A new repository based on Nest.js is also available here Modern Backend Development - WhereIsMyMotivation 🎊
Note: This is the latest (version 2) of the project. If you are using version 1 then checkout the branch version-1
- Node.js
- Express.js
- Typescript
- Mongoose
- Redis
- Mongodb
- Joi
- Unit Tests & Integration Tests
- Docker
- JWT
This project is designed for a production ready environment. It can handle the scale and complexity of a very demanding application. This project is being used by companies like MindOrks, AfterAcademy, and CuriousJr. Apps/Websites having 10+ million usebase.
It is suitable for Web Apps, Mobile Apps, and other API services.
You can connect with me here:
We will learn and build the backend application for a blogging platform. The main focus will be to create a maintainable and highly testable architecture.
Following are the features of this project:
- This backend is written in Typescript: The type safety at build time and having intellisense for it in the IDE like vscode is unparalleled to productivity. I have found production bug reduced to a significant amount since most of the code vulnerabilities are identified during the build phase itself.
- Separation of concern principle: Each component has been given a particular role. The role of the components is mutually exclusive. This makes the project easy to be unit tested.
- Feature encapsulation: The files or components that are related to a particular feature have been grouped unless those components are required in multiple features. This enhances the ability to share code across projects.
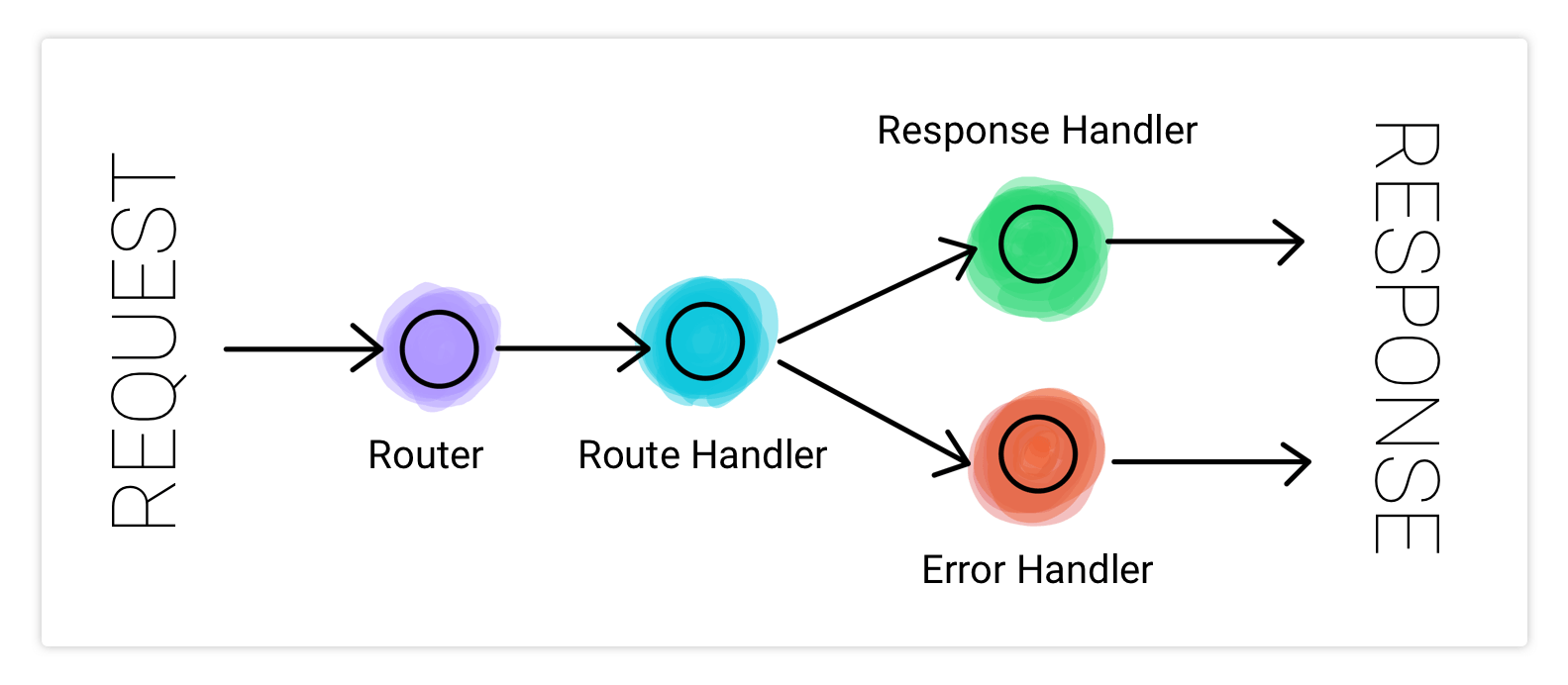
- Centralised Error handling: I have created a framework where all the errors are handled centrally. This reduces the ambiguity in the development when the project grows larger.
- Centralised Response handling: Similar to Error handling we have a response handling framework. This makes it very convenient to apply a common API response pattern.
- Mongodb is used through Mongoose: Mongodb fits very well to the node.js application. Being NoSQL, fast, and scalable makes it ideal for modern web applications.
- Redis Memcache: I have used the redis server for caching the items which does not change frequently. It will boost the performance of our system.
- Async execution: I have used async/await for the promises and made sure to use the non-blocking version of all the functions with few exceptions.
- Docker compose has been configured: I have created the Dockerfile to provide the easy deployability without any setup and configurations.
- Unit test is favored: The tests have been written to test the functions and routes without the need of the database server. Integration tests has also been done but the unit test is favored.
- A pure backend project: I have experienced that when a backend is developed clubbed with a frontend then in the future it becomes really difficult to scale. We would want to create a separate backend project that servers many websites and mobile apps.
I have also open source a complete blogging website working on this backend project: Goto Repository The repository [React.js Isomorphic Web Application Architecture] has a complete React.js web application implemented for a blogging platform which is using this project as its API server.
- Design Node.js Backend Architecture like a Pro
- The video guide to build and run this project
- Implement JSON Web Token (JWT) Authentication using AccessToken and RefreshToken
- TypeScript Tutorial For Beginners
- From JavaScript to TypeScript
You can find the complete API documentation here

-
Install using Docker Compose [Recommended Method]
- Clone this repo.
- Make a copy of .env.example file to .env.
- Make a copy of keys/private.pem.example file to keys/private.pem.
- Make a copy of keys/public.pem.example file to keys/public.pem.
- Make a copy of tests/.env.test.example file to tests/.env.test.
- Install Docker and Docker Compose. Find Instructions Here.
- Execute
docker-compose up -din terminal from the repo directory. - You will be able to access the api from http://localhost:3000
- Run Tests:
docker exec -t app npm test - If having any issue then make sure 3000 port is not occupied else provide a different port in .env file.
- If having any issue then make sure 27017 port is not occupied else provide a different port in .env file.
-
Run The Tests
- Install node.js and npm on your local machine.
- From the root of the project executes in terminal
npm install. - Use the latest version of node on the local machine if the build fails.
- To run the tests execute
npm test.
-
Install Without Docker [2nd Method]
- Install MongoDB on your local.
- Do steps 1 to 5 as listed for Install using Docker Compose.
- Do steps 1 to 3 as listed for Run The Tests.
- Create users in MongoDB and seed the data taking reference from the addons/init-mongo.js
- Change the
DB_HOSTtolocalhostin .env and tests/.env.test files. - Execute
npm startand You will be able to access the API from http://localhost:3000 - To run the tests execute
npm test.
-
Postman APIs Here: addons/postman
- Introduction to Web Backend Development for Beginners
- Backend System Design for Startups
- Practical Javascript for Beginners
├── .vscode
│ ├── settings.json
│ ├── tasks.json
│ └── launch.json
├── .templates
├── src
│ ├── server.ts
│ ├── app.ts
│ ├── config.ts
│ ├── auth
│ │ ├── apikey.ts
│ │ ├── authUtils.ts
│ │ ├── authentication.ts
│ │ ├── authorization.ts
│ │ └── schema.ts
│ ├── core
│ │ ├── ApiError.ts
│ │ ├── ApiResponse.ts
│ │ ├── JWT.ts
│ │ ├── Logger.ts
│ │ └── utils.ts
│ ├── cache
│ │ ├── index.ts
│ │ ├── keys.ts
│ │ ├── query.ts
│ │ └── repository
│ │ ├── BlogCache.ts
│ │ └── BlogsCache.ts
│ ├── database
│ │ ├── index.ts
│ │ ├── model
│ │ │ ├── ApiKey.ts
│ │ │ ├── Blog.ts
│ │ │ ├── Keystore.ts
│ │ │ ├── Role.ts
│ │ │ └── User.ts
│ │ └── repository
│ │ ├── ApiKeyRepo.ts
│ │ ├── BlogRepo.ts
│ │ ├── KeystoreRepo.ts
│ │ ├── RoleRepo.ts
│ │ └── UserRepo.ts
│ ├── helpers
│ │ ├── asyncHandler.ts
│ │ ├── permission.ts
│ │ ├── role.ts
│ │ ├── security.ts
│ │ ├── utils.ts
│ │ └── validator.ts
│ ├── routes
│ │ ├── access
│ │ │ ├── credential.ts
│ │ │ ├── login.ts
│ │ │ ├── logout.ts
│ │ │ ├── schema.ts
│ │ │ ├── signup.ts
│ │ │ ├── token.ts
│ │ │ └── utils.ts
│ │ ├── blog
│ │ │ ├── editor.ts
│ │ │ ├── index.ts
│ │ │ ├── schema.ts
│ │ │ └── writer.ts
│ │ ├── blogs
│ │ │ ├── index.ts
│ │ │ └── schema.ts
│ │ ├── index.ts
│ │ └── profile
│ │ ├── schema.ts
│ │ └── user.ts
│ └── types
│ └── app-request.d.ts
├── tests
│ ├── auth
│ │ ├── apikey
│ │ │ ├── mock.ts
│ │ │ └── unit.test.ts
│ │ ├── authUtils
│ │ │ ├── mock.ts
│ │ │ └── unit.test.ts
│ │ ├── authentication
│ │ │ ├── mock.ts
│ │ │ └── unit.test.ts
│ │ └── authorization
│ │ ├── mock.ts
│ │ └── unit.test.ts
│ ├── core
│ │ └── jwt
│ │ ├── mock.ts
│ │ └── unit.test.ts
│ ├── cache
│ │ └── mock.ts
│ ├── database
│ │ └── mock.ts
│ ├── routes
│ │ ├── access
│ │ │ ├── login
│ │ │ │ ├── integration.test.ts
│ │ │ │ ├── mock.ts
│ │ │ │ └── unit.test.ts
│ │ │ └── signup
│ │ │ ├── mock.ts
│ │ │ └── unit.test.ts
│ │ └── blog
│ │ ├── index
│ │ │ ├── mock.ts
│ │ │ └── unit.test.ts
│ │ └── writer
│ │ ├── mock.ts
│ │ └── unit.test.ts
│ ├── .env.test
│ └── setup.ts
├── addons
│ └── init-mongo.js
├── keys
│ ├── private.pem
│ └── public.pem
├── .env
├── .gitignore
├── .dockerignore
├── .eslintrc
├── .eslintignore
├── .prettierrc
├── .prettierignore
├── .travis.yml
├── Dockerfile
├── docker-compose.yml
├── package-lock.json
├── package.json
├── jest.config.js
└── tsconfig.json
/src → server.ts → app.ts → /routes/index.ts → /auth/apikey.ts → schema.ts → /helpers/validator.ts → asyncHandler.ts → /routes/access/signup.ts → schema.ts → /helpers/validator.ts → asyncHandler.ts → /database/repository/UserRepo.ts → /database/model/User.ts → /core/ApiResponses.ts
- Signup
- Method and Headers
POST /signup/basic HTTP/1.1 Host: localhost:3000 x-api-key: GCMUDiuY5a7WvyUNt9n3QztToSHzK7Uj Content-Type: application/json- Request Body
{ "name" : "Janishar Ali", "email": "ali@github.com", "password": "changeit", "profilePicUrl": "https://avatars1.githubusercontent.com/u/11065002?s=460&u=1e8e42bda7e6f579a2b216767b2ed986619bbf78&v=4" }- Response Body: 200
{ "statusCode": "10000", "message": "Signup Successful", "data": { "user": { "_id": "63a19e5ba2730d1599d46c0b", "name": "Janishar Ali", "roles": [ { "_id": "63a197b39e07f859826e6626", "code": "LEARNER", "status": true } ], "profilePicUrl": "https://avatars1.githubusercontent.com/u/11065002?s=460&u=1e8e42bda7e6f579a2b216767b2ed986619bbf78&v=4" }, "tokens": { "accessToken": "some_token", "refreshToken": "some_token" } } }- Response Body: 400
{ "statusCode": "10001", "message": "Bad Parameters" } - Profile Private
- Method and Headers
GET /profile/my HTTP/1.1 Host: localhost:3000 x-api-key: GCMUDiuY5a7WvyUNt9n3QztToSHzK7Uj Content-Type: application/json Authorization: Bearer <your_token_received_from_signup_or_login>- Response Body: 200
{ "statusCode": "10000", "message": "success", "data": { "name": "Janishar Ali Anwar", "profilePicUrl": "https://avatars1.githubusercontent.com/u/11065002?s=460&u=1e8e42bda7e6f579a2b216767b2ed986619bbf78&v=4", "roles": [ { "_id": "5e7b8acad7aded2407e078d7", "code": "LEARNER" }, { "_id": "5e7b8c22d347fc2407c564a6", "code": "WRITER" }, { "_id": "5e7b8c2ad347fc2407c564a7", "code": "EDITOR" } ] } }
- Support it by clicking the ⭐ button on the upper right of this page. ✌️
Copyright (C) 2024 JANISHAR ALI ANWAR
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.