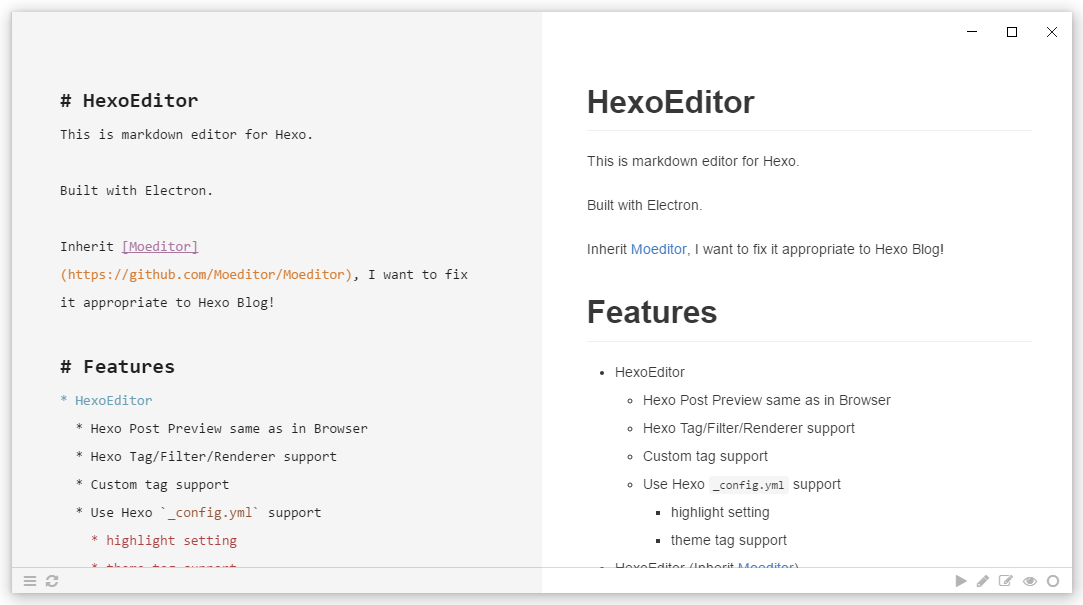
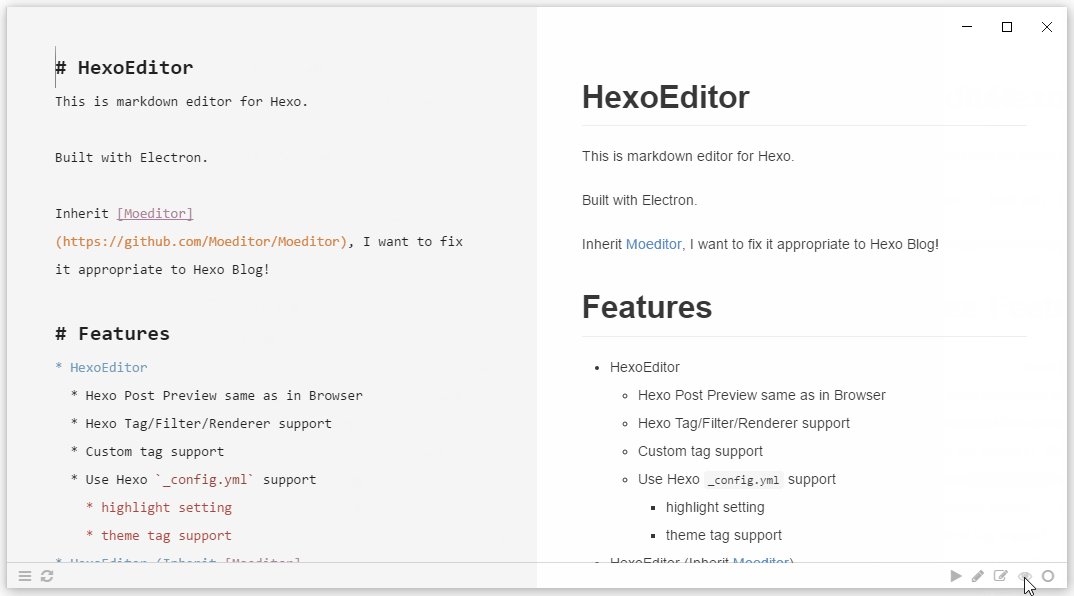
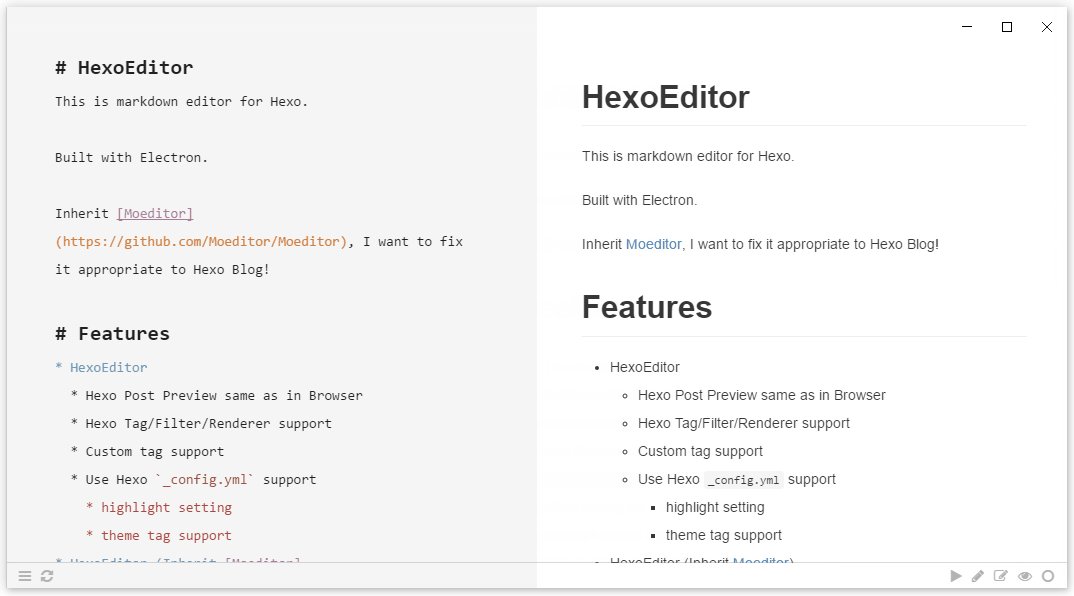
This is markdown editor for Hexo.
Built with Electron.
Inherit Moeditor, I want to fix it appropriate to Hexo Blog !
Click here go to Download page !
- Name:HexoEditor
- QQID:602883087
- PASS:HexoEditor
- Data:2017-12-29
- HexoEditor
- Hexo Post Preview same as in Browser
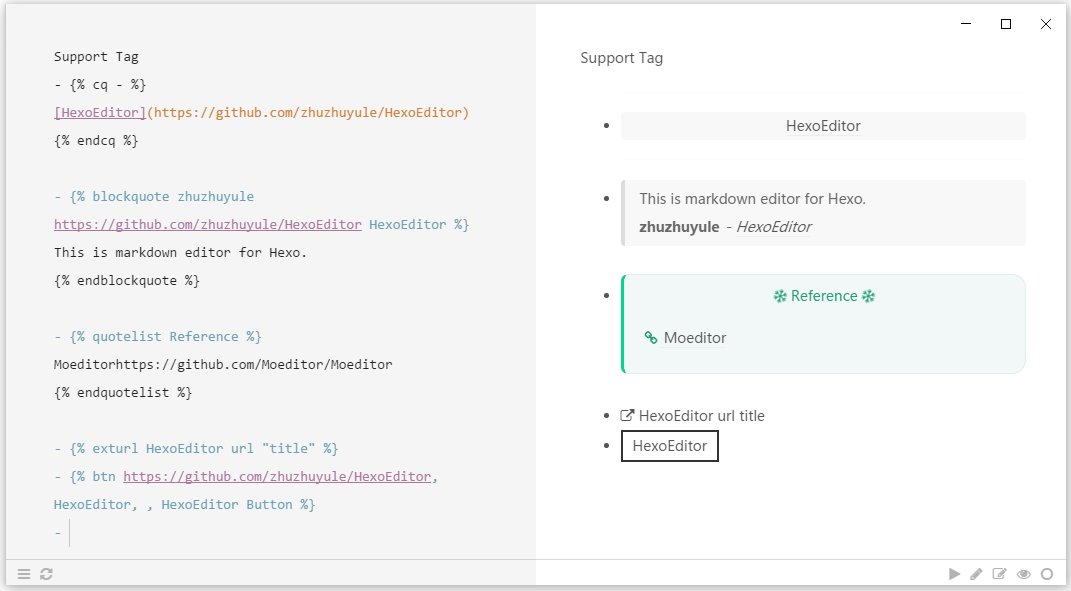
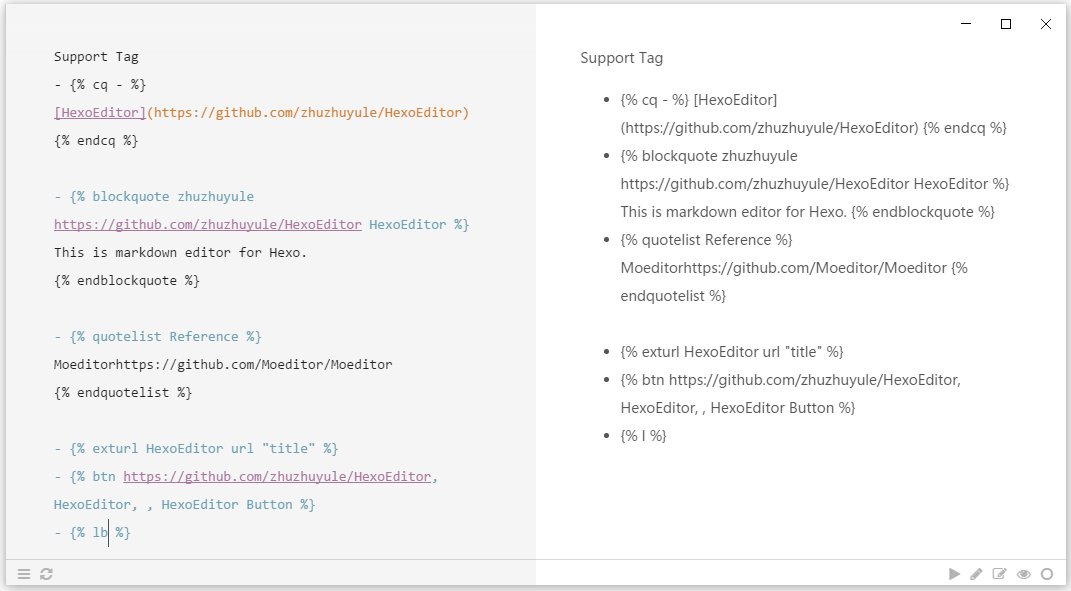
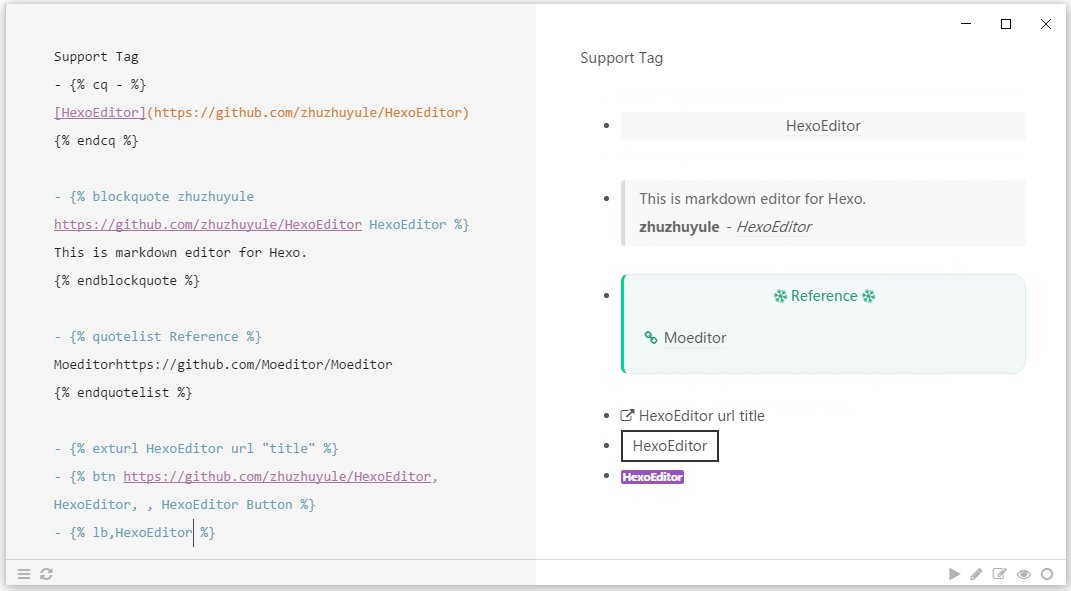
- Hexo Tag/Filter/Renderer support
- Custom tag support
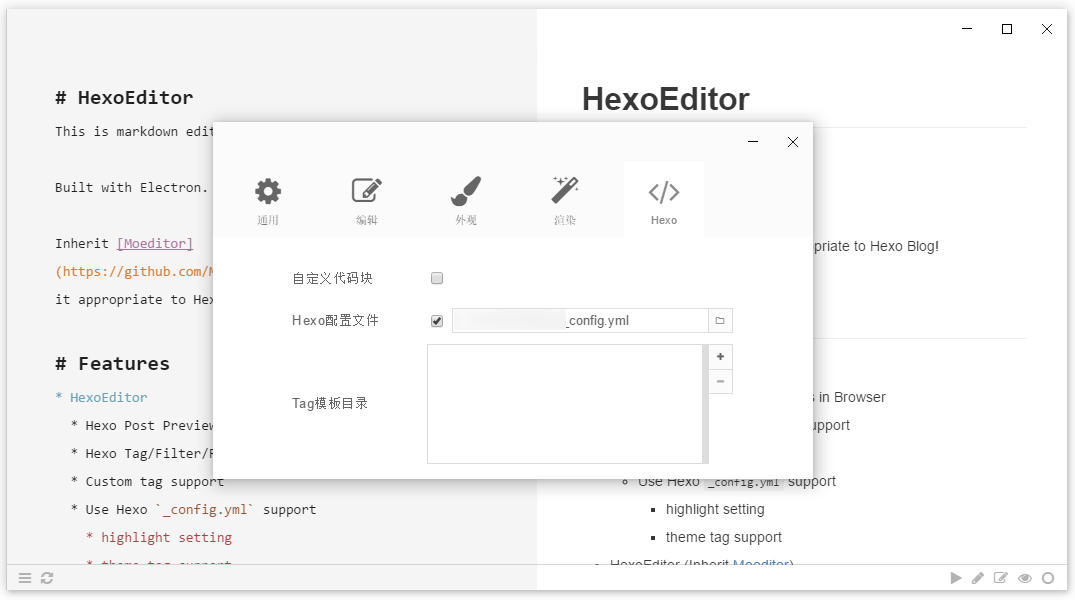
- Use Hexo
_config.ymlsupport- highlight setting
- theme tag support
- Quick New Post in hexo source (v1.1.8)
- Quick Modify File Name (In Hexo Post Edit) (v1.1.8)
- Shortcut Support (v1.1.8)
- Editor Line number Show/Hide (v1.1.8)
- Auto Show/Hide Scroll (v1.1.8)
- Scorll Together/None (v1.1.8)
- HexoEditor (Inherit Moeditor)
- GitHub Flavored Markdown
- TeX math expressions
- UML diagrams
- Code highlight in editor
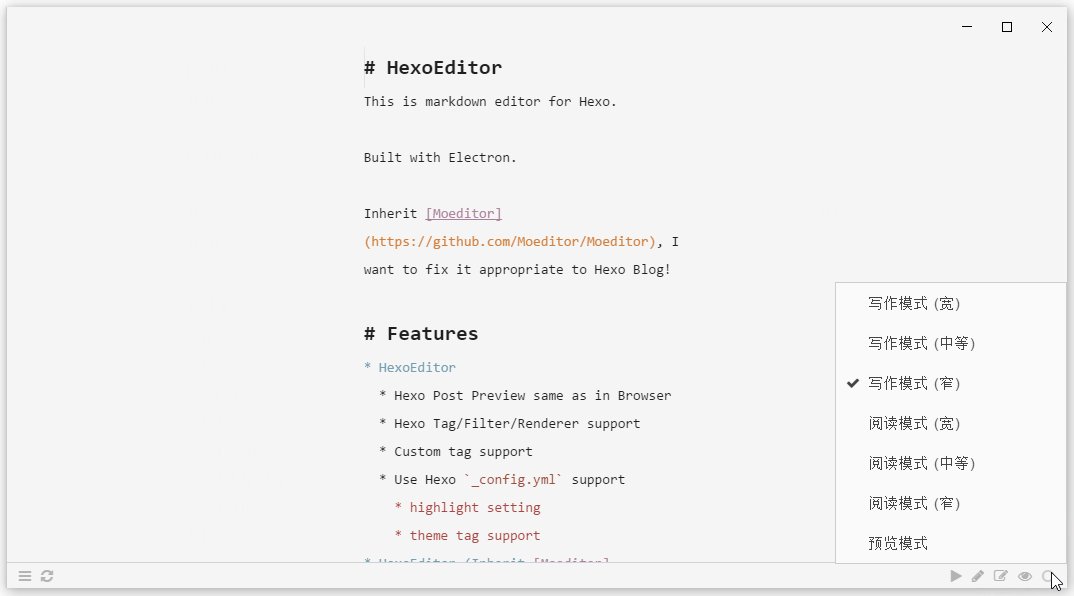
- Read/Write/Preview mode
- Custom font / line height / font size
- Custom themes
- Code highlight themes (powered by highlight.js)
- Auto reload
- Localization
- Focus mode
- Add Toc
- Add Hexo Title Header setting .....
- Deploy Post
- Add multi-editing in tabs
npm install
npm startIn China, you may want to replace npm with cnpm for a faster download speed.
npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm install
cnpm startThere's three ways to open the Chromium Developer Tools.
- Add
--debugto the command line args:
npm start -- --debug-
Set
debugtotruein the config. The config file is stored in~/.config/configstore/Moeditor.json(for every system). -
Ctrl+Shift+Iin Linux / Windows orCommand+Option+Iin OS X / macOS to toggle devtools for a window.
Moeditor will auto detect your system language and use the localization.
You can set language manually in the Settings window.
Now the app supports English, Chinese, French, German, Spanish and incomplete Portuguese.
Help us if you can translate this app. Please follow the guide in app/moe-l10n.js.
Moeditor itself is licensed under the GPL v3 license.
Some node modules are licensed under other free software license.
The Raleway font is licensed under the OFL open font license.
The domain moeditor.org is sponsored by Showfom.
- modify codemirror file :
./node_modules/codemirror/lib/codemirror.js (line:
3104)
./node_modules/codemirror/src/display/selection.js (line:
56)
var rightSide = Math.max(display.sizerWidth, displayWidth(cm) - display.sizer.offsetLeft) - padding.right;↓
var rightSide = display.lineDiv.offsetWidth - padding.right;