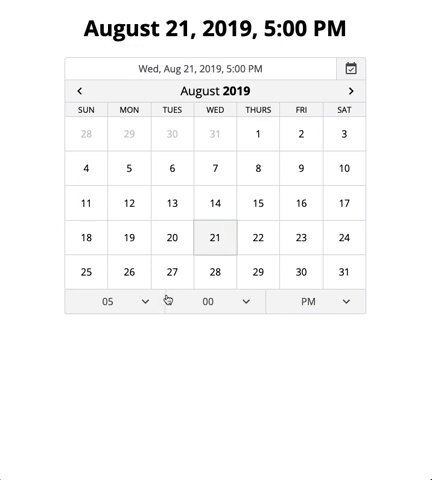
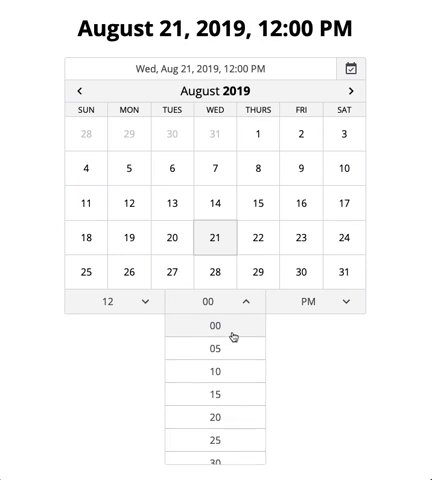
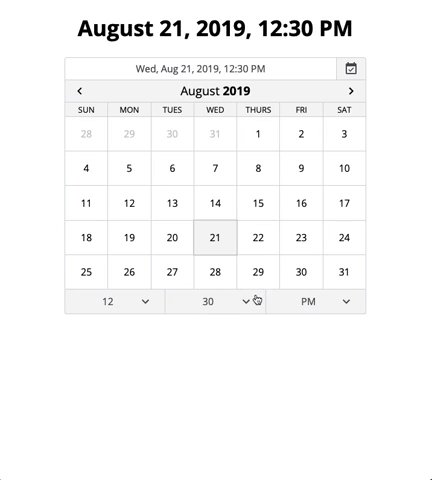
Vue.js component for easy date and time picking.
# npm
npm i simple-vue2-datetimepicker# yarn
yarn add simple-vue2-datetimepicker# unpkg
https://unpkg.com/simple-vue2-datetimepicker<template>
<div id="app">
<DateTimePicker v-model="myDate" :options="options"></DateTimePicker>
</div>
</template>
<script>
import DateTimePicker from "simple-vue2-datetimepicker";
export default {
name: "App",
components: {
DateTimePicker
},
data() {
return {
myDate: new Date(),
options: {
// defaults
timeFormat: {
locale: "en-US",
weekday: "short",
year: "numeric",
month: "short",
day: "numeric",
hour: "numeric",
minute: "numeric",
hour12: true
},
display: {
maxWidth: 400
}
}
};
}
};
</script>import DateTimePicker from "simple-vue2-datetimepicker";
Vue.component('datetimepicker', DateTimePicker);import DateTimePicker from "simple-vue2-datetimepicker";
Vue.use(DateTimePicker);- clone this repository
- install dependencies
- start the webpack development server with
yarn serveornpm run serve - go to
http://localhost:8080in your browser