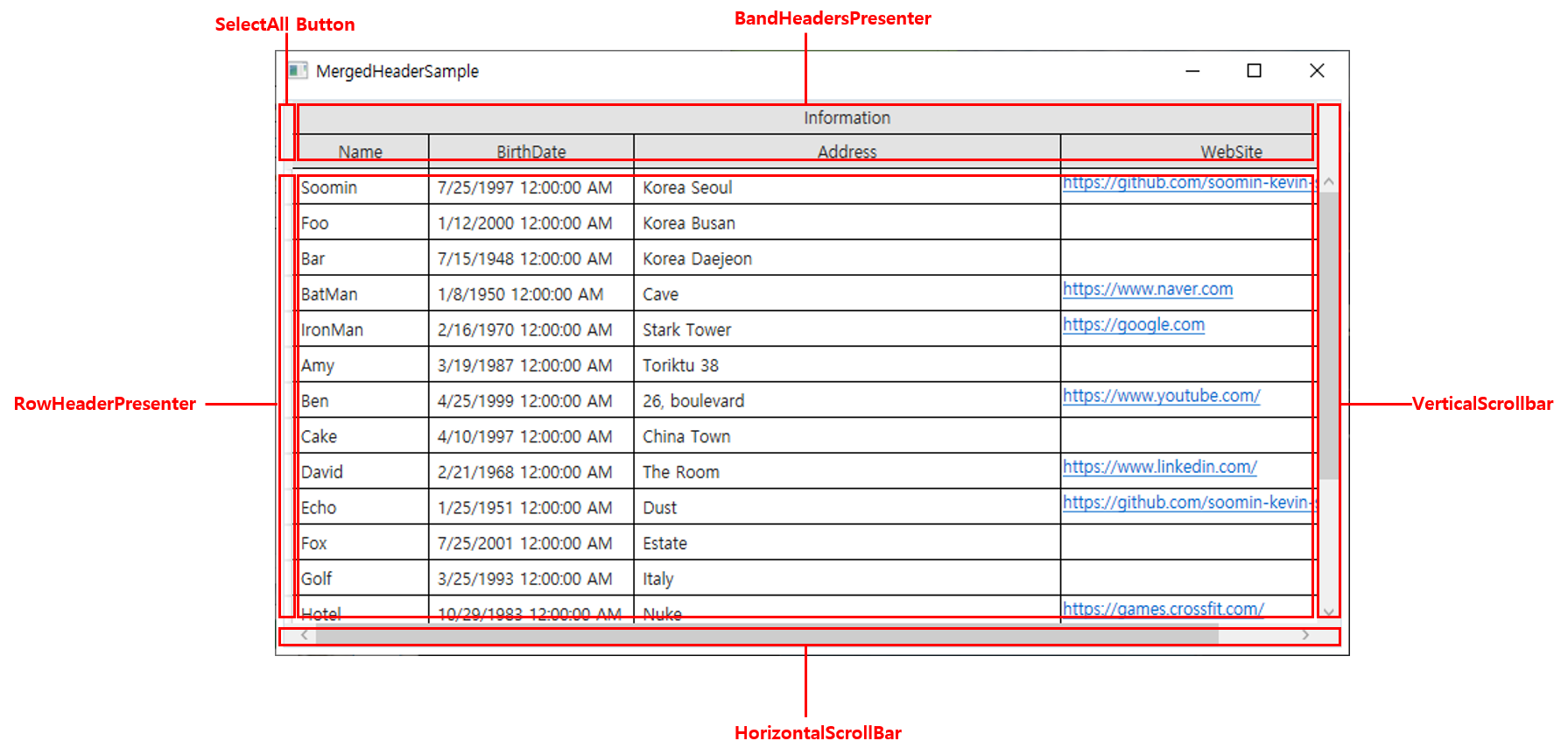
FlexGrid is a Component that modified the Template of the default DataGrid.
FlexGrid uses BandHeadersPresenters to represent the columns. The BandHeaderPresenter represents the Bands in FlexGrid.FrozenBands and FlexGrid.Bands as Columns in the FlexGrid.
- TextBand
- CheckBoxBand
- ComboBoxBand
- TemplateBand
- VirtualBand
- VirtualTextBand
- VirtualCheckBoxBand
- VirtualComboBoxBand
- VirtualTemplateBand
This is Example how to use Bands.
<!-- xmlns:c="clr-namespace:KevinComponent;assembly=KevinComponent" -->
<c:FlexGrid>
<!-- Here is start of code to add Bands. -->
<c:FlexGrid.Bands>
<!-- TextBand -->
<c:TextBand
Width="100"
HorizontalAlignment="Center"
Header="Name"
TextBinding="{Binding Name}" />
<!-- TemplateBand -->
<c:TemplateBand Width="250" Header="WebSite">
<c:TemplateBand.CellTemplate>
<DataTemplate>
<TextBlock>
<Hyperlink
NavigateUri="{Binding WebSite}"
RequestNavigate="OnHyperlinkRequestNavigate">
<TextBlock Text="{Binding WebSite}" />
</Hyperlink>
</TextBlock>
</DataTemplate>
</c:TemplateBand.CellTemplate>
<c:TemplateBand.CellEditingTemplate>
<DataTemplate>
<TextBox Text="{Binding WebSite}" />
</DataTemplate>
</c:TemplateBand.CellEditingTemplate>
</c:TemplateBand>
</c:FlexGrid.Bands>
</c:FlexGrid>For represent Frozen Columns (Always showed Columns) in FlexGrid. You should use FlexGrid.FrozenBands.
The FlexGrid shows to Bands in FlexGrid.FrozenBands as Frozen Columns.
This is Example Code how to use Frozen Bands.
<!-- xmlns:c="clr-namespace:KevinComponent;assembly=KevinComponent" -->
<c:FlexGrid>
<!-- Here is start of code to add frozen bands. -->
<c:FlexGrid.FrozenBands>
<c:TextBand
Width="100"
HorizontalAlignment="Center"
Header="Name"
TextBinding="{Binding Name}" />
<c:TextBand
Width="150"
HorizontalAlignment="Center"
Header="BirthDate"
TextBinding="{Binding BirthDate}" />
</c:FlexGrid.FrozenBands>
<!-- code to add default bands. -->
<c:FlexGrid.Bands>
<c:TextBand
Width="200"
Header="Address"
TextBinding="{Binding Address}" />
</c:FlexGrid.Bands>
</c:FlexGrid>- (Writing Content...)
- (Writing Content...)
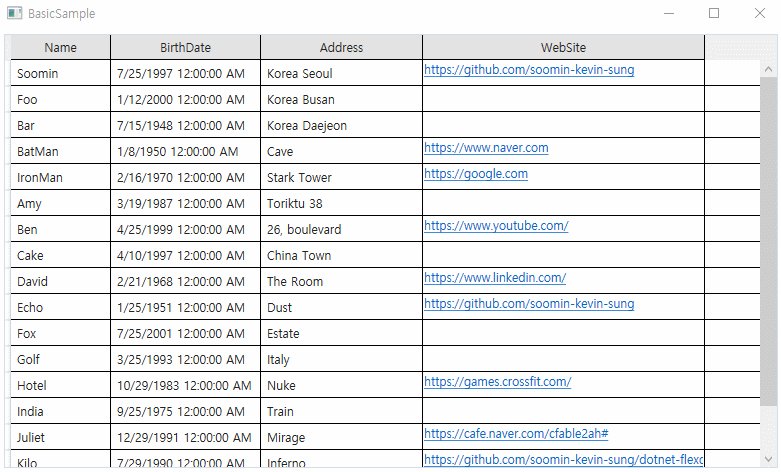
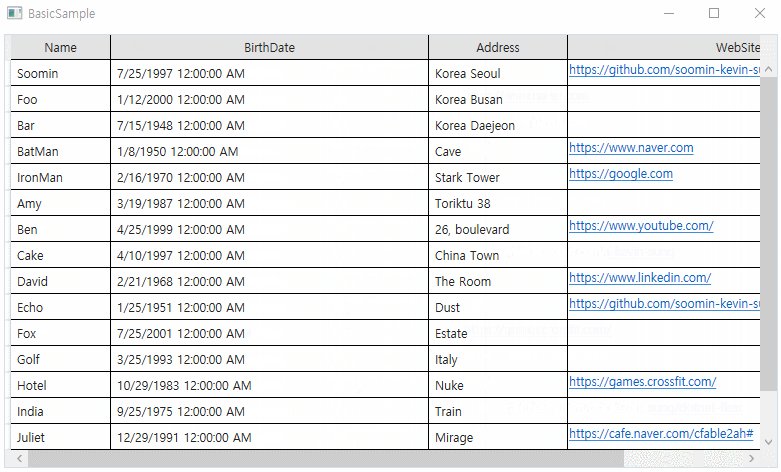
- BasicSample shows the basic usage of FlexGrid.
- You can know how to use FlexGrid the basically in this sample.

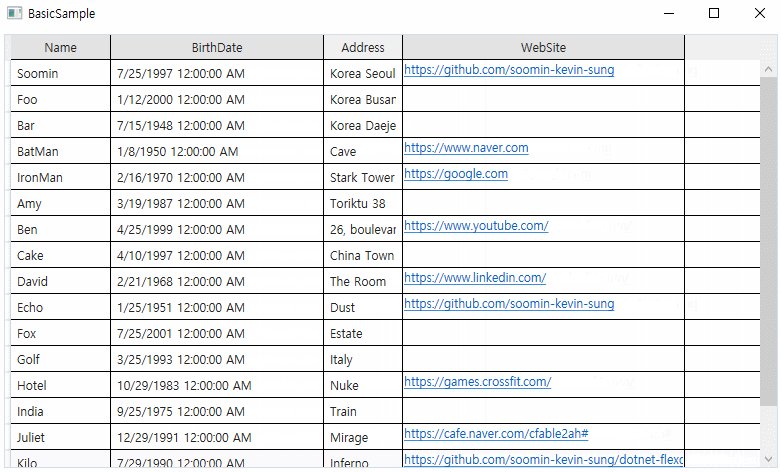
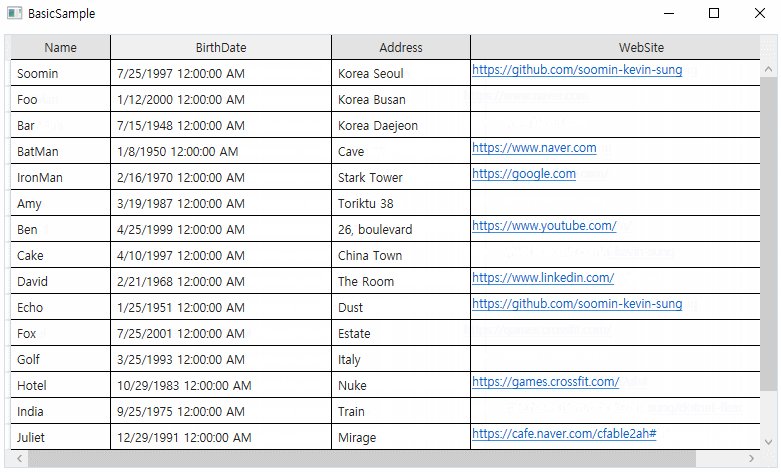
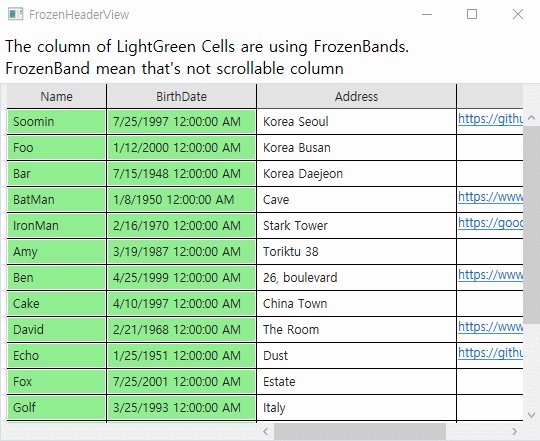
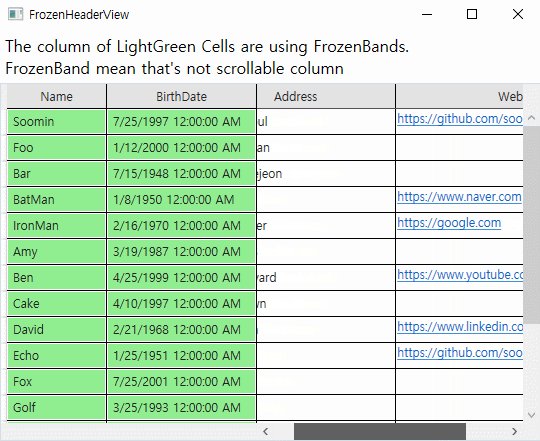
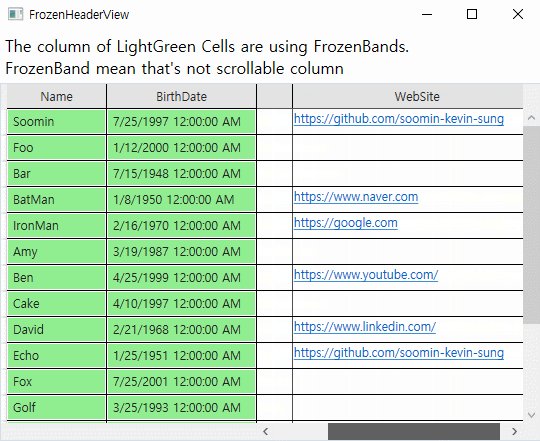
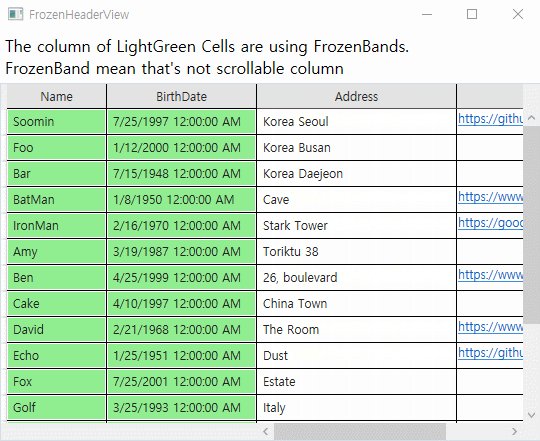
<FrozenHedaerSample ScreenShot>
- FrozenHedaerSample shows how to using the frozen columns.
- You can use FlexGrid.FrozenBands to add frozen columns.
- In this sample, the Name, BirthDate bands are Frozen Bands.

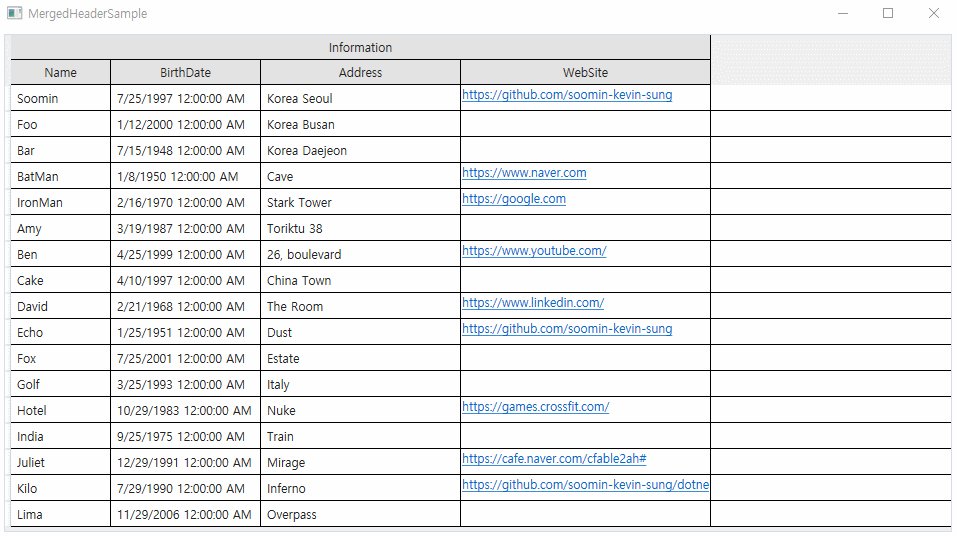
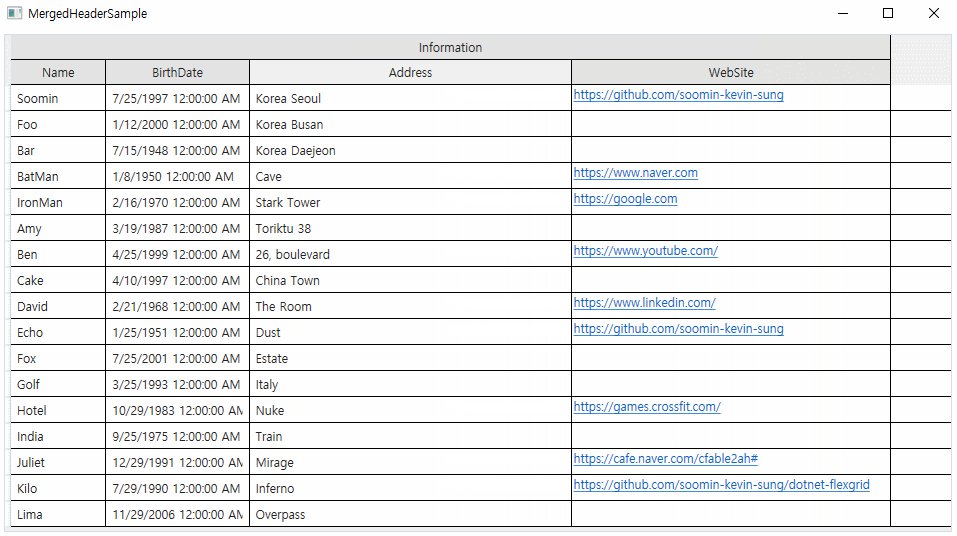
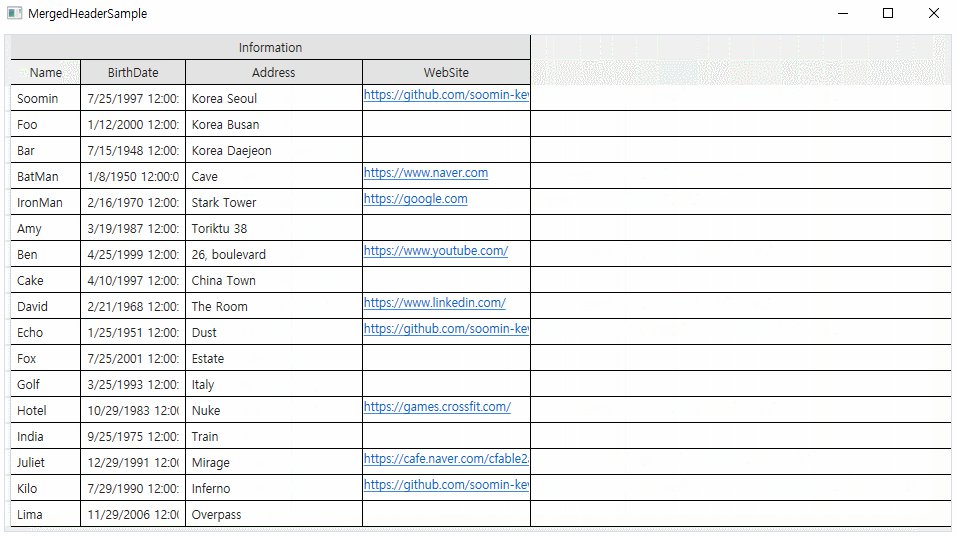
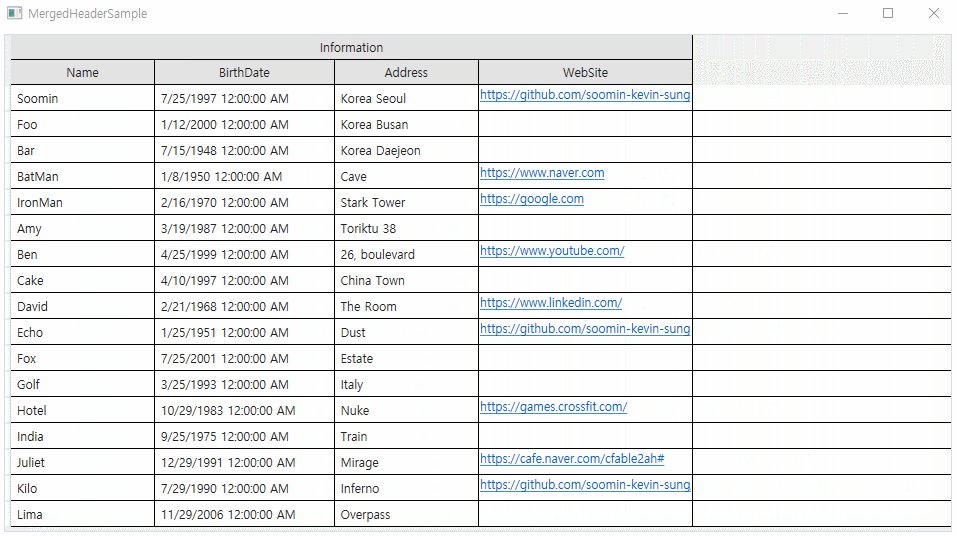
<MergedHedaerSample ScreenShot>
- MergedHedaerSample shows how to merge column headers.
- You can use Band.Bands(ex. TextBand.Bands, CheckBoxBand.Bands, etc.) to merge column headers.
- In this sample, you can see the Name, BirthDate, Address, and WebSite bands merged into the information band.

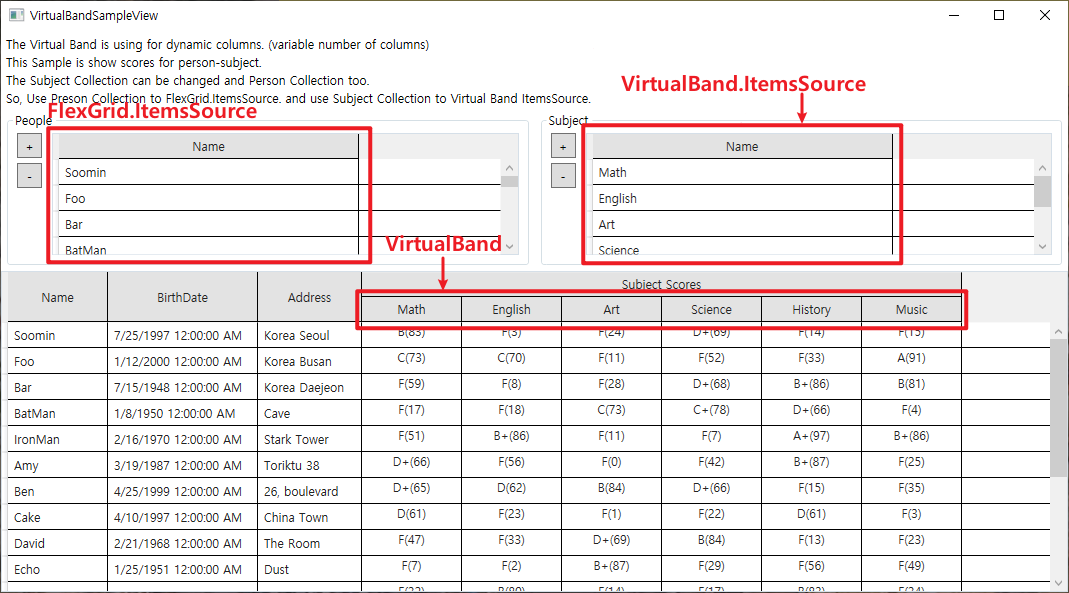
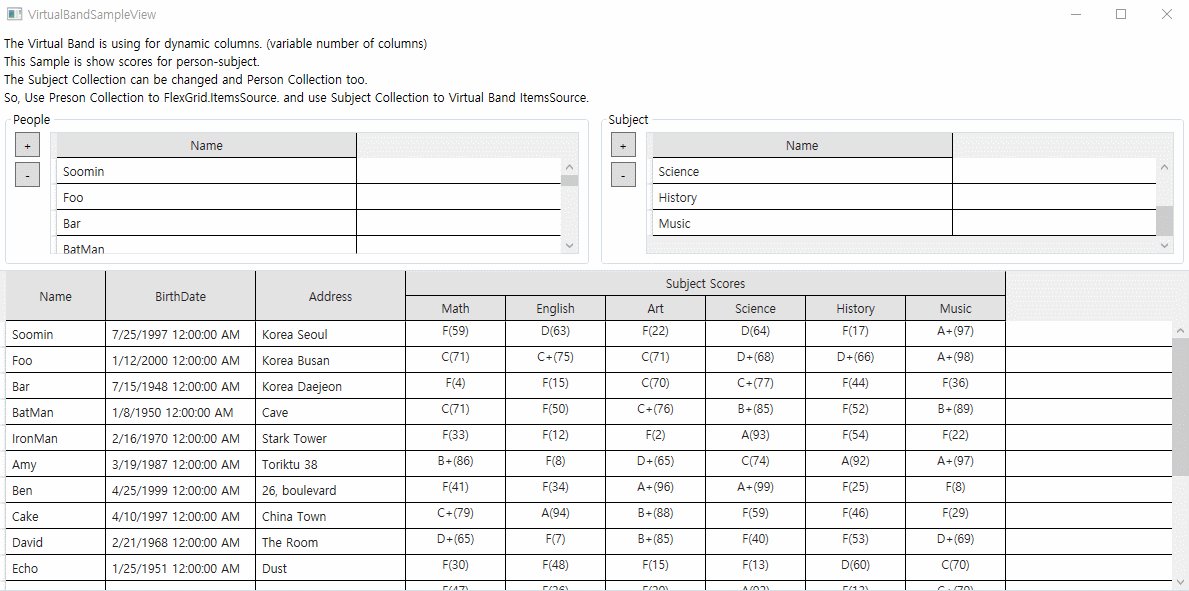
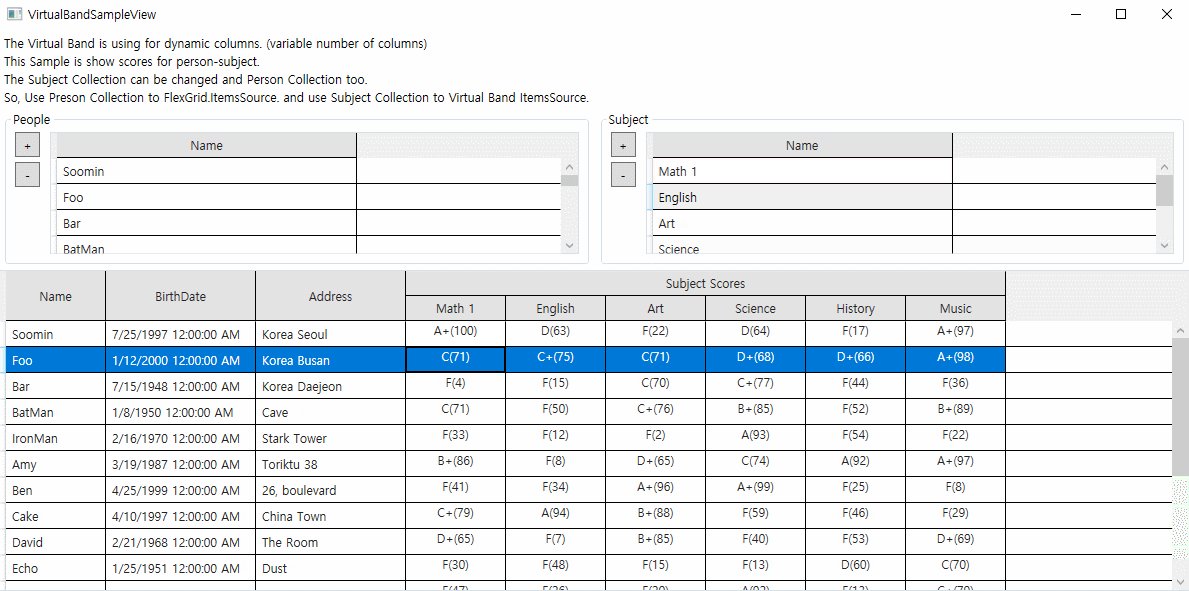
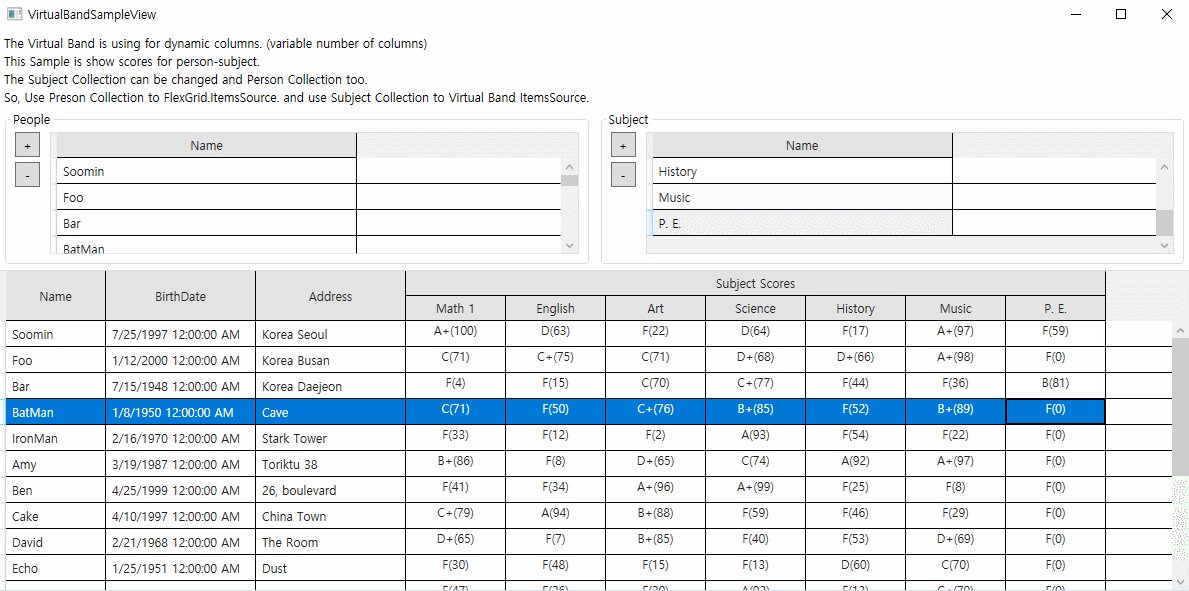
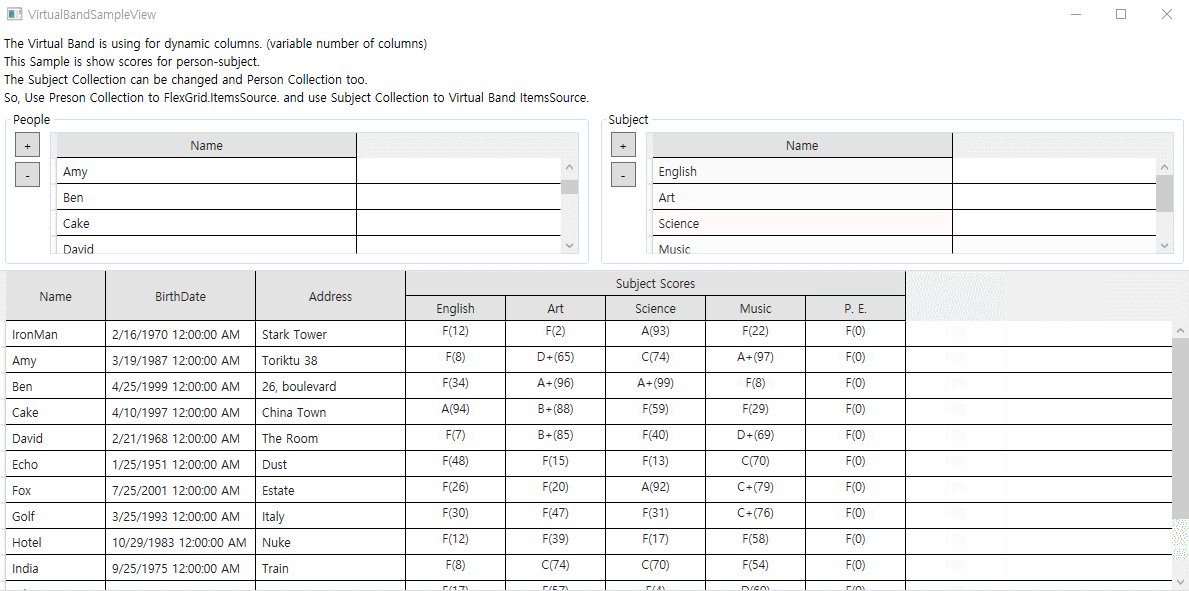
<VirtualBandSample ScreenShot>
- VirtualBandSample shows how variable columns are implemented in FlexGrid.
- You can use VirtualBand(ex. VirtualTextBand, VirtualComboBoxBand, VirtualCheckBoxBand, etc.) to show variable columns.
- In this Sample, you can see that the list of subject scores synchronizes with the subject list when you edit the subject list.
If you have any good ideas (such as new featrue, refactoring, improvement feature quality, etc), do not hesitate to let me know!
You also can "Pull request" or request adding New Feature to the email below.
Thank you.
- E-mail : ssm0725@gmail.com