Widget for showing weather forecasts by Finnish meteorological institute. Uses MetOLib for requesting and parsing the weather data. Icons and weather symbols created by me.
Built with Node 10, React and Typescript.
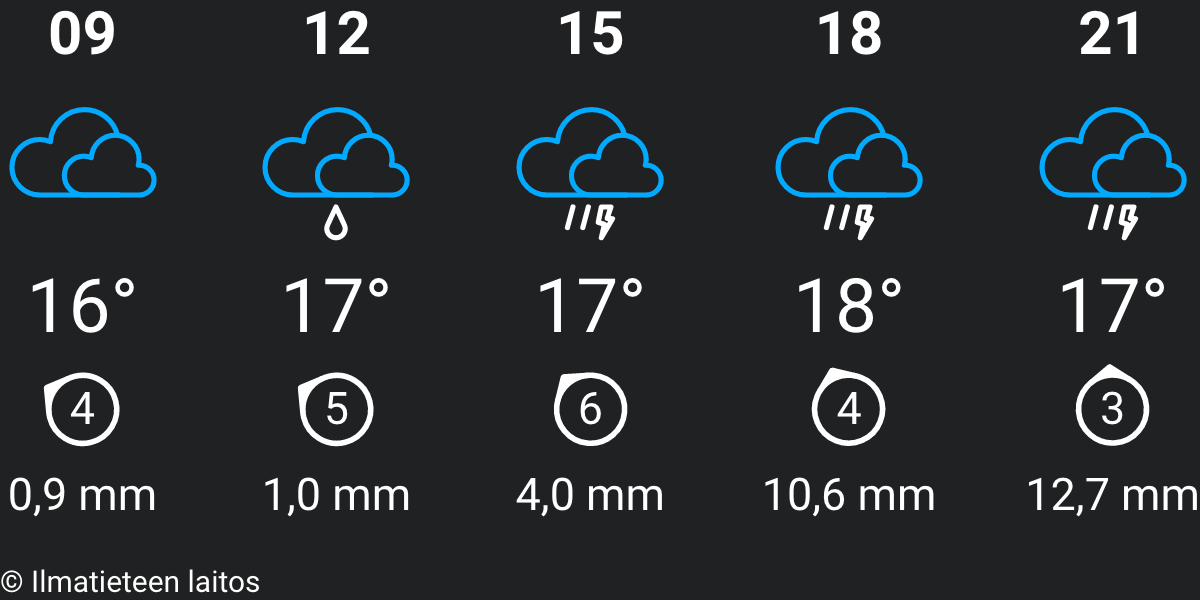
Compact forecast displays the next five forecasts: time, sybmol, temperature in °C, wind direction and speed in m/s, and amount of rain in mm/h. It is designed for use in a container of an approximate ratio of 2:1 (if used without the title). Text and image sizes scale based on the container width.
Supported query strings:
nobg: boolean, if true use transparent backgroundsite: string, place to get forecast for, e.g. "Kamppi,Helsinki", default: "Helsinki"latlon: string, latitude and longitude of a place separated with a comma, e.g. "60.170950,24.940755", overrides site if both giveninterval: number, number of hours between each displayed forcast, default: 3title: boolean, if true show the returned place text, use e.g. to check that the place is correctfontsize: number, if provided, overrides the default font size (unit isvw)padding: number, if provided, adds extra padding around the container (unit ispx)
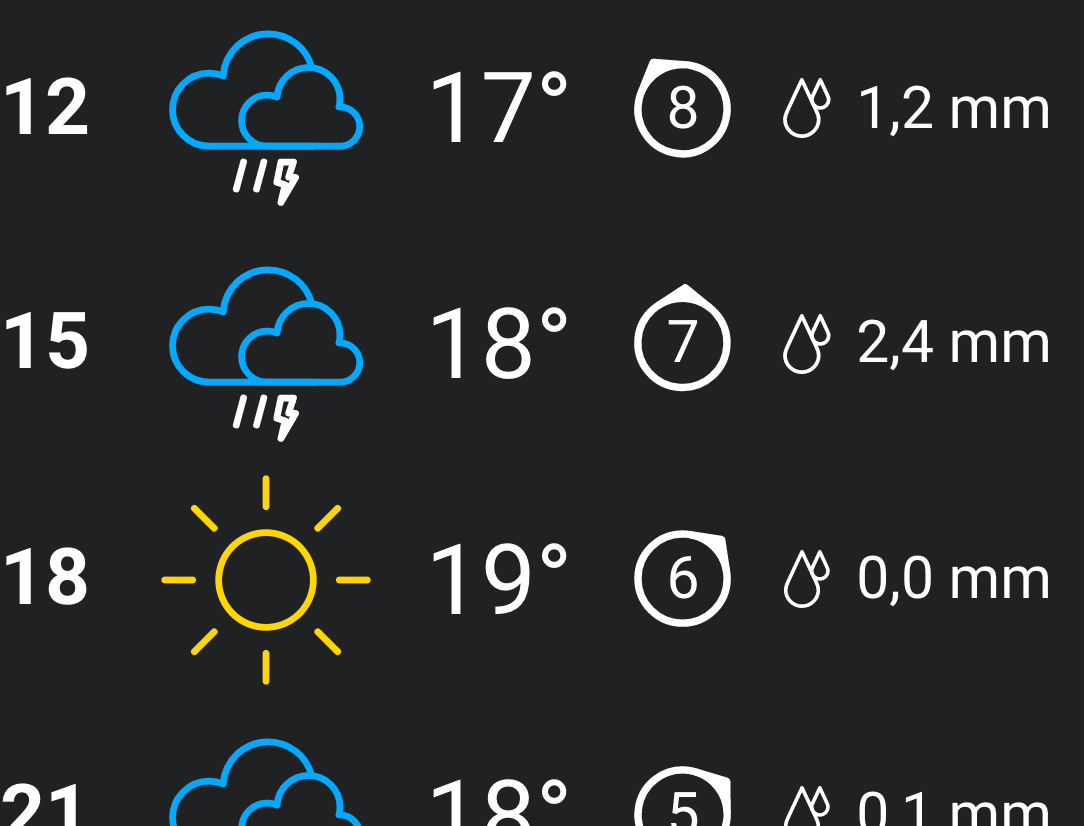
Forecast list displays a scrollable list of horizontal forecasts. Similar to the compact forecast, with the additional query strings:
list: boolean, if true use forecast list instead of compactcount: number, number of forecast items to fetch, default: 5, max: 24
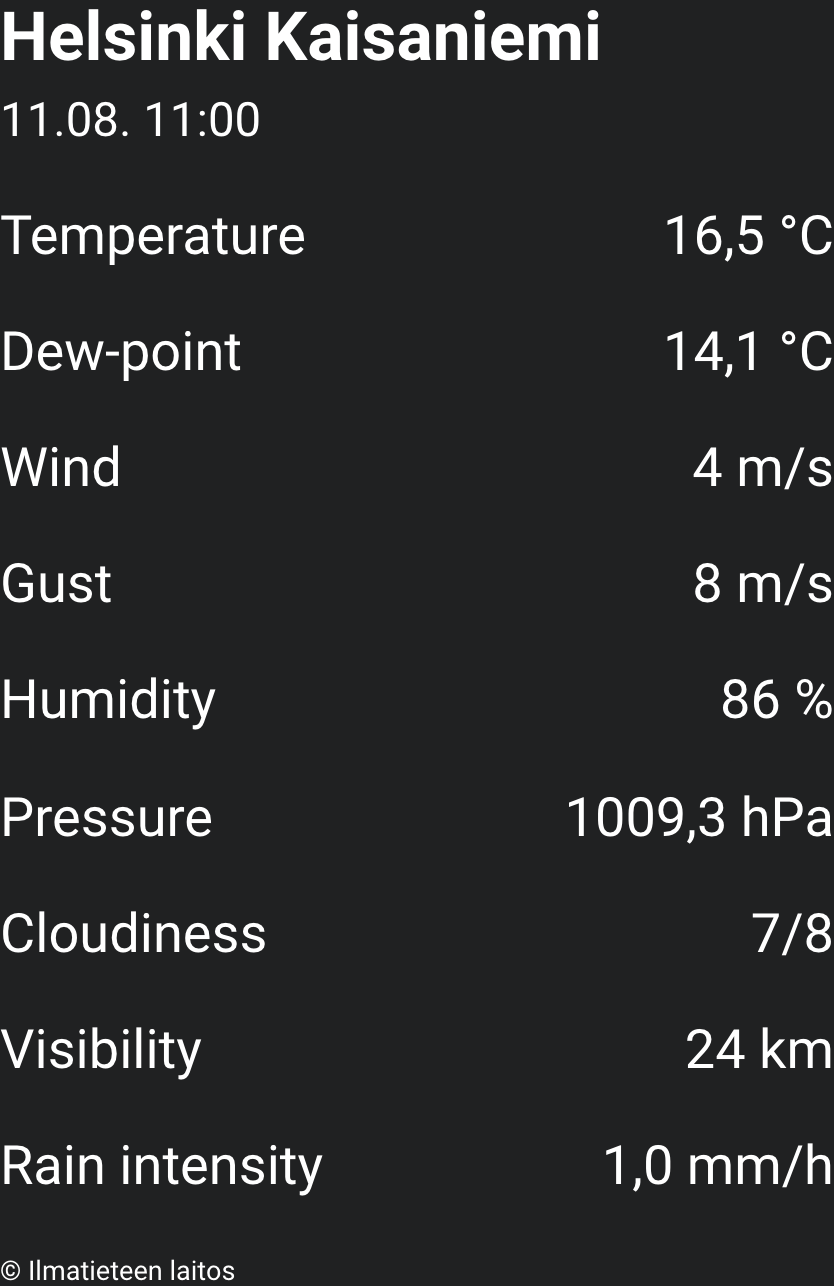
Observation returns the nearest (land) observation values for given place.
Supported query strings:
observation: boolean, if true use observation instead of forecastnobg: boolean, if true use transparent backgroundsite: string, place to get forecast for, e.g. "Kamppi,Helsinki", default: "Helsinki"latlon: string, latitude and longitude of a place separated with a comma, e.g. "60.170950,24.940755", overrides site if both giventitle: boolean, if true show the returned observation station place and recorded time of observationlang: string, "fi" or "en" for language of observation value names, default: fifontsize: number, if provided, overrides the default font size (unit isvw)padding: number, if provided, adds extra padding around the container (unit ispx)
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.