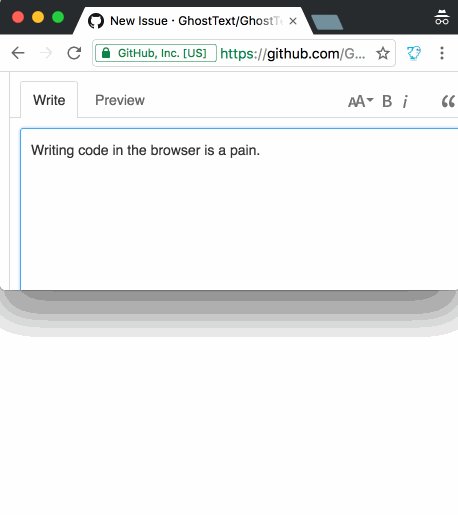
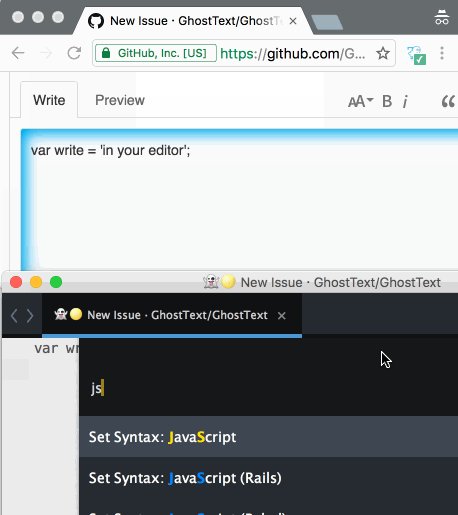
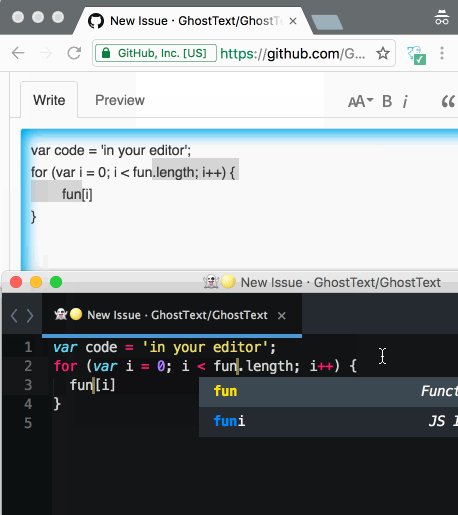
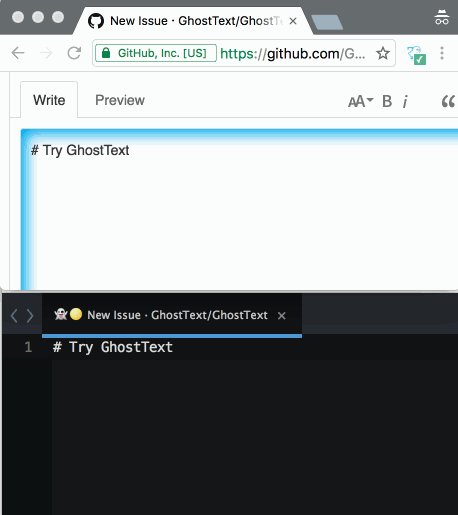
Use your text editor to write in your browser. Everything you type in the editor will be instantly updated in the browser (and vice versa).
Notice: GhostText generally works but it has some bugs across the various implementations. If you use it regularly please consider contributing/bugfixing your editor's GhostText plugin.
- Install your editor extension:
- Sublime Text extension - Repo
- Atom package
- VS Code extension - Repo (Third party)
- Vim script (Third party)
- Neovim plugin (Third party)
- Emacs package - Repo (Third party)
- Acme client (Third party)
- CLI editors like nano, joe, jupp, … may work via It's All Ghosts (Third party, not real time sync)
- Install your browser extension:
- Chrome extension
- Firefox add-on
- Opera - Use this to install the Chrome extension.
<textarea>elementscontentEditableareas: like in Gmail- CodeMirror editors: used on CodePen, JSFiddle, JS Bin, …
- Ace editor: used on Tumblr, …
- Open your editor
- Click the GhostText button in the browser’s toolbar
- Click inside the desired field (if there’s more than one)
Notice: in some editors you’ll need to run the Enable GhostText command after step 1. Refer to your editor’s GhostText extension readme. Sublime Text does this automatically.
In Chrome, you can use a keyboard shortcut instead of clicking the button. You can also change or disable the shortcut.
Firefox doesn’t support them yet.
| OS | Shortcut |
|---|---|
| Chrome on Windows | ctrl + shift + K |
| Chrome on Linux | ctrl + shift + H |
| Chrome on Mac | cmd + shift + K |
MIT © Federico Brigante, Guido Krömer