The pluggable linting tool for text and markdown.
textlint is similar to ESLint, but it's for use with natural language.
- Online demo
- Searchable documents
- Release blog
Visit https://textlint.github.io/.
- No bundled rules.
- To use a rule, install a textlint rule via npm.
npm install textlint-rule-xxx.- See collection of textlint rules
- Markdown and plain text are supported by default. Support is available for HTML and other file formats via plugins.
- Supports the use of custom formatters and formatter bundles formatter(reporter)
For a quick tour of textlint, checkout our Getting Started guide :squirrel:
You can install the textlint command using npm:
$ npm install textlint --global
Requirements:
- Node.js 6.0.0+
- npm 2.0.0+
If you're not sure what version of Node you're running, you can run node -v in your console to find out.
- If you have installed
textlintglobally you must install each reference rule globally as well. - If you have installed
textlintlocally you must install each rule locally as well.
We recommend installing textlint locally.
If you've never used Node.js and npm, please see the following:
textlint has no default rules!!
You can run textlint with the --rule or --rulesdir flag to specify rules, or you can just use a .textlintrc config file.
# Install textlint's rule
npm install --global textlint-rule-no-todoUse with textlint-rule-no-todo rule.
(Allow to short textlint-rule-no-todo to no-todo)
textlint --rule no-todo README.md📝 We recommended using .textlintrc to specify rules instead of --rule or --rulesdir flags.
Your .textlintrc is a great way to maintain your rules.
Run textlint -h for information on how to use the CLI.
$ textlint [options] file.md [file|dir|glob*]
Options:
-h, --help Show help.
-c, --config path::String Use configuration from this file or sharable config.
--ignore-path path::String Specify path to a file containing patterns that describes files to ignore. - default: .textlintignore
--init Create the config file if not existed. - default: false
--fix Automatically fix problems
--dry-run Enable dry-run mode for --fix. Only show result, don't change the file.
--debug Outputs debugging information
-v, --version Outputs the version number.
Using stdin:
--stdin Lint text provided on <STDIN>. - default: false
--stdin-filename String Specify filename to process STDIN as
Output:
-o, --output-file path::String Enable report to be written to a file.
-f, --format String Use a specific output format.
Available formatter : checkstyle, compact, jslint-xml, json, junit, pretty-error, stylish, table, tap, unix
Available formatter for --fix: compats, diff, json, stylish
--no-color Disable color in piped output.
--quiet Report errors only. - default: false
Specifying rules and plugins:
--no-textlintrc Disable .textlintrc
--plugin [String] Set plugin package name
--rule [String] Set rule package name
--preset [String] Set preset package name and load rules from preset package.
--rulesdir [path::String] Use additional rules from this directory
Caching:
--cache Only check changed files - default: false
--cache-location path::String Path to the cache file or directory
Experimental:
--experimental Enable experimental flag.Some feature use on experimental.
--rules-base-directory path::String Set module base directory. textlint load modules(rules/presets/plugins) from the base directory.
--parallel Lint files in parallel
--max-concurrency Number maxConcurrency for --parallel
When running texlint, you can target files to lint using the glob patterns. Make sure that you enclose any glob parameter you pass in quotes.
$ textlint "docs/**"Example:
- ℹ️ See examples/cli
.textlintrc is config file that is loaded as JSON, YAML or JS via azu/rc-config-loader.
Running textlint with the following arguments
$ textlint --rule no-todo --rule very-nice-rule README.md
is equivalent to running textlint README.md in a directory with a .textlintrc containing the following json
{
"rules": {
"no-todo": true,
"very-nice-rule": true
}
}You can also configure options for specific rules in your .textlintrc file.
{
"rules": {
"no-todo": false, // disable
"very-nice-rule": {
"key": "value"
}
}
}For example here we pass the options ("key": "value") to very-nice-rule.
Options can be specified in your .textlintrc file as follows:
{
// Allow to comment in JSON
"rules": {
"<rule-name>": true | false | object
}
}ℹ️ for more details see
A textlint plugin is a set of rules and rulesConfig or customize parser.
To enable plugin, put the "plugin-name" into .textlintrc.
// `.textlintrc`
{
"plugins": [
"plugin-name"
],
// overwrite-plugins rules config
// <plugin>/<rule>
"rules": {
"plugin-name/rule-name" : false
}
}ℹ️ See docs/plugin.md
textlint supports Markdown and plain text by default.
Install Processor Plugin and add new file format support.
For example, if you want to lint HTML, use textlint-plugin-html as a plugin.
npm install textlint-plugin-html
Add "html" to .textlintrc
{
"plugins": [
"html"
]
}
Run textlint on .html files:
textlint index.html
- Example: examples/html-plugin
- Documentation: docs/plugin.md
Optional supported file types:
- HTML: textlint-plugin-html
- reStructuredText: textlint-plugin-rst
- AsciiDoc/Asciidoctor: textlint-plugin-asciidoc-loose
- Re:VIEW: textlint-plugin-review
- Org-mode: textlint-plugin-org
See Processor Plugin List for details.
textlint has not built-in rules, but there are 100+ pluggable rules:
See A Collection of textlint rule · textlint/textlint Wiki for more details.
If you create a new rule, and add it to the wiki :)
Some rules are fixable using the --fix command line flag.
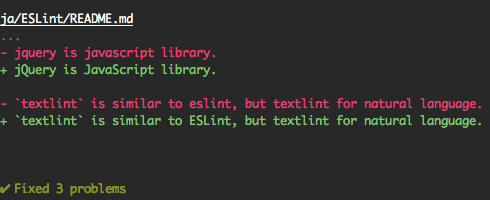
$ textlint --fix README.md
# As a possible, textlint fix the content.Also, support dry run mode.
$ textlint --fix --dry-run --format diff README.md
# show the difference between fixed content and original content.
You can copy and paste to your README.
[](https://textlint.github.io/)Use the following formatters:
- stylish (defaults)
- compact
- checkstyle
- jslint-xml
- junit
- tap
- table
- pretty-error
- json
- unix
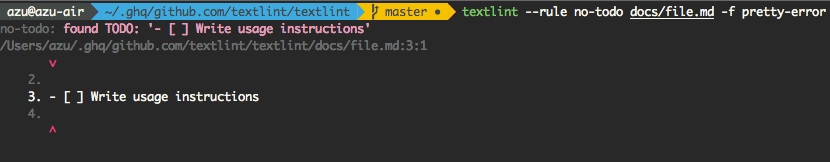
e.g. use pretty-error formatter:
$ textlint -f pretty-error file.md
More details in @textlint/linter-formatter.
You can use textlint as node module.
$ npm install textlint --save-dev
Minimal usage:
import { TextLintEngine } from "textlint";
const engine = new TextLintEngine({
rulePaths: ["path/to/rule-dir"]
});
engine.executeOnFiles(["README.md"]).then((results) => {
console.log(results[0].filePath); // => "README.md"
// messages are `TextLintMessage` array.
console.log(results[0].messages);
/*
[
{
id: "rule-name",
message:"lint message",
line: 1, // 1-based columns(TextLintMessage)
column:1 // 1-based columns(TextLintMessage)
}
]
*/
if (engine.isErrorResults(results)) {
const output = engine.formatResults(results);
console.log(output);
}
});Low level usage:
import { textlint } from "textlint";
textlint.setupRules({
// rule-key : rule function(see docs/rule.md)
"rule-key"(context) {
const exports = {};
exports[context.Syntax.Str] = function (node) {
context.report(node, new context.RuleError("error message"));
};
return exports;
}
});
textlint.lintMarkdown("# title").then((results) => {
console.log(results[0].filePath); // => "README.md"
console.log(results[0].messages); // => [{message:"lint message"}]
});More details on:
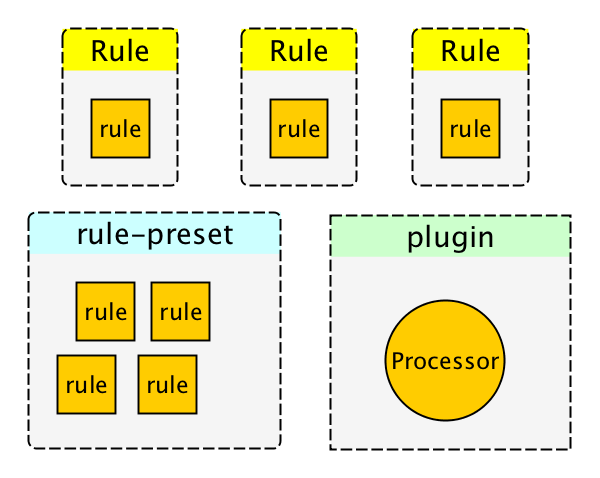
textlint has four extensible points:
- rule
- rule is a rule for linting.
- filter rule
- filter rule is a rule for filtering result of errors.
- rule-preset
- rule-preset contains rules.
- plugin
- plugin contains a processor.
Please see docs/
- docs/txtnode.md
- What is TxtNode?
- docs/rule.md
- How to create rules?
- Tutorial: creating
no-todorule.
- docs/rule-advanced.md
- Advanced tutorial for creating rule.
You can use filter rule like textlint-filter-rule-comments.
Please see docs/configuring.md for more details.
For more details, see integrations document.
- textlint-app
- Standalone cross platform app. No need Node.js environment.
- gulp plugin
- Grunt plugin
- Atom Editor
- SublimeText
- Vim
- VS Code
- micro
- NetBeans
- Chrome Extension
- survivejs/webpack-book
- hoodiehq/hoodie
- asciidwango/js-primer
- vuejs-jp/vuejs.org
- cypress-io/cypress-documentation
This repository is a monorepo that we manage using Lerna. That means that we actually publish several packages to npm from the same codebase, including:
These modules are parts of textlint.
| Package | Version | Description |
|---|---|---|
textlint |
 |
textlint command line tool itself |
@textlint/kernel |
 |
textlint main logic module. It is universal JavaScript. |
@textlint/linter-formatter |
 |
textlint output formatter |
@textlint/fixer-formatter |
 |
textlint output formatter for fixer |
@textlint/textlint-plugin-markdown |
 |
markdown support for textlint |
@textlint/textlint-plugin-text |
 |
plain text support for textlint |
@textlint/ast-tester |
 |
Compliance tests for textlint's AST |
@textlint/markdown-to-ast |
 |
markdown parser |
@textlint/ast-traverse |
 |
TxtNode traverse library |
@textlint/text-to-ast |
 |
plain text parser |
These modules are useful for textlint rule/plugin author.
| Package | Version | Description |
|---|---|---|
@textlint/ast-node-types |
 |
textlint AST(Abstract Syntax Tree) type definition |
textlint-tester |
 |
textlint rule testing tools |
textlint-scripts |
 |
textlint rule npm run-scripts |
create-textlint-rule |
 |
create textlint rule with no build configuration |
These modules are useful integration with textlint.
| Package | Version | Description |
|---|---|---|
gulp-textlint |
 |
gulp plugin for textlint |
These modules are internal usage in the monorepo.
| Package | Version | Description |
|---|---|---|
@textlint/feature-flag |
 |
feature flag manager |
textlint project follow Semantic Versioning. However, textlint is not different with most semver project.
- Patch release (intended to not break your lint build)
- A bug fix to the CLI or core (including formatters).
- Improvements to documentation.
- Non-user-facing changes such as refactoring.
- Re-releasing after a failed release (i.e., publishing a release that doesn't work for anyone).
- Minor release (might break your lint build)
- A new option.
- An existing rule is deprecated.
- A new CLI capability is created.
- New public API are added (new classes, new methods, new arguments to existing methods, etc.).
- It might break type interface(
.d.ts)
- It might break type interface(
- A new formatter is created.
- Major release (break your lint build)
- A new option to an existing rule that results in textlint reporting more errors by default.
- An existing formatter is removed.
- Part of the public API is removed or changed in an incompatible way.
For bugs and feature requests, please create an issue.
Pull requests is always welcome.
For more details, see Contributing Guide.
MIT © azu
Copy some code from ESLint.
ESLint
Copyright (c) 2013 Nicholas C. Zakas. All rights reserved.
https://github.com/eslint/eslint/blob/master/LICENSE
Download from textlint/media.
Thanks to ESLint.
textlint website is powered by Netlify.