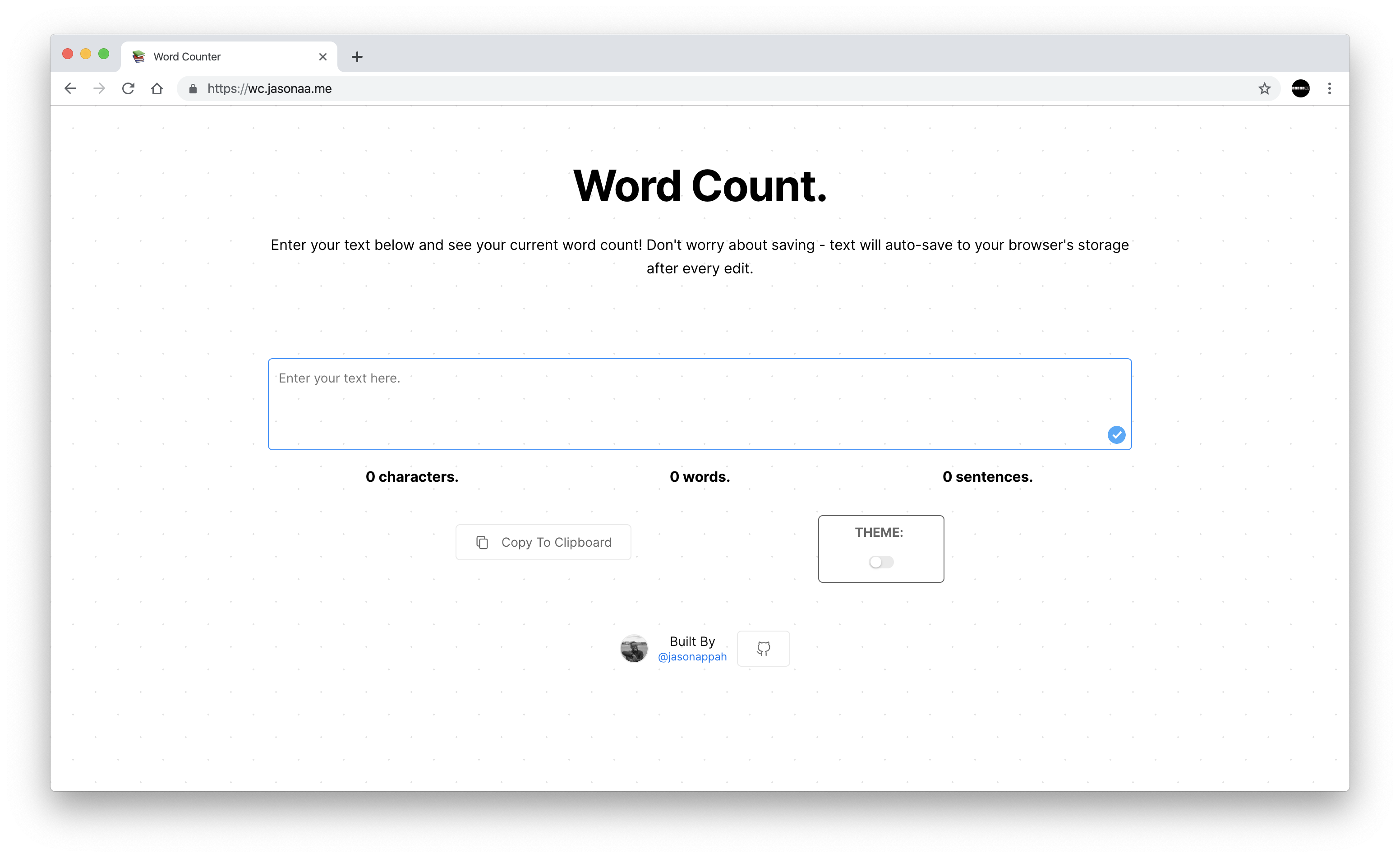
Next.js app to display the word count of given text. I probably could've done this in React or just vanilla JS but I wanted to get familiar with Next.js. I'm using Geist UI for most of the styling and icons, and it's deployed on Vercel. I learnt a lot more about regex, React state, and Next.js from this project ;)
To do:
- Make it work hehe
- Add Export to GitHub gist
- Add Export to .txt file
Try it out at wc.jasonaa.me!
This is a Next.js project bootstrapped with
create-next-app.
First, run the development server:
npm run dev
# or
yarn dev
# yarn is best ;)Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you
edit the file.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.