Splide is a lightweight, flexible and accessible slider and carousel.
No dependencies, no Lighthouse errors.
Download
Getting Started
Demo
Documents
Themes
About v3
Discussions/Q&A
Auto Scroll ・ Intersection ・ Grid ・ Video ・ URL Hash
- Written in TypeScript
- No dependencies
- Lightweight, 27kB (11kB gzipped)
- Flexible and extensible
- Protected by 300+ test cases
- Multiple slides
- Slide or fade transition by CSS
- Supports breakpoints
- Accepts CSS relative units
- No need to crop images
- Autoplay with progress bar and play/pause buttons
- RTL and vertical direction
- Mouse drag and touch swipe
- Free drag mode
- Mouse wheel navigation
- Nested slider
- Lazy loading
- Thumbnail slider
- Auto width and height
- Accessibility friendly
- Internet Explorer 10
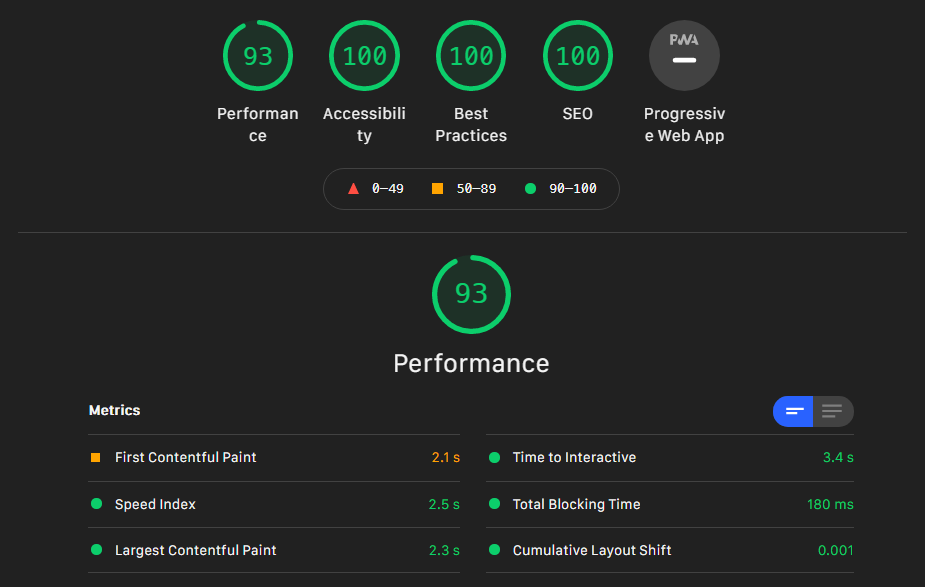
Here is the mobile version result of the Splide front page:
The Splide slider does not degrade Accessibility, Best Practices and SEO 🎉
Splide is released under MIT license. © 2021 Naotoshi Fujita