react-debounce-input 
React component that renders Input with debounced onChange
Can be used as drop-in replacement for <input type="text" />
Installation
NPM
npm install --save react react-debounce-inputDon't forget to manually install peer dependencies (react) if you use npm@3.
Bower:
bower install --save https://npmcdn.com/react-debounce-input/bower.zip1998 Script Tag:
<script src="https://npmcdn.com/react/dist/react.js"></script>
<script src="https://npmcdn.com/react-debounce-input/build/react-debounce-input.js"></script>
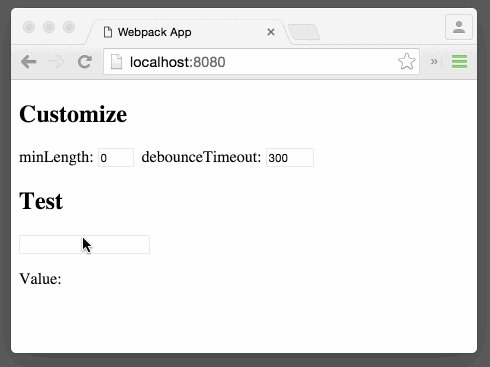
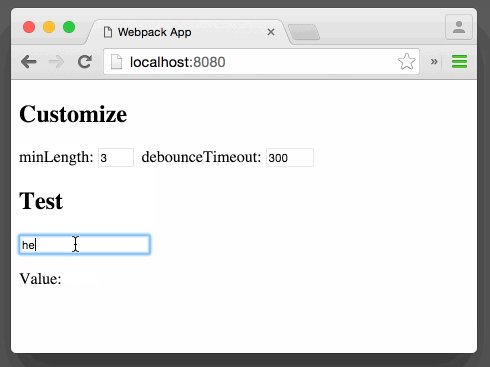
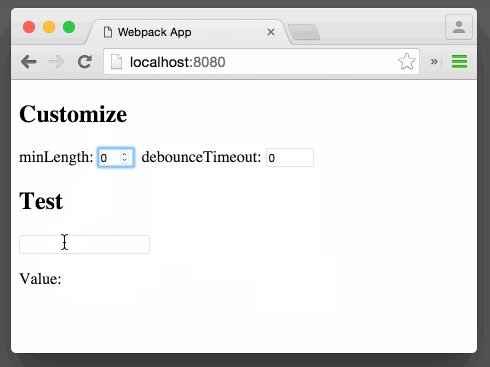
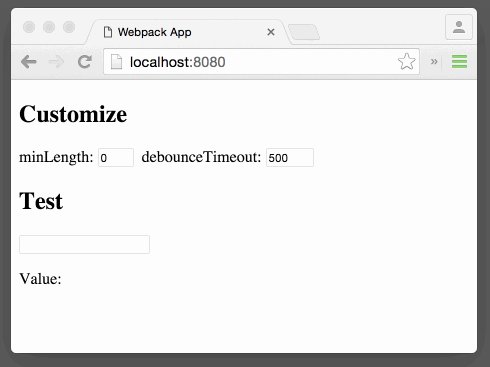
(Module exposed as `DebounceInput`)Demo
http://nkbt.github.io/react-debounce-input
Codepen demo
http://codepen.io/nkbt/pen/VvmzLQ
Usage
import React from 'react';
import ReactDOM from 'react-dom';
import DebounceInput from 'react-debounce-input';
const App = React.createClass({
getInitialState() {
return {
value: ''
};
},
render() {
return (
<div>
<DebounceInput
minLength={2}
debounceTimeout={300}
onChange={event => this.setState({value: event.target.value})} />
<p>Value: {this.state.value}</p>
</div>
);
}
});
const appRoot = document.createElement('div');
document.body.appendChild(appRoot);
ReactDOM.render(<App />, appRoot);Options
onChange: PropTypes.func.isRequired
Function called when value is changed (debounced) with original event passed through
value: PropTypes.string
Value of the Input box. Can be omitted, so component works as usual non-controlled input.
minLength: PropTypes.number (default: 2)
Minimal length of text to start notify, if value becomes shorter then minLength (after removing some characters), there will be a notification with empty value ''.
debounceTimeout: PropTypes.number (default: 100)
Notification debounce timeout in ms. If set to -1, disables automatic notification completely. Notification will only happen by pressing Enter then.
forceNotifyByEnter: PropTypes.bool (default: true)
Notification of current value will be sent immediately by hitting Enter key. Enabled by-default. Notification value follows the same rule as with debounced notification, so if Length is less, then minLength - empty value '' will be sent back.
NOTE if onKeyDown callback prop was present, it will be still invoked transparently.
forceNotifyOnBlur: PropTypes.bool (default: true)
Same as forceNotifyByEnter, but notification will be sent when focus leaves the input field.
Arbitrary props will be transferred to rendered <input>
<DebounceInput
onChange={event => this.setState({value: event.target.value})}
placeholder="Name"
className="user-name" />Will result in
<input type="text"
placeholder="Name"
className="user-name" />Development and testing
Currently is being developed and tested with the latest stable Node 5 on OSX and Windows.
To run example covering all DebounceInput features, use npm start dev, which will compile src/example/Example.js
git clone git@github.com:nkbt/react-debounce-input.git
cd react-debounce-input
npm install
npm start dev
# then
open http://localhost:8080Tests
# to run tests
npm start test
# to generate test coverage (./reports/coverage)
npm start test.cov
# to run end-to-end tests
npm start test.e2eLicense
MIT