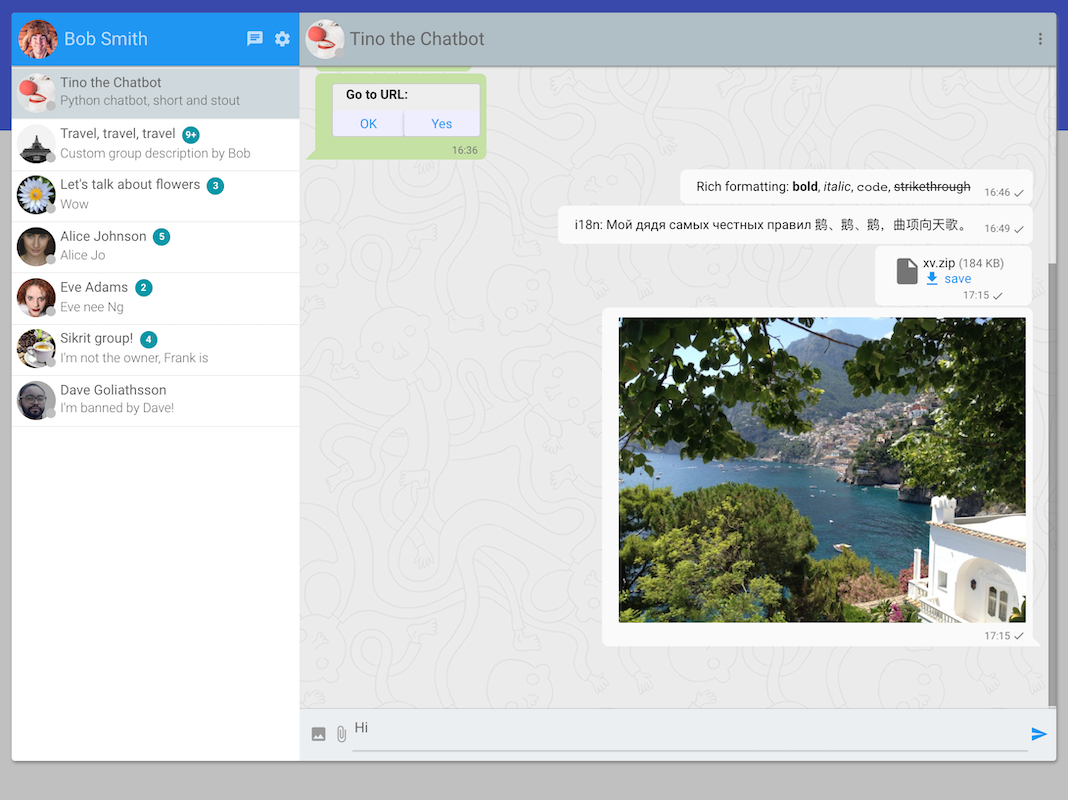
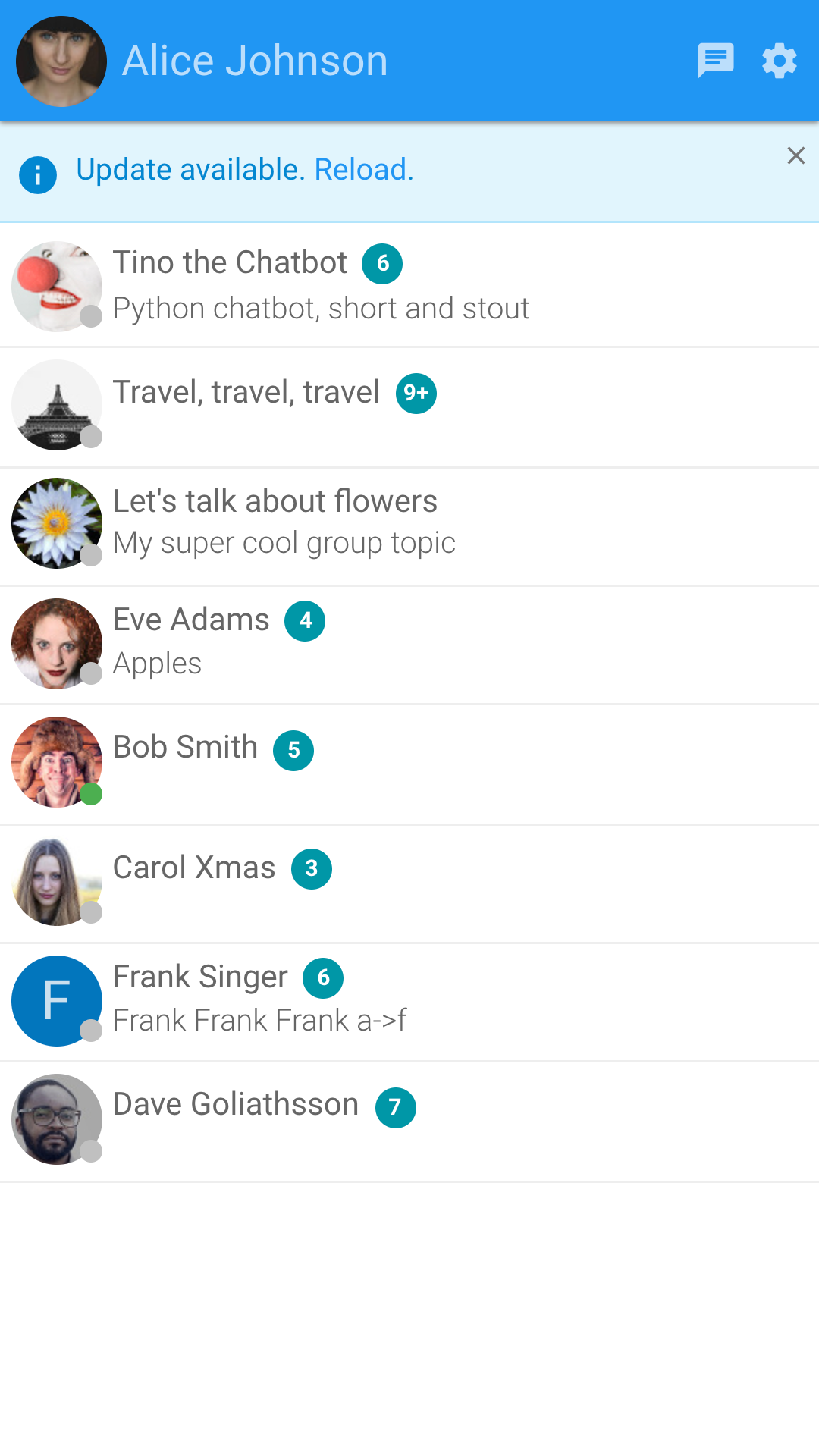
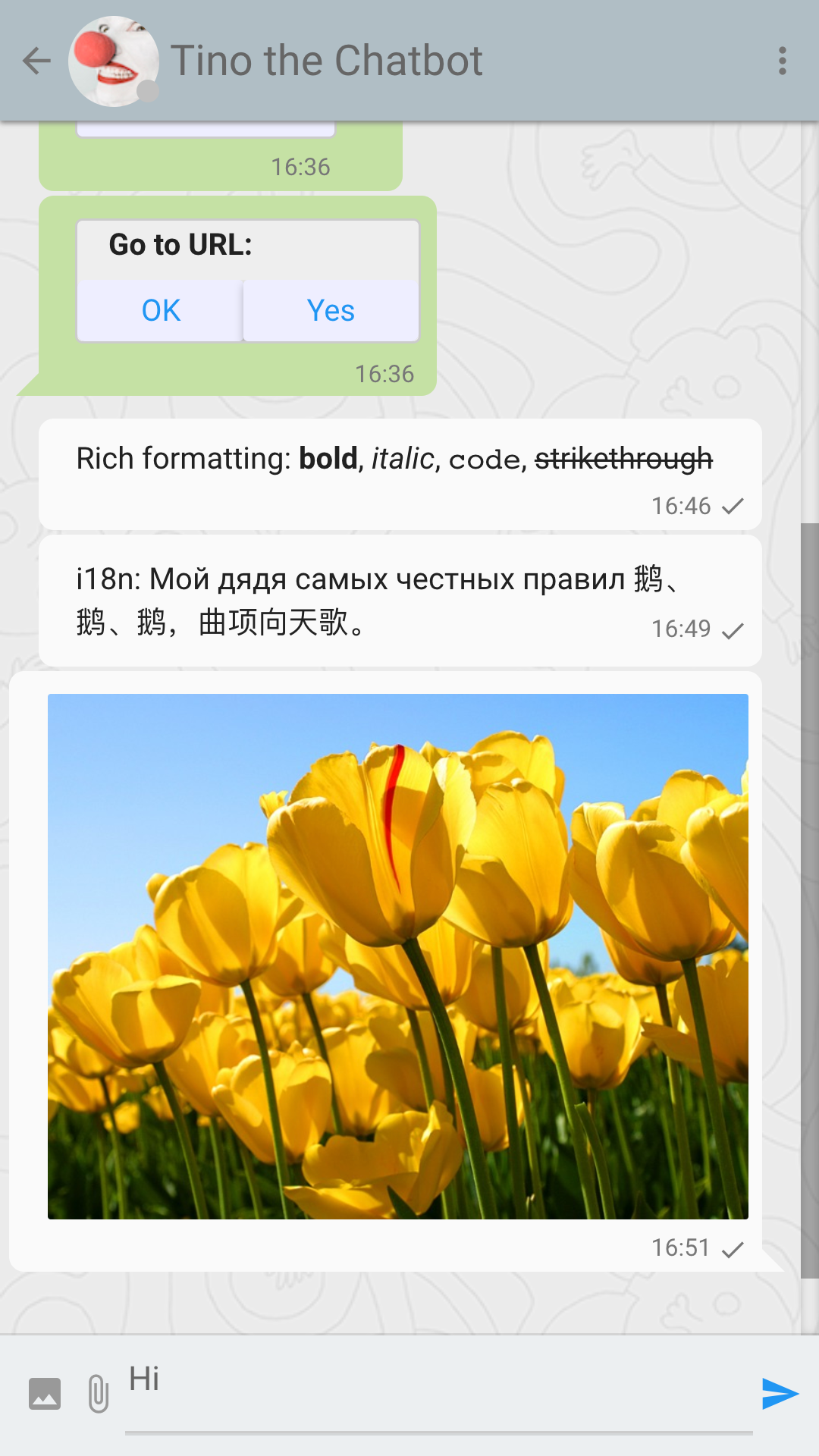
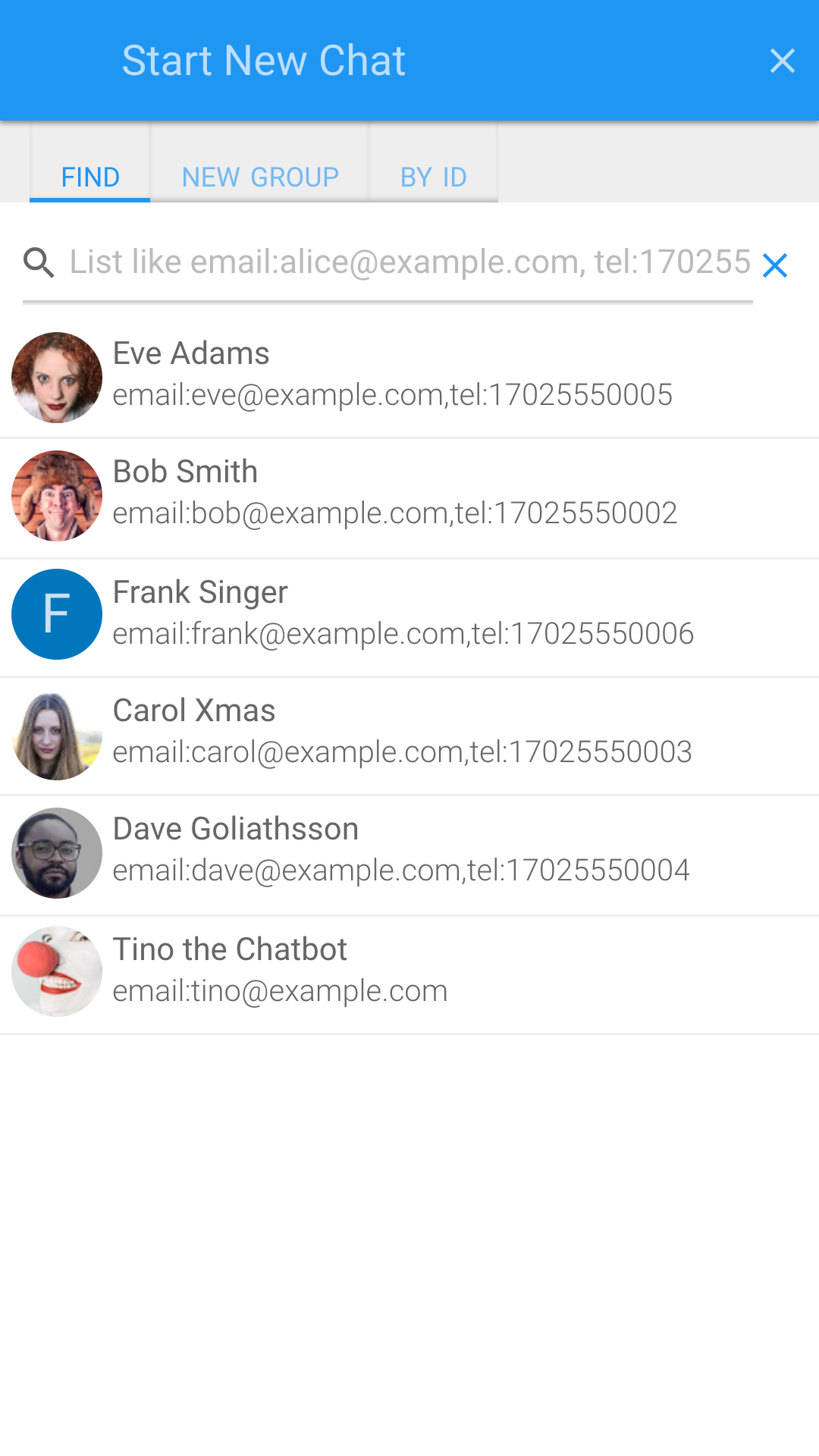
Single-page web chat application built with Tinode. The app uses React, Google's material design fonts and icons. The Tinode javascript SDK has no external dependencies. Overall it's a lot like open source WhatsApp or Telegram web apps.
The app is about 200KB minified and gzipped. That includes all dependencies (React, ReactDOM), fonts, graphics, css etc.
Although the app is generally usable, keep in mind that this is work in progress. Some bugs probably exist. The app was tested in the latest Chrome & Firefox only. NPM package is available at https://www.npmjs.com/package/tinode-webapp.
Try possibly newer or older version live at https://web.tinode.co/. For passwords for demo accounts and other instructions see here.
- Read client-side and server-side API documentation.
- For support, general questions, discussions post to https://groups.google.com/d/forum/tinode.
- For bugs and feature requests open an issue.
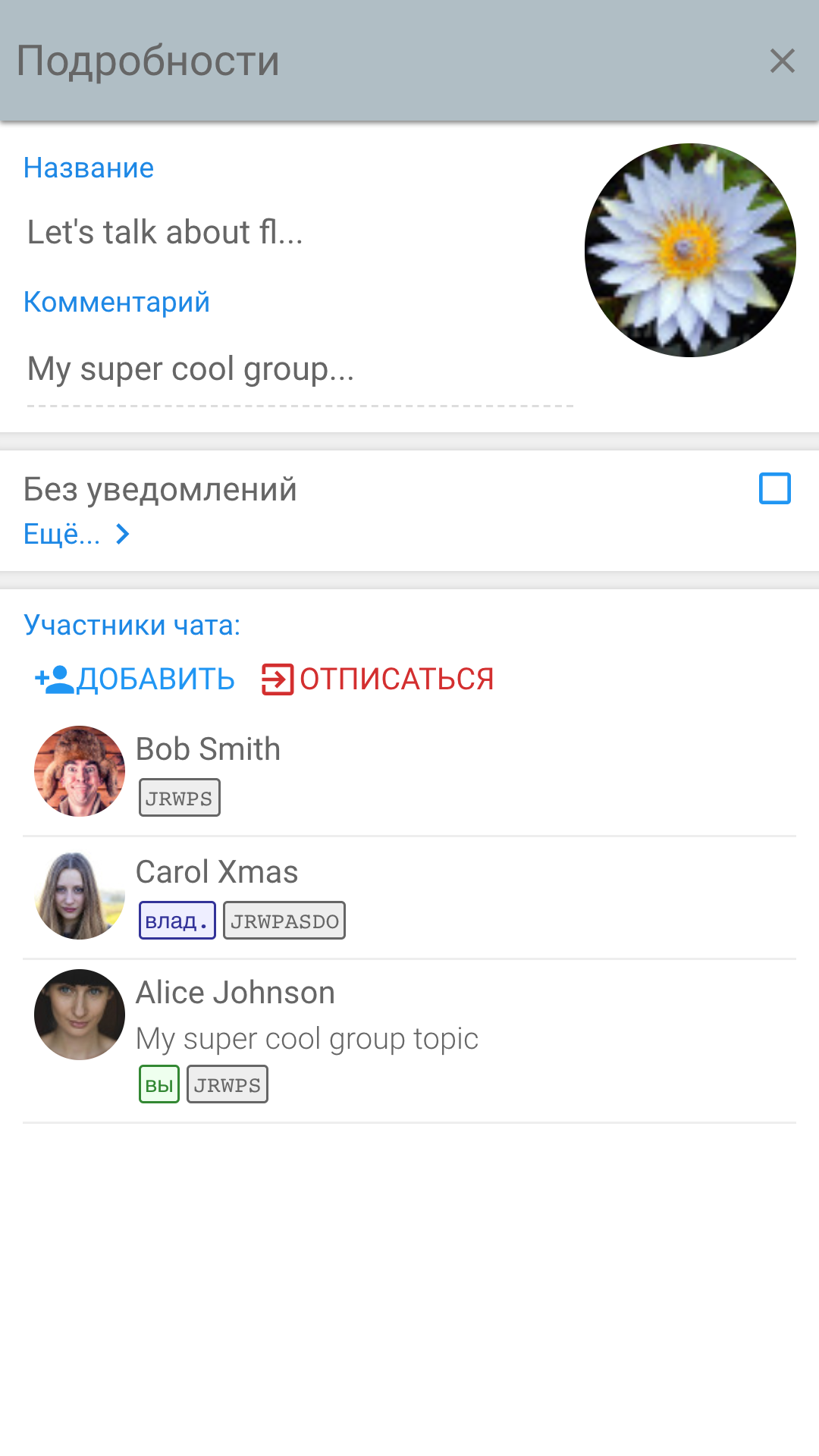
The app is fully internationalized using React-Intl. The UI language is selected automatically from the language specified by the browser. A specific language can be forced by adding #?hl=XX parameter to the URL, i.e. https://web.tinode.co/#?hl=ru.
As of the time of this writing the following translations exist: English, Russian, Simplified Chinese. More translations are welcome. Send a pull request with a json file with translated strings. Take a look at English, Russian, or Simplified Chinese translations for guidance.
- End-to-End encryption.
- Emoji support is weak.
- Mentions, hashtags.
- Replying or forwarding messages.
- Previews not generated for videos, audio, links or docs.
- Demo avatars and some other graphics are from https://www.pexels.com/ under CC0 license.
- Background patterns from http://subtlepatterns.com/, commercial and non-commercial use allowed with attribution.
If you want to use the app with your own server and want web push notification to work you have to set them up:
- Register at https://firebase.google.com/, set up the project if you have not done so already.
- Open https://console.firebase.google.com/, navigate to your project the to
Cloud Messaging. - Locate
firebase-init.jsin the root folder of your copy of this web app. Get Sender ID and Web Push certificate from https://console.firebase.google.com/: copySender ID(Project Settings -> Cloud Messaging, "Sender ID") tomessagingSenderIdfield, copyWeb Push certificate(Project Settings -> Cloud Messaging -> Web configuration -> Web Push certificates) tomessagingVapidKeyfield. - Copy Google-provided server key to
tinode.conf, see details here.