
💄git-twitch💋
Wouldn't it be cool to make chat interactions for Twitch on GitHub? This is a webhook for github and twitch to interact with each other.🍴Setup for local development
1. Fork this repo (optional, open a Codespace)
The fastest way to get started is by forking this repo. PRs are welcomed if you find anything missing or unclear.
2. Start a new smee channel - https://smee.io/
smee.io is a Webhook payload delivery service. It receives payloads then sends them to your locally (development) running application. Smee is not meant to be used in production.
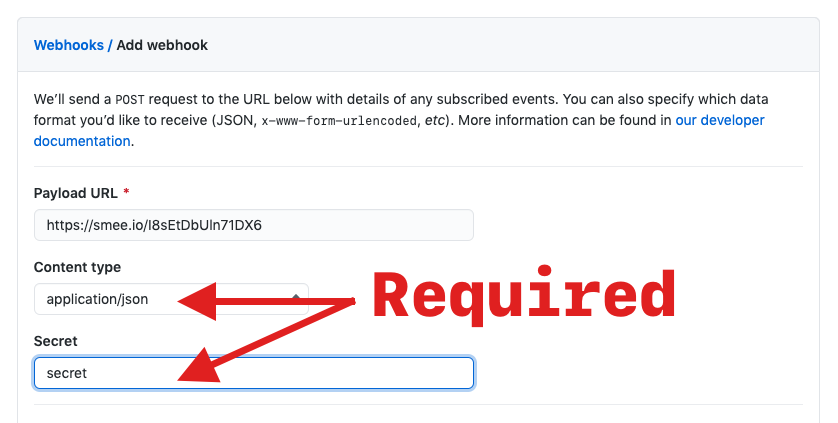
3. Create a webhook
In your newly forked repo, create a webhook from the repo settings that points it to the new smee channel.
note: your webhook will need to send json. You will also need to set a secret.
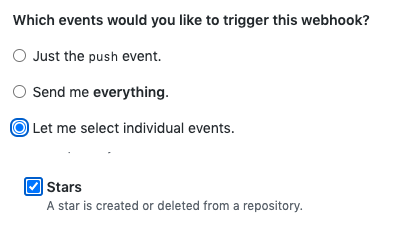
Choose to send selected events and deselect Push events and select Stars. Push events are a bit noisy for testing, Starring the repo is the preferred way to to test that this project is working.
4. Run npm install smee-client -g in the terminal
The smee client is needed to run this webhook receiver (above). You will need to clone your repo locally (or open a codespace environment) to run the smee client.
npm install smee-client -g
smee -u https://[your create smee channel url from step 2]5. Start the server
Prior to starting the server you will need to create a new .env file. You can copy the .env.example file. Please make sure to use the secret you set in step 3, this is required for the server to run.
In a different new terminal tab (different from the smee receiver), start the web server with the below commands.
npm install
npm startIf you wish to run the server in development mode you can also run the following command.
npm run start:watch🚀 Deploy this
to be continued