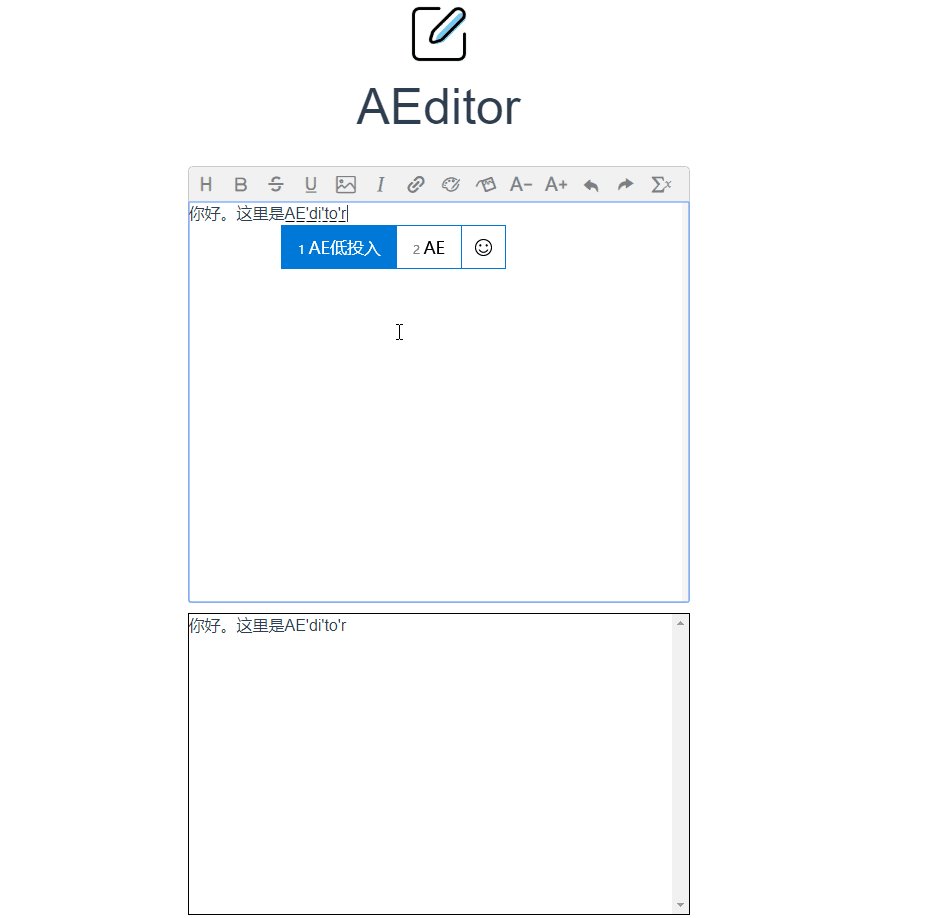
AEditor
🚀一个可以输入公式的富文本编辑器
-
安装
# 使用npm npm i aeditor # 使用yarn yarn add aeditor
-
引用
// 导入组件库 import AEditor from 'aeditor' // 注册组件库 Vue.use(AEditor)
-
在Vue文件中使用
<template> <AEditor v-model="content" /> </template> <script> export default { name: 'AEditor', data() { return { content: '' } } } </script>
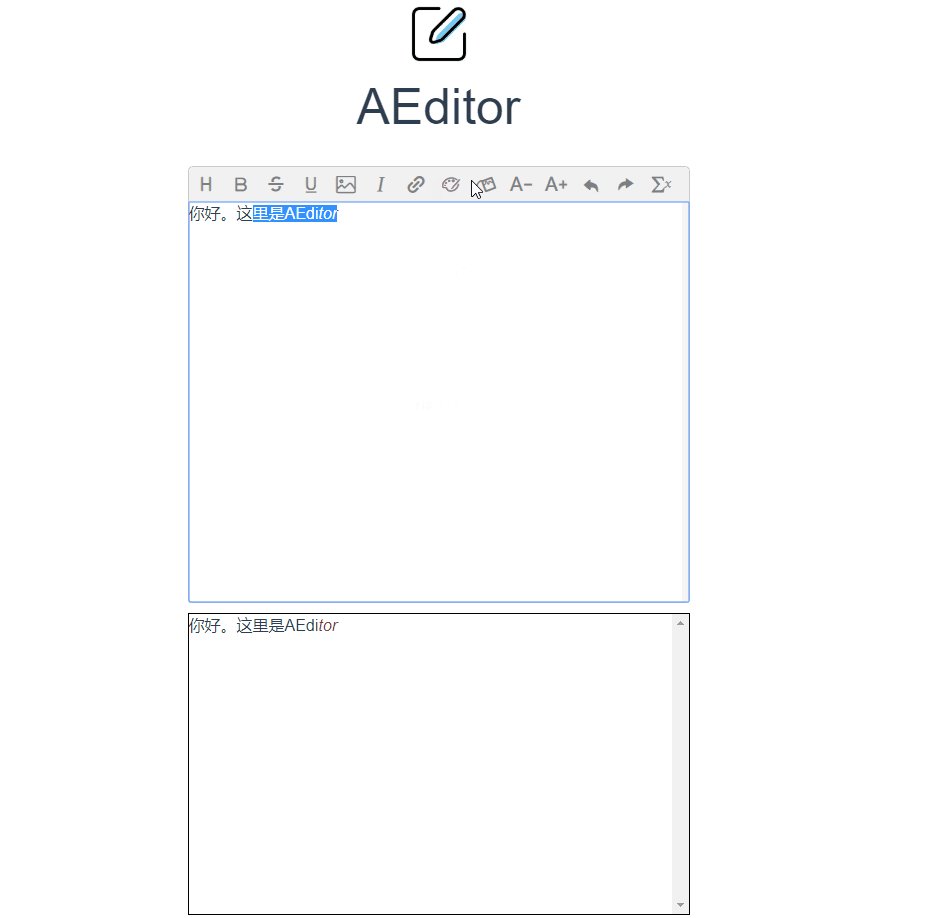
- 插入标题
- 加粗字体
- 添加删除线
- 添加下划线
- 插入图片
- 将字体改为斜体
- 插入链接
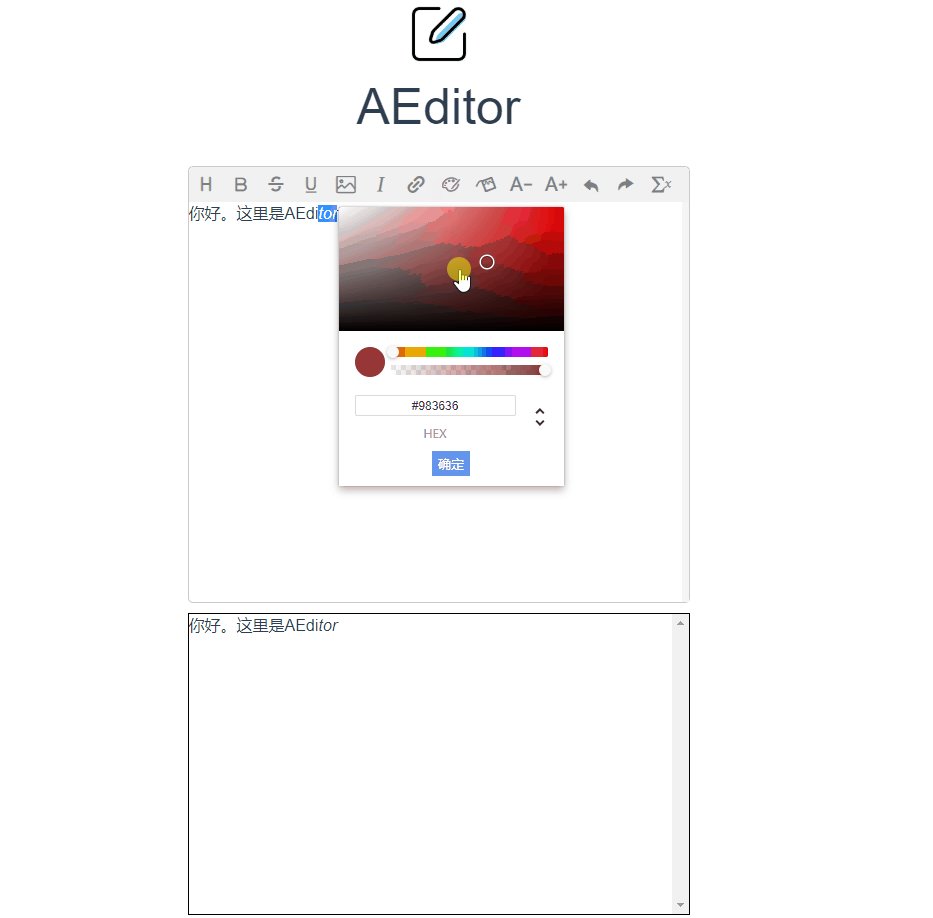
- 改变前景色
- 改变后景色
- 增大字体
- 缩小字体
- 撤销操作
- 重做操作
- 输入公式
npm install
npm run dev
npm run build
npm run test
npm run lint